3.1 다음 단계: 앱 빌드
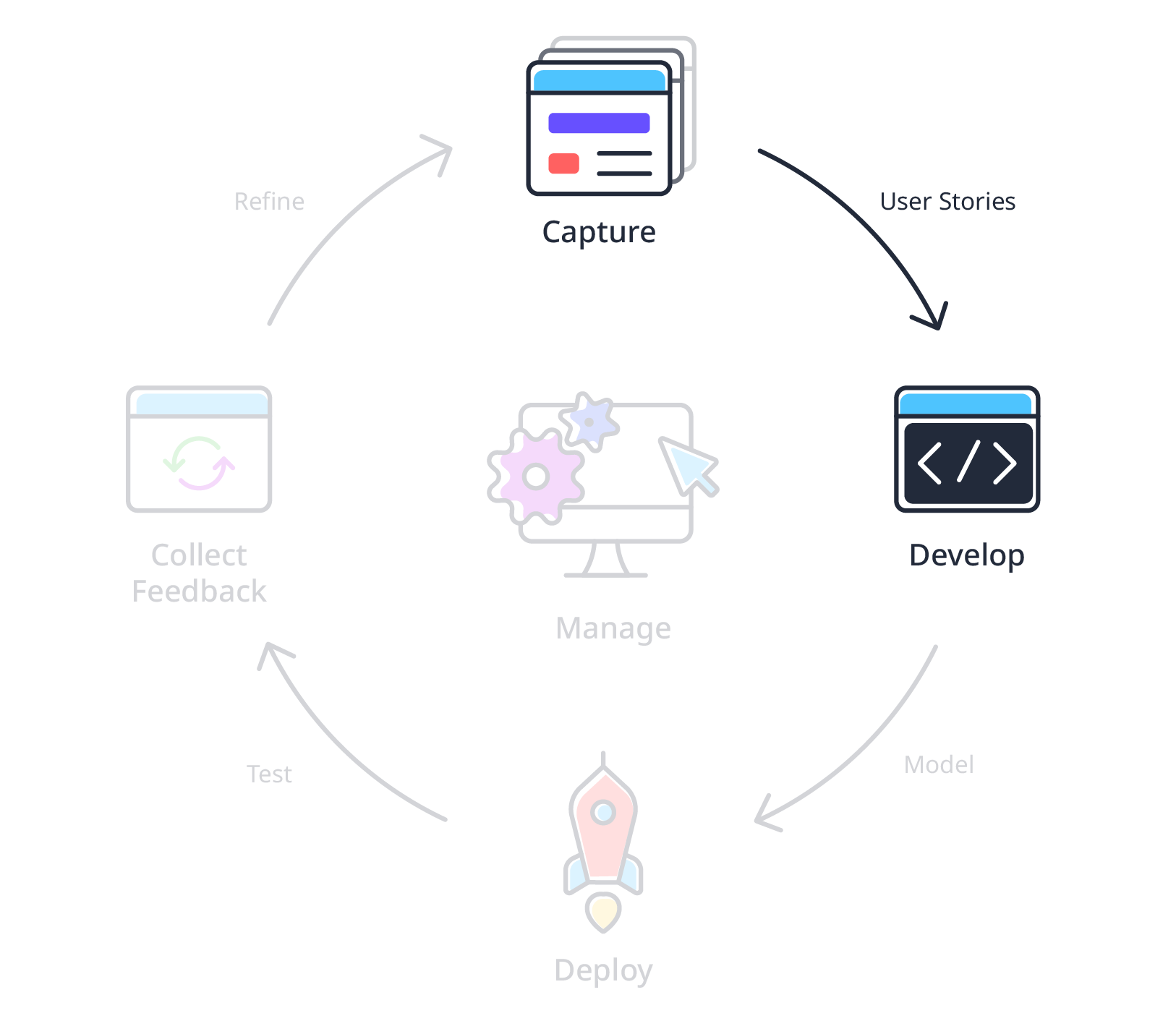
이제 사용자 스토리를 정의하고 와이어프레임을 생성하여 캡처 단계를 완료했으므로 이제 실제로 앱 개발을 시작할 차례입니다. 개발 단계부터 시작하겠습니다!

기획
앱 구축의 첫 번째 단계는 사용자 스토리를 살펴보고 우선순위를 정하여 어떤 스토리부터 시작하는 것이 가장 유용할지 파악하는 것입니다. 일반적으로 가장 중요한 사용자 스토리는 사용자에게 즉시 가치를 창출하고 앱을 더욱 확장하고 개선하기 위한 출발점이 될 수 있는 스토리입니다. 어떤 사용자 스토리로 시작할지 정의하고 나면 해당 사용자 스토리 내에서 완료해야 할 작업을 알 수 있으므로 실제로 개발을 시작할 수 있습니다.
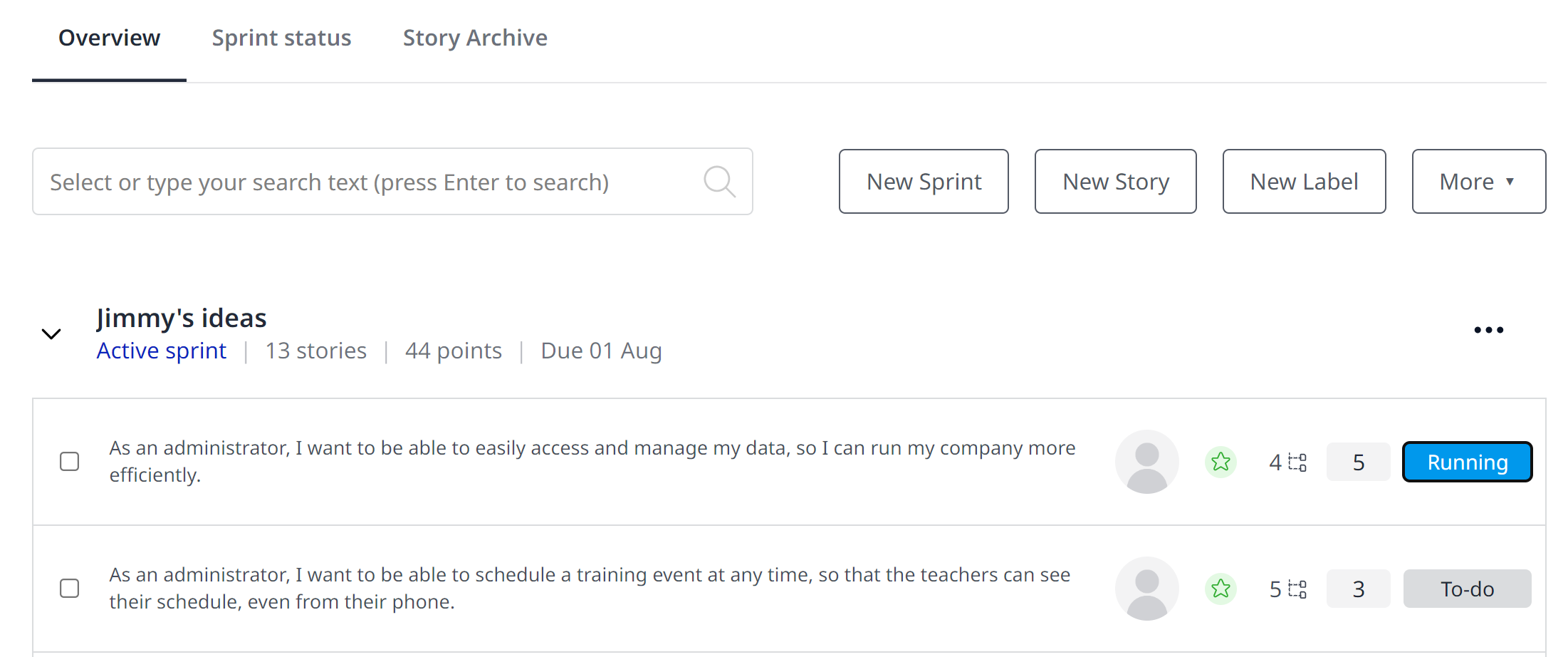
지미의 앱에서 주 사용자는 지미입니다. 그는 앱의 관리자입니다. 따라서 "관리자로서 데이터에 쉽게 액세스하고 관리하여 회사를 더 효율적으로 운영할 수 있기를 원합니다."라는 사용자 스토리는 지미가 Excel 시트에서 가장 중요한 데이터를 앱으로 즉시 옮길 수 있으므로 좋은 시작점으로 보입니다. 이 이야기는 Jimmy에게 많은 가치를 더한다는 것을 의미합니다!
