집에있는 LG tv 가 사용한지 8년이 지나지 리모콘의 뒤로가기 버튼이 안되기 시작함!
그래서 어쩔수 없이, 스마트폰의 앱에서 lg 리모콘을 이용하기 시작했는데,
너무 많은 광고에 스트레스!! 를 받기 시작 ㅡㅜ
쓰는거라곤, 비티비로 외부입력을 바꾸고 볼륨만 바꾸는건데
할때마다 광고때문에 채널 바꾸는데 3만년씩 걸리는듯 한 느낌 !!
화가 나서 폭풍검색을 하다보니, LGTV와 연동되는 node 관련 라이브러리를 발견했다!
https://github.com/hobbyquaker/lgtv2#tvswitchinput
GitHub - hobbyquaker/lgtv2: Control LG WebOS TV using node.js
Control LG WebOS TV using node.js :tv:. Contribute to hobbyquaker/lgtv2 development by creating an account on GitHub.
github.com
이거닷!
(원래 안드로이드 앱을 만들어야 했지만 .. nodejs 로 변환! )
일단 컴퓨터로 샘플 기능을 만들어서 테스트 해봤다.
내가 필요한거는
1. hdmi1 (skb입력) 로 변경하면, 티비 볼륨을 꺼준다. ( skb 의 스피커가 별도로 있어 티비 볼륨과 겹치기 때문에.. )
2. hdmi2 (ps5입력) 으로 변경하면, 티비 볼륨을 켜준다 ( 13 )
이었다.
위의 github 에 상당히 설명이 부실했지만...
라이브러리 설치 후, 샘플을 만들어 보았다.
참고!. 테스트 만드는 환경은 mac 입니다.. 만 윈도우도 동일할듯.
1. nodejs 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치! 현재기준 v18.13.0

2. 폴더를 만들고 위의 lgtv2 라이브러리를 설치한다.
mkdir lgtv2
npm init
엔터엔터엔터....
npm i lgtv2
3. github 홈에 있는 테스트 소스를 테스트 하자
vi index.js 로 파일을 하나 만들고 아래의 소스를 붙여 넣기 한다.
var lgtv = require("lgtv2")({
url: 'ws://lgwebostv:3000' //lgwebostv 대신 tv ip로 바꿔줍니다.
});
lgtv.on('error', function (err) {
console.log(err);
});
lgtv.on('connect', function () {
console.log('connected');
lgtv.request('ssap://system/turnOff', function (err, res) {
lgtv.disconnect();
});
});tv ip를 어떻게 아느냐!
집에 있는 단말기 홈에 접속해서 보면됩니다.
저희집 같은 경우 sk 니 sk 단말기에 접속합니다.
http://192.168.35.1/skb_login.htm
로그인을 하고,

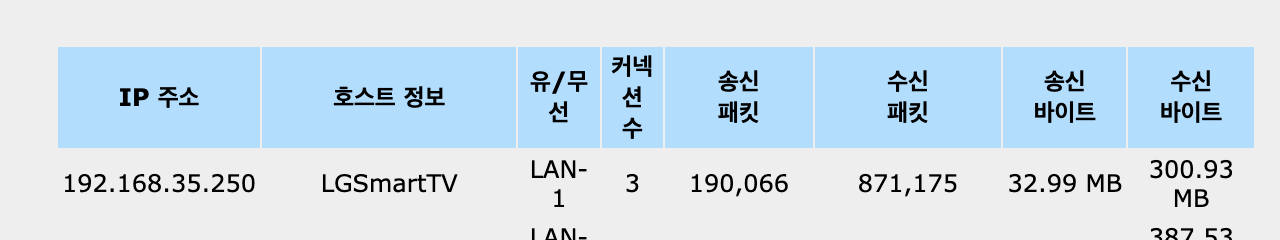
관리 > 커넥션 통계로 들어가면! ip를 확인할 수 있습니다.