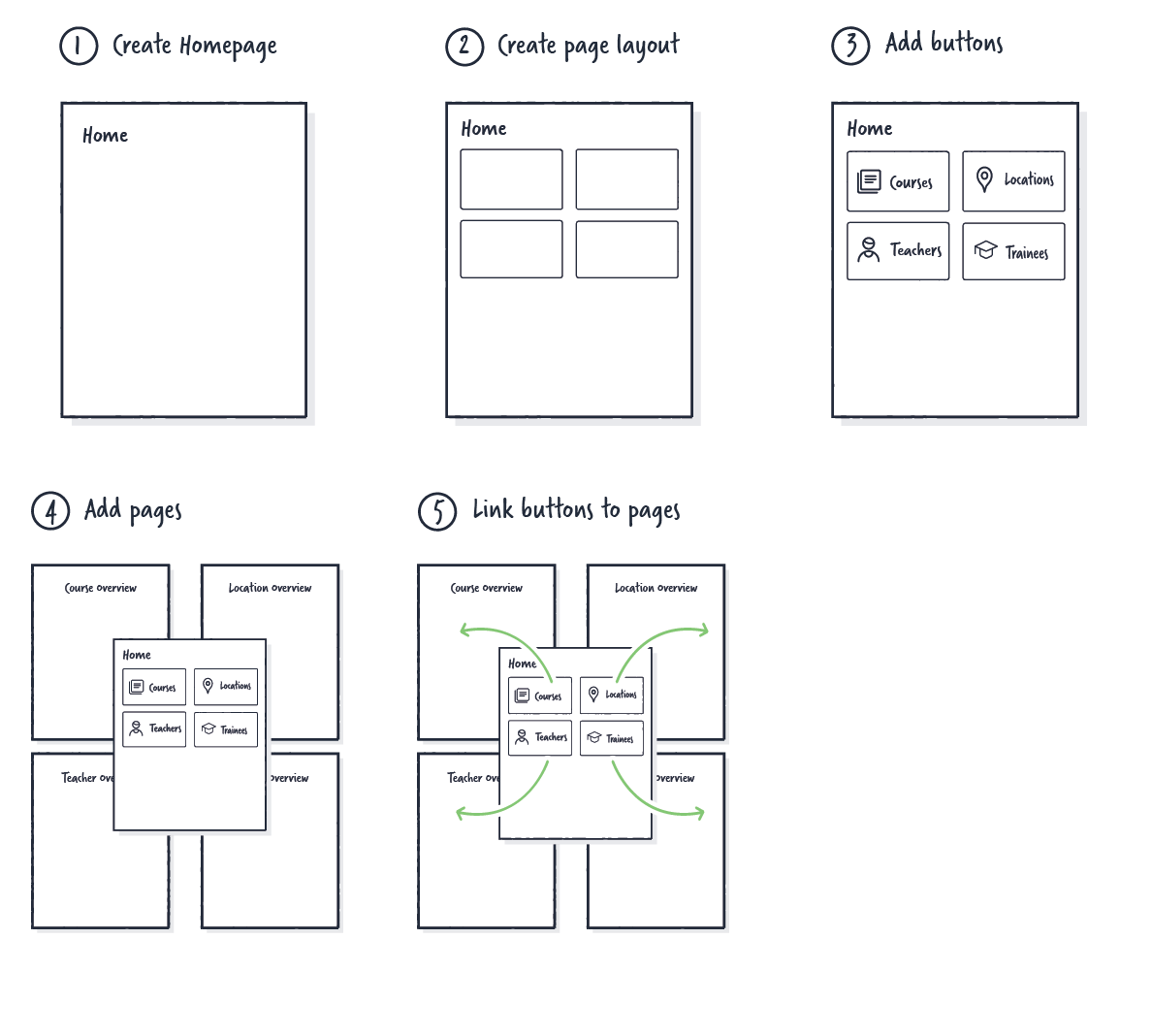
이 사용자 스토리를 완성하려면 다음과 같은 작업이 필요합니다:
정보를 볼 수 있는 페이지에 액세스할 수 있는 홈페이지를 만듭니다.
생성할 버튼에 맞게 홈페이지 레이아웃을 조정합니다.
버튼을 추가합니다.
버튼이 링크될 페이지를 추가합니다.
시스템에서 정보를 표시하는 이러한 페이지에 버튼을 링크합니다.

3.2 멘딕스 스튜디오 프로 살펴보기
이전 강의에서 살펴본 것처럼, 첫 번째 작업은 앱의 멋진 랜딩 페이지인 홈페이지를 만드는 것입니다! Mendix Studio Pro는 드래그 앤 드롭 모델링 방식과 Atlas UI를 통해 제공되는 디자인 패턴을 통해 반응형 사용자 친화적인 페이지를 디자인하는 데 매우 유용합니다.
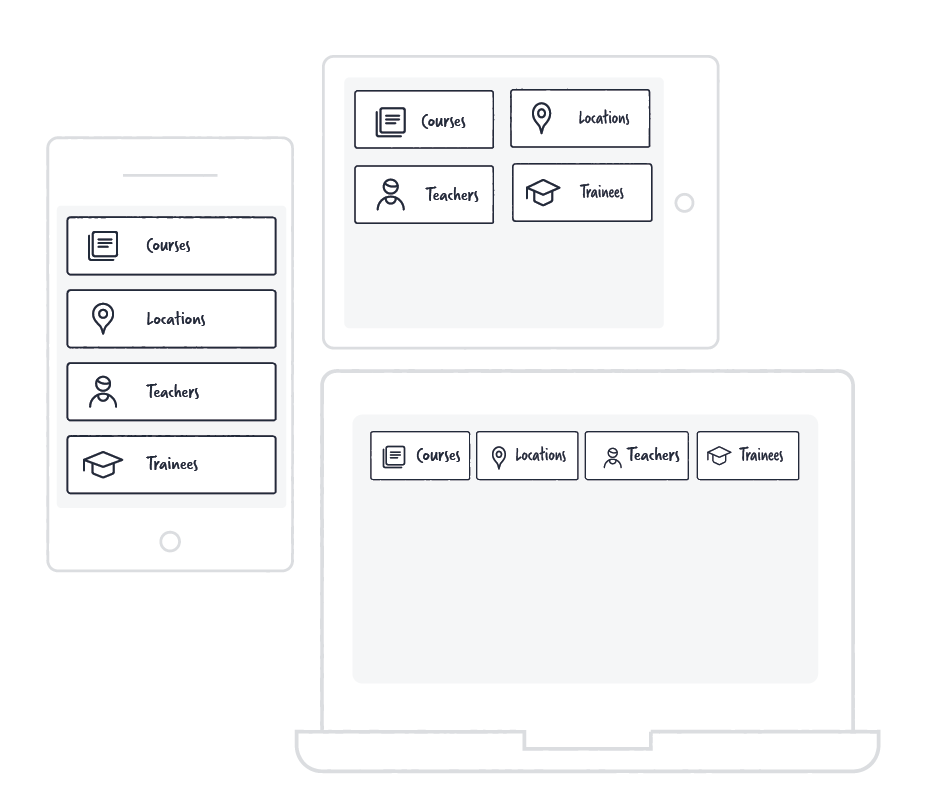
페이지를 디자인하는 동안 데스크톱, 태블릿 또는 모바일 기기를 사용하는 것처럼 앱을 볼 수 있는 옵션을 여러 번 볼 수 있습니다. 모든 멘딕스 페이지는 본질적으로 이러한 다양한 화면 크기와 기기 유형에 가장 잘 맞도록 재구성됩니다. 즉, 읽을 수 없는 텍스트, 흐릿한 선 또는 손가락으로 탭할 수 없는 버튼이 표시되지 않습니다. 이를 반응형 동작이라고 하며, Mendix를 빠르고 쉽게 구축할 수 있는 큰 이유 중 하나입니다. 페이지를 한 번만 디자인하면 모든 잠재 사용자에게 즉시 작동하고 보기 좋게 표시됩니다. 한 단계 더 나아가 세 가지 구성 각각을 사용자 정의하여 단일 페이지가 각각 원하는 방식으로 정확하게 표시되도록 할 수도 있습니다.
개발자 포털의 앱 대시보드로 이동하여 Studio Pro에서 편집을 클릭합니다.
Mendix Studio Pro가 이미 설치되어 있는 경우 열리고 즉시 팀 서버에서 앱 다운로드가 시작됩니다(팀 서버는 모든 Mendix 앱이 저장되는 온라인 환경입니다). 그러나 Mendix Studio Pro가 설치되어 있지 않은 경우 다운로드하여 설치할 수 있는 창이 나타납니다. 계속 진행하고 완료되면 위에 설명된 대로 Mendix Studio Pro에서 앱을 엽니다. 이 강좌에서 사용한 것과 동일한 Mendix Studio Pro 레이아웃이 있는지 확인하려면 보기를 클릭한 다음 레이아웃 재설정을 클릭합니다.

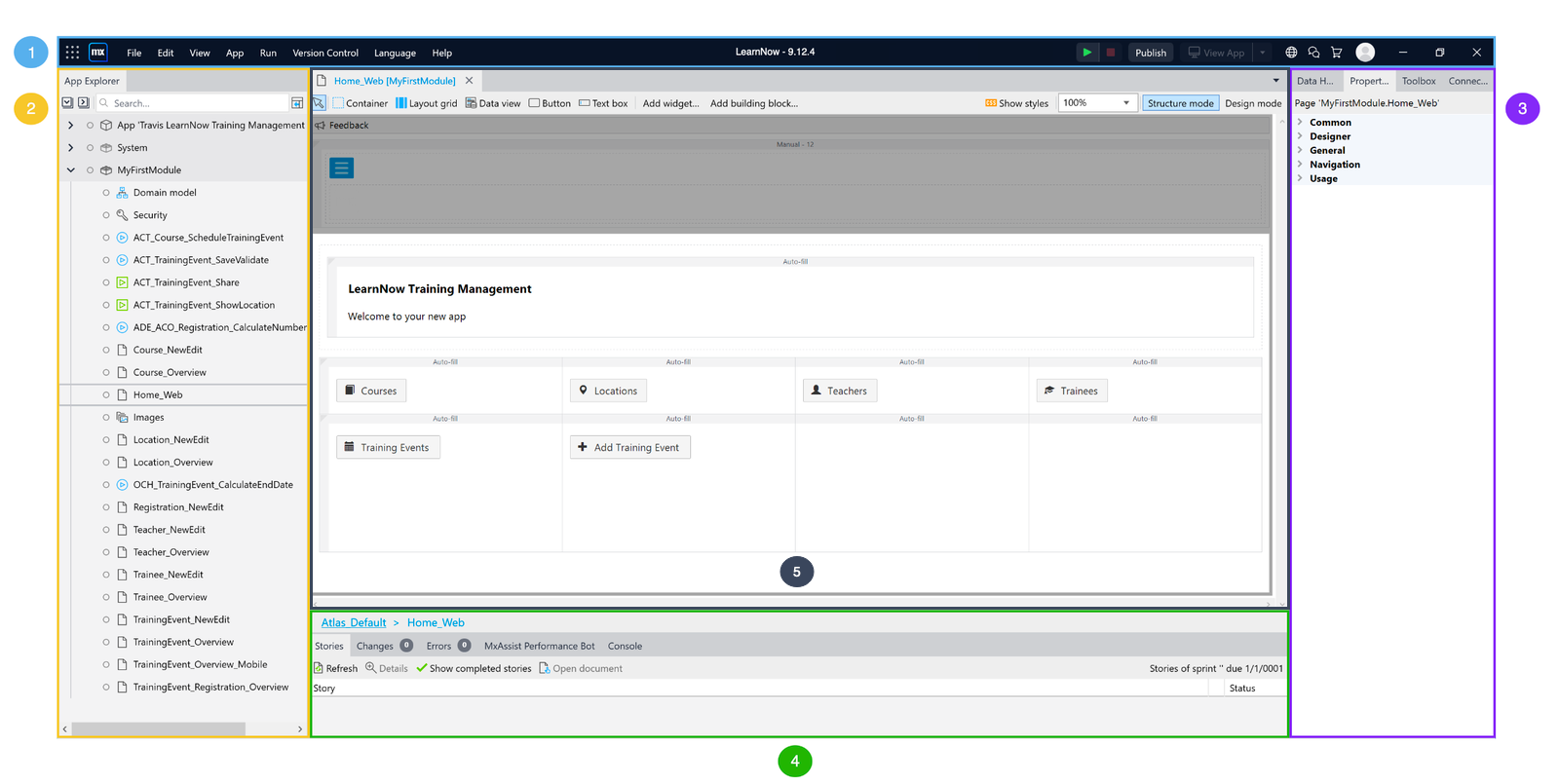
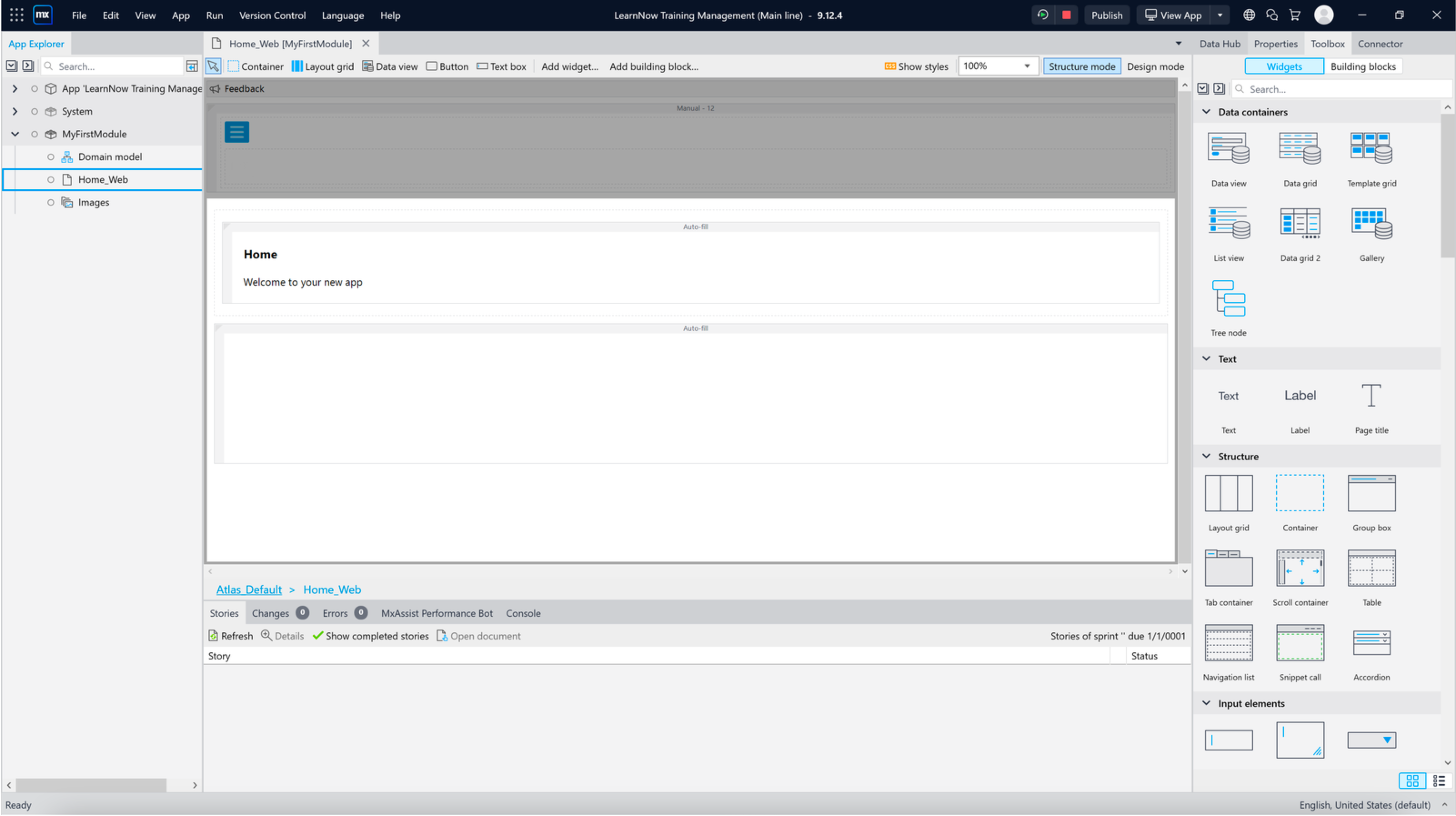
1. Mendix Studio Pro 상단에는 컨트롤 바가 있습니다. 다음은 왼쪽에서 오른쪽으로 메뉴와 버튼입니다:
파일 - 문서와 프로젝트를 열고 닫습니다.
편집 - 파일 편집, 프로젝트에서 항목 찾기 및 환경 설정과 관련된 모든 옵션