야호!
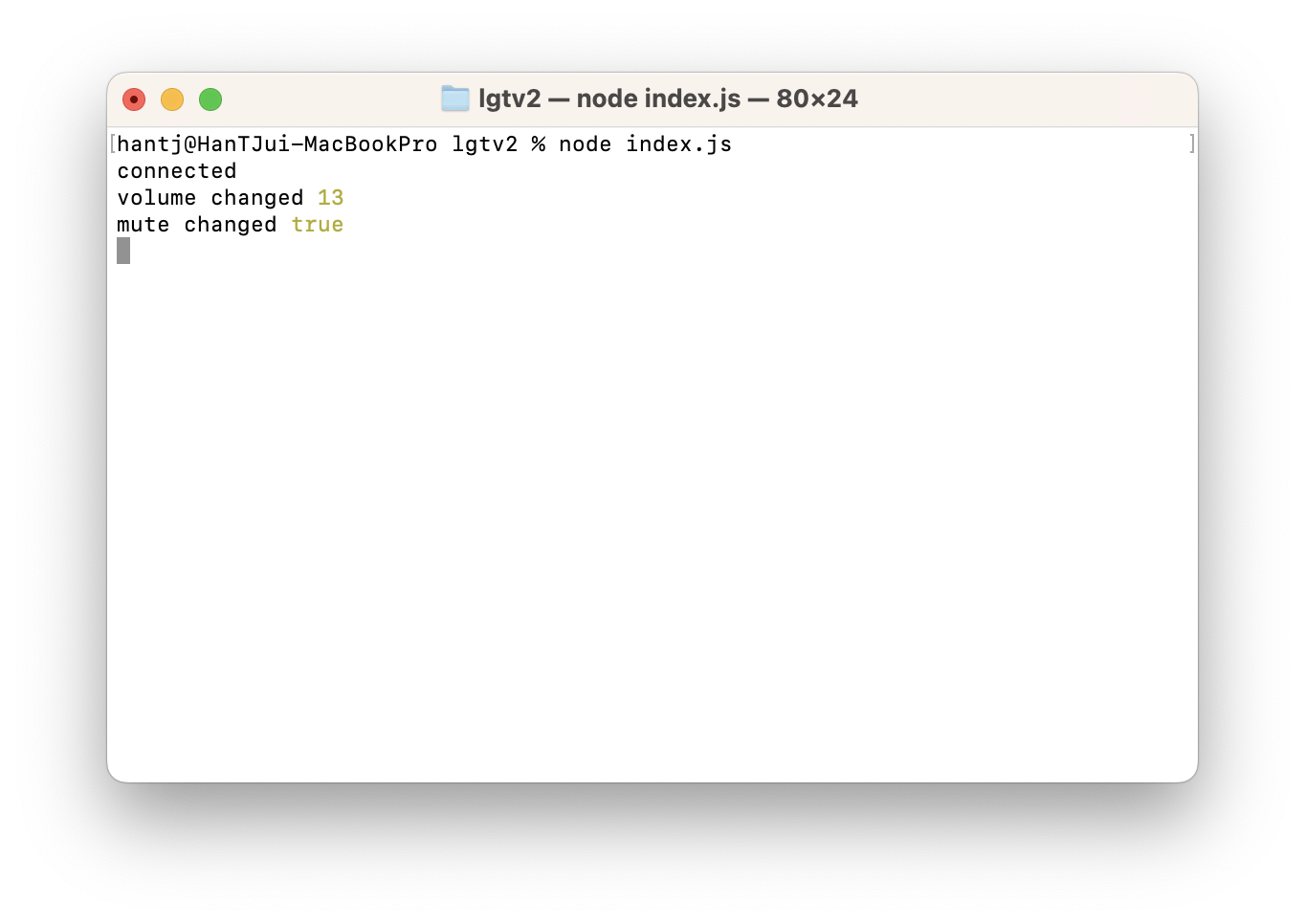
4. 이제 테스트 소스를 실행합니다.
node index.js

잘됩니다!
이제 라즈베리파이 제로에 nodejs 환경을 만들어 보겠습니다.