보기 - 여기에서 사용 가능한 모든 도구 창을 열 수 있습니다.
앱 - 프로젝트 디렉토리 및 배포 패키지와 관련된 기능
실행-앱 실행 및 미리보기
버전 관리 - 팀 서버 작업과 관련된 모든 기능(자세한 내용은 나중에 설명)
언어 - 언어 설정을 관리하고 언어 작업에 액세스합니다.
도움말- 도움말 환경에 빠르게 액세스
로컬로 실행- 앱을 로컬로 실행
중지 - 로컬에서 앱 실행 중지
게시 - 클라우드에 앱 배포
앱 보기- 앱 실행
개발자 포털에서 앱의 프로젝트 대시보드를 여는 버튼입니다.
멘딕스 마켓플레이스로 이동하는 버튼입니다.
프로필 버튼(업로드한 경우 사진이 표시될 수 있음)은 모든 앱, 개발자 포털, 프로필 및 로그아웃 버튼에 대한 액세스를 제공합니다.
2. Mendix Studio Pro의 왼쪽 상단에는 앱 탐색기(제어 표시줄 아래)가 있습니다. 여기에서 앱의 모든 리소스(예: 페이지, 마이크로 플로우 및 탐색 등)에 액세스할 수 있습니다. Mendix Studio Pro의 중심은 에디터입니다. 여기에서 모든 리소스를 빌드할 수 있습니다.
3. 오른쪽에는 데이터 허브, 속성, 도구 상자 및 커넥터 창이 있습니다. 도구 상자와 속성에 대해서는 이미 알고 있으며 다음 강의에서 나머지 두 가지에 대해 자세히 알아보겠습니다.
4. 하단에는 스토리, 변경 사항, 오류 및 Mx Assist 성능 봇 탭이 있습니다. 여기에서 현재 스프린트의 스토리를 확인하고 상태를 변경할 수 있습니다. 또한 프로젝트에 추가하거나 변경한 모든 리소스와 오류 여부(및 오류 위치)를 확인할 수 있습니다. MxAssist 성능 봇은 지능형 가상 공동 개발자 봇으로, Mendix Studio Pro에서 Mendix 개발 모범 사례에 따라 앱 모델을 검사하여 앱의 성능을 개선할 수 있도록 도와줍니다. 설계 및 개발 과정에서 안티 패턴을 감지하고, 이러한 안티 패턴을 정확히 찾아내어 해결 방법을 제안하며, 대부분의 경우 이러한 문제를 자동으로 해결할 수 있습니다.
5. 마지막으로 가장 중요한 것은 중간에 편집 창이 있다는 것입니다! 이곳에서 드래그 앤 드롭으로 앱의 모든 구성 요소를 빌드할 수 있습니다. 여기에서 위젯을 두 번 클릭하거나 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴와 속성 창을 열어 편집할 수 있습니다. 편집 창의 오른쪽 상단에는 페이지를 디자인할 때 구조 모드와 디자인 모드 간에 전환할 수 있는 스위치가 있습니다. 구조 모드는 기본 모드이며 페이지에 있는 모든 위젯의 추상화를 명시적으로 표시합니다. 디자인 모드로 전환하면 페이지가 실행되면 정확히 어떤 모양으로 변형되는지 확인할 수 있습니다. 디자인 모드에서는 창 상단에 있는 세 가지 디바이스 유형 구성에도 액세스할 수 있습니다. 이 기능은 작업이 잘 보이는지 확인할 때 매우 편리합니다.
3.2.1 앱의 홈페이지 만들기
지미는 홈페이지에서 원하는 페이지에 쉽게 액세스할 수 있습니다. 홈페이지는 나머지 애플리케이션의 디자인 톤을 결정하므로 전문적으로 보이도록 해야 합니다.
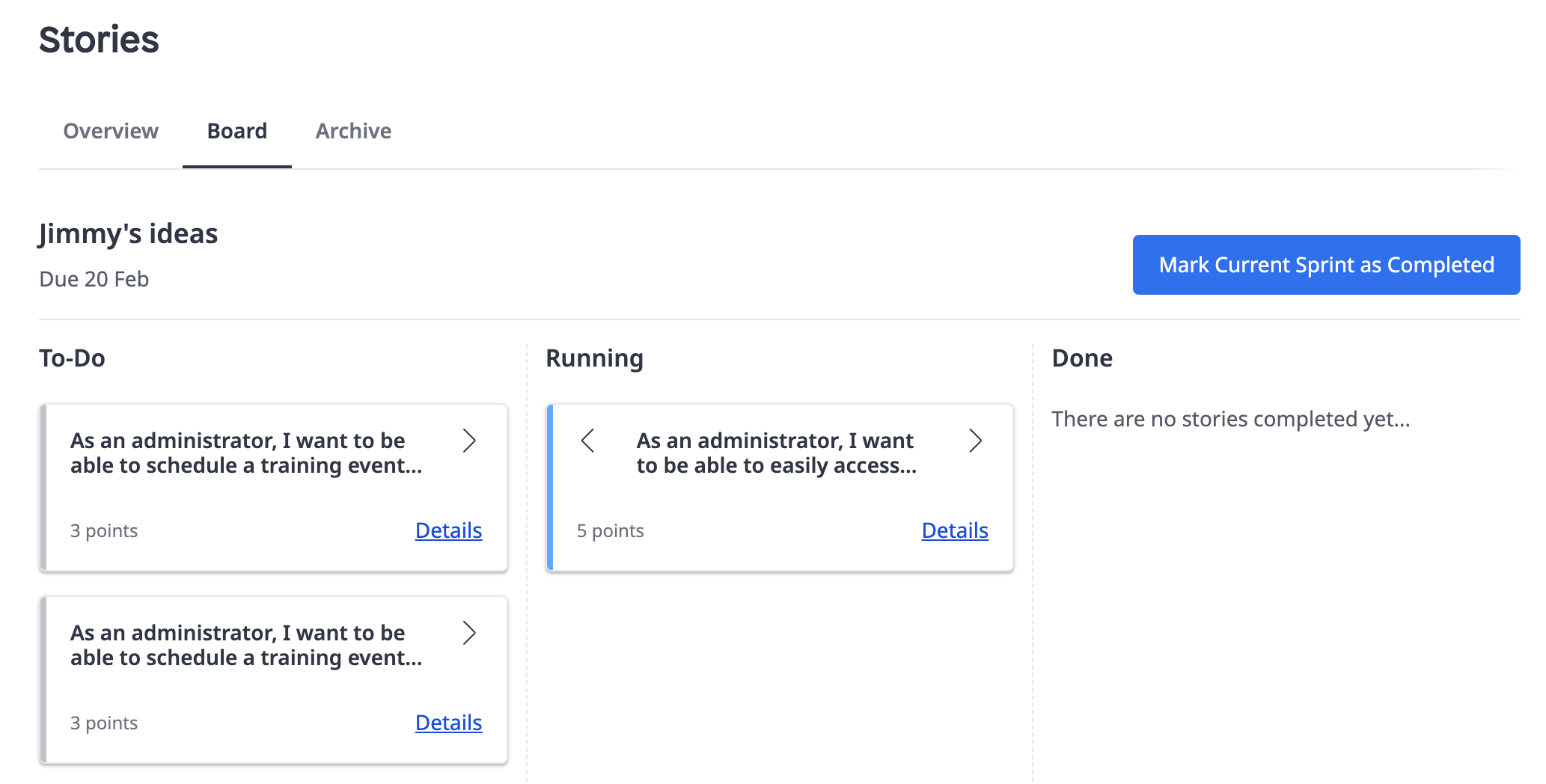
먼저 개요에 진행 상황을 표시하려면 회색 할 일 버튼을 클릭하여 첫 번째 스토리를 실행 중으로 설정합니다:

보드 탭 아래에는 이렇게 표시됩니다:

실제로 홈페이지 구축을 시작하려면 Mendix Studio Pro에서 앱을 엽니다. 아직 하지 않은 경우 개발 포털에서 Studio Pro에서 편집을 클릭하여 이 작업을 수행할 수 있습니다.

멘딕스 스튜디오 프로가 열립니다:

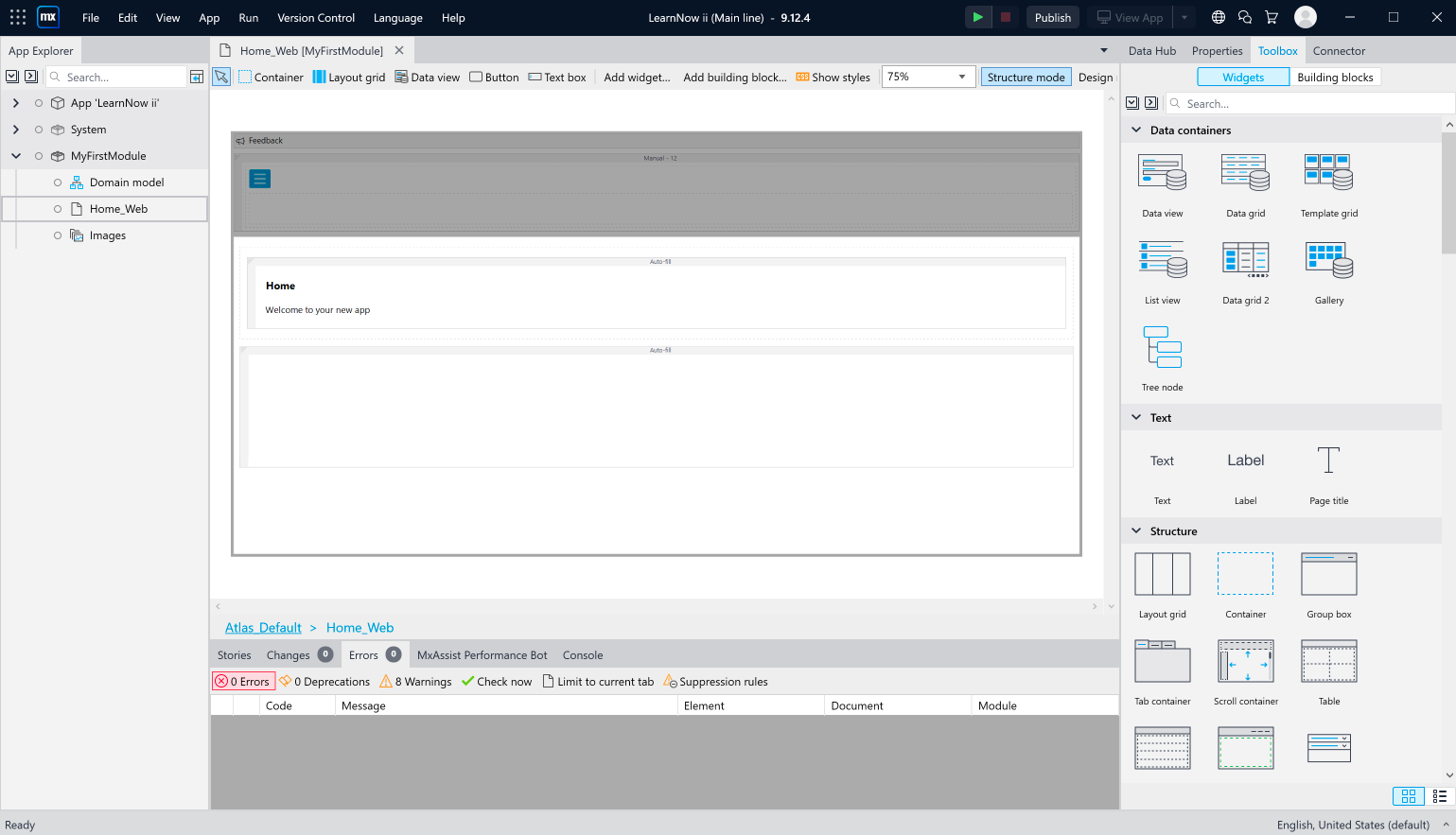
Mendix Studio Pro의 왼쪽에 메뉴 표시줄이 있습니다. 여기에서 페이지, 도메인 모델, 마이크로플로우를 만들고 관리할 수 있습니다. 탐색을 제어하고 테마 설정을 변경할 수도 있습니다. 마이크로 플로우에 대해서는 나중에 자세히 알아보겠습니다.

Studio Pro의 오른쪽에는 데이터 허브, 속성, 도구 상자 및 커넥터 탭이 표시됩니다.
데이터 허브 창에서 가지고 있는 다른 앱의 데이터를 통합할 수 있습니다.
속성 패널에서는 현재 선택된 페이지 또는 요소의 속성을 변경합니다.
도구 상자를 사용하여 페이지에 위젯을 배치할 수 있습니다. 빌딩 블록을 사용하면 미리 디자인되고 완성된 템플릿을 페이지에 추가할 수 있으므로 앱을 더욱 빠르게 빌드할 수 있습니다!
커넥터 탭에서는 앱 백엔드의 데이터를 작업 중인 페이지에 빠르게 연결할 수 있습니다(아직은 걱정하지 마세요! 나중에 사용해 볼 것입니다).
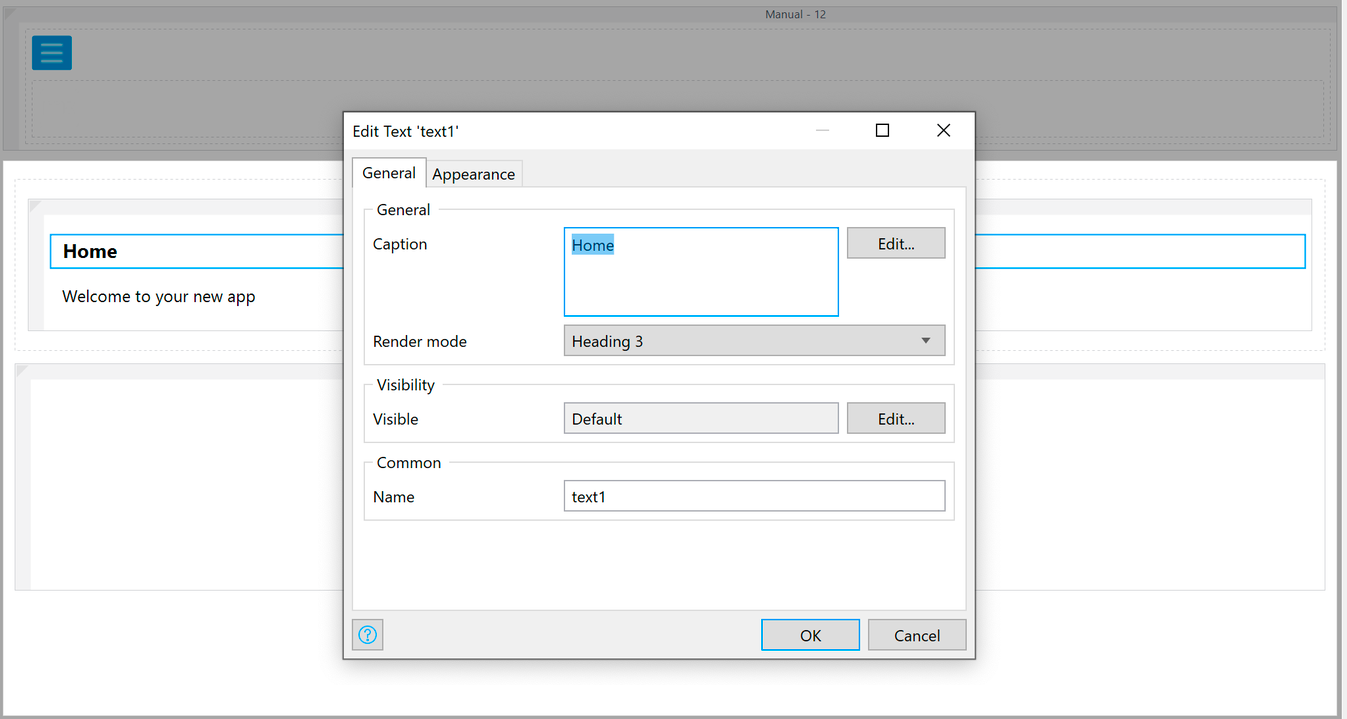
페이지에 표시되는 텍스트를 변경하려면 텍스트 필드를 두 번 클릭하면 텍스트 편집 창이 나타납니다.
예를 들어 홈이라는 제목의 텍스트를 변경하려면 해당 제목을 클릭하고 팝업 창의 캡션 필드에 새 텍스트를 입력해야 합니다. 그런 다음 확인을 클릭합니다.

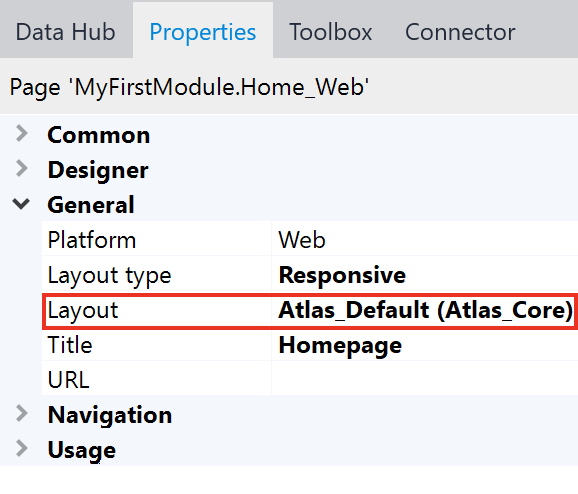
레이아웃은 사용자가 앱을 경험하고 일반적으로 탐색할 수 있는 방법을 정의합니다. 선택한 요소의 속성에서 각 페이지의 레이아웃을 변경할 수 있습니다:
Atlas_Default 레이아웃은 사이드바에 탐색 메뉴를 표시합니다.
Atlas_TopBar 레이아웃은 페이지 상단에 탐색 메뉴를 표시합니다.
PopupLayout은 페이지를 팝업으로 표시합니다.
지금은 Atlas_Default 레이아웃을 그대로 사용하겠습니다. 앱 전체에서 선택한 레이아웃을 일관되게 유지하는 것이 중요합니다. 페이지마다 다른 레이아웃을 사용하면 사용자가 혼란스러워할 수 있습니다.

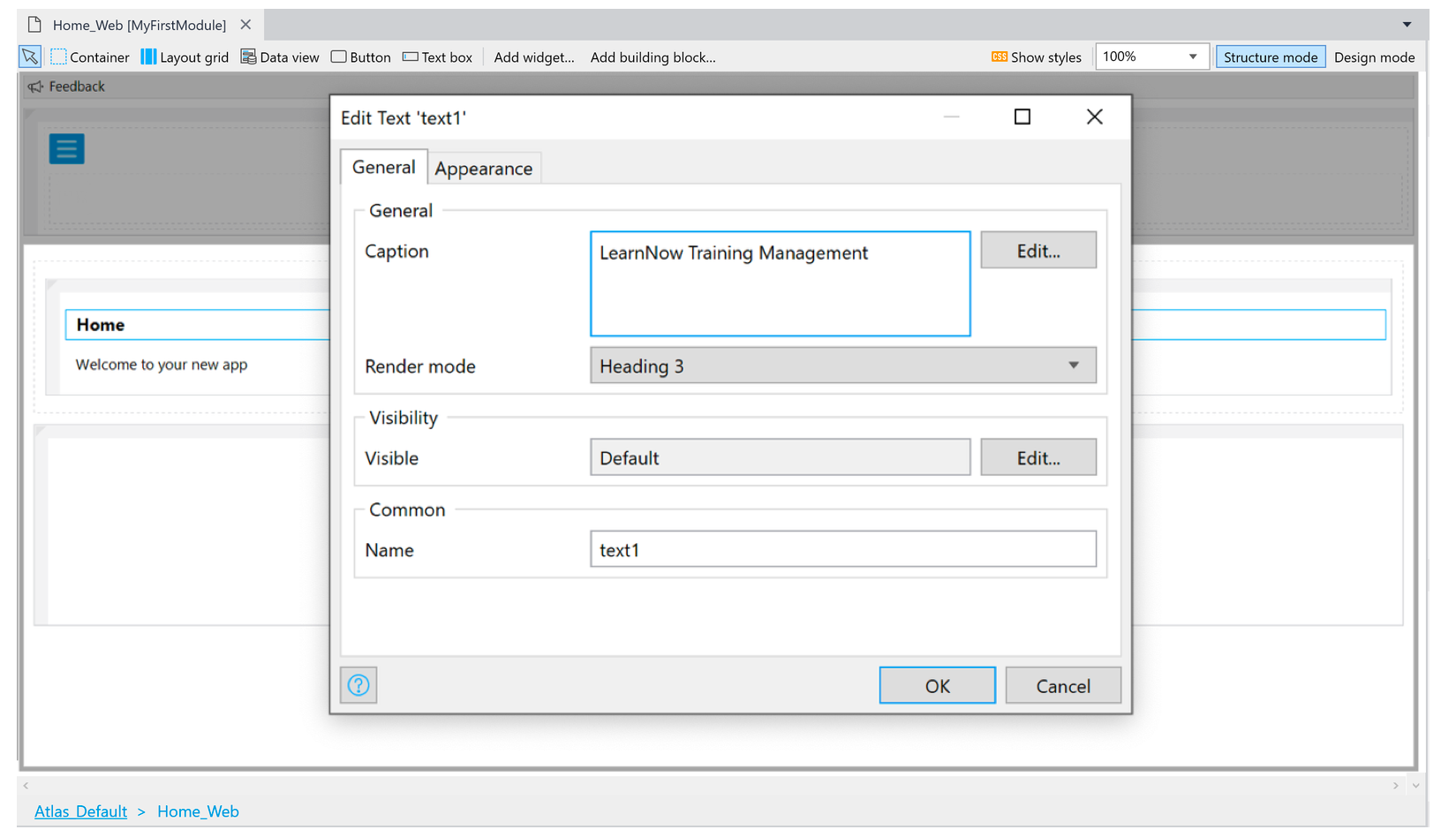
홈 페이지의 기본 제목을 LearnNow 교육 관리로 변경합니다.

훌륭합니다! 멋진 홈페이지를 위한 기본 사항을 설정했습니다. 이제 이 페이지에 몇 가지 기능을 추가해 보겠습니다!
3.3 열 및 행
이제 LearnNow 앱의 홈페이지를 생성했습니다! 버튼을 추가하려면 먼저 이러한 버튼을 수용할 수 있는 방식으로 홈페이지를 구성해야 합니다. 이를 위해 레이아웃 그리드, 컨테이너 및 위젯을 사용합니다.

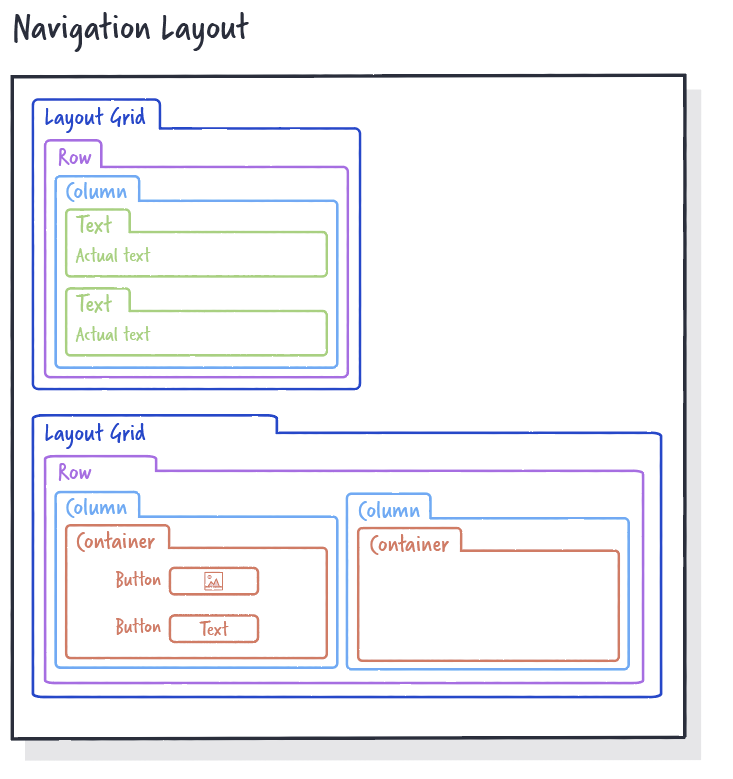
레이아웃 그리드
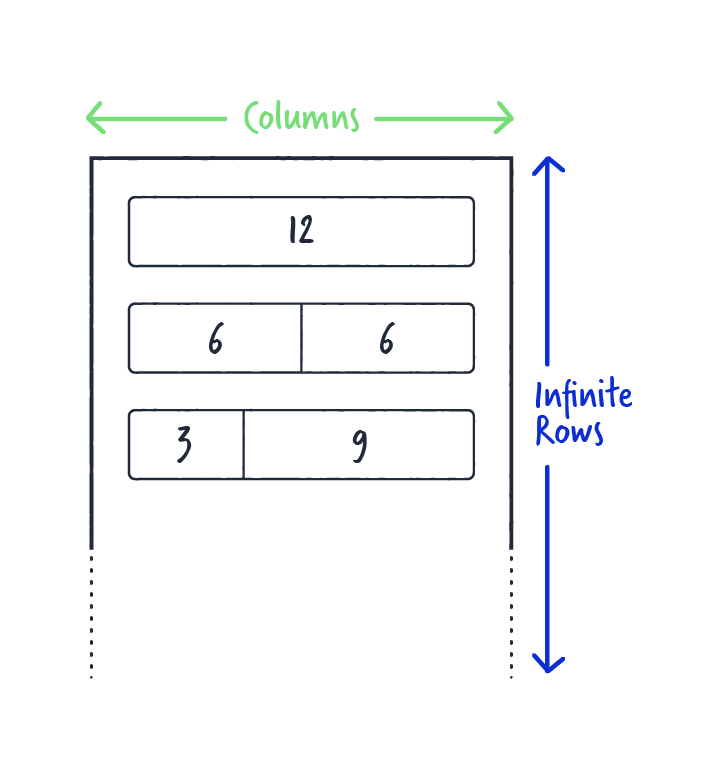
레이아웃 그리드는 페이지에 구조를 부여하는 위젯입니다. 여기에는 하나 이상의 행이 포함되며 각 행은 하나 이상의 열을 포함합니다. 행은 세로로 표시되며 각 행은 행에서 가장 큰 열만큼의 세로 공간을 차지합니다.
열은 가로로 표시되며 각 열은 콘텐츠에 필요한 만큼의 가로 공간을 차지하거나(콘텐츠 자동 맞춤), 사용 가능한 공간의 일부가 남을 수 있습니다(자동 채우기). 네 개의 열이 모두 자동 채우기로 설정되어 있다고 가정하면 각 열은 공간의 25%를 차지합니다. 콘텐츠 자동 맞춤으로 설정된 다섯 번째 열을 추가하면 Mendix는 이 열에 먼저 공간을 할당하고(예: 40%) 나머지 공간을 다른 열에 나눕니다(이 경우 15%).
또한 열에 할당할 공간을 수동으로 지정하는 세 번째 모드도 있습니다. 이것이 수동 설정입니다. 이 설정을 사용하면 최대 12개의 열을 만들 수 있습니다. 각 열에는 1에서 12 사이의 가중치를 지정해야 하며, 이는 해당 열이 가로 공간에서 얼마나 많은 공간을 차지할지를 나타냅니다. 예를 들어 가중치 6은 가로 공간의 50%에 해당합니다. 한 행의 총 가중치는 12를 초과할 수 없지만 총 가중치가 12보다 작을 수는 있습니다. 이렇게 하면 콘텐츠가 왼쪽으로 당겨집니다.

참고:
레이아웃에 따라 페이지의 종류(디바이스별, 반응형 또는 팝업)와 메뉴의 위치가 결정됩니다.
레이아웃 그리드는 페이지의 구조 또는 레이아웃을 작성하는 데 사용하는 위젯입니다. 페이지 콘텐츠가 열로 구분되어 있나요? 그렇다면 각 디바이스 유형에서 이러한 열이 어떻게 표시되나요?
컨테이너 및 위젯
페이지 구조(레이아웃)를 만들었으면 다양한 종류의 위젯을 추가하여 페이지의 콘텐츠를 작성할 수 있습니다. 예를 들어 텍스트를 표시하는 텍스트 위젯이나 버튼 위젯을 추가할 수 있습니다.
이러한 위젯은 컨테이너 안에 배치할 수 있습니다. 이렇게 하는 데에는 몇 가지 이유가 있습니다:
위젯을 그룹화할 수 있습니다. 이렇게 하면 필요한 경우 위젯을 한 번에 모두 이동하거나 위젯 주위에 테두리를 넣어 최종 사용자를 위해 시각적으로 그룹화할 수 있습니다. 위젯을 그룹화하여 한 번에 모두 숨길 수도 있습니다.
컨테이너에 여러 위젯을 추가하여 일관된 스타일을 지정할 수 있습니다.
컨테이너를 사용하여 페이지에서 간격 및 정렬을 만들 수 있습니다(예: 버튼 그룹을 페이지 오른쪽에 정렬하거나 버튼 주위에 간격을 만드는 경우). 컨테이너는 위젯으로도 간주됩니다.
LearnNow 앱에 포함해야 하는 정보를 살펴보십시오:
LearnNow에서 제공하는 모든 코스
교육 이벤트를 호스팅할 수 있는 위치
지미에서 근무하는 교사
교육 이벤트에 등록했거나 등록할 교육생
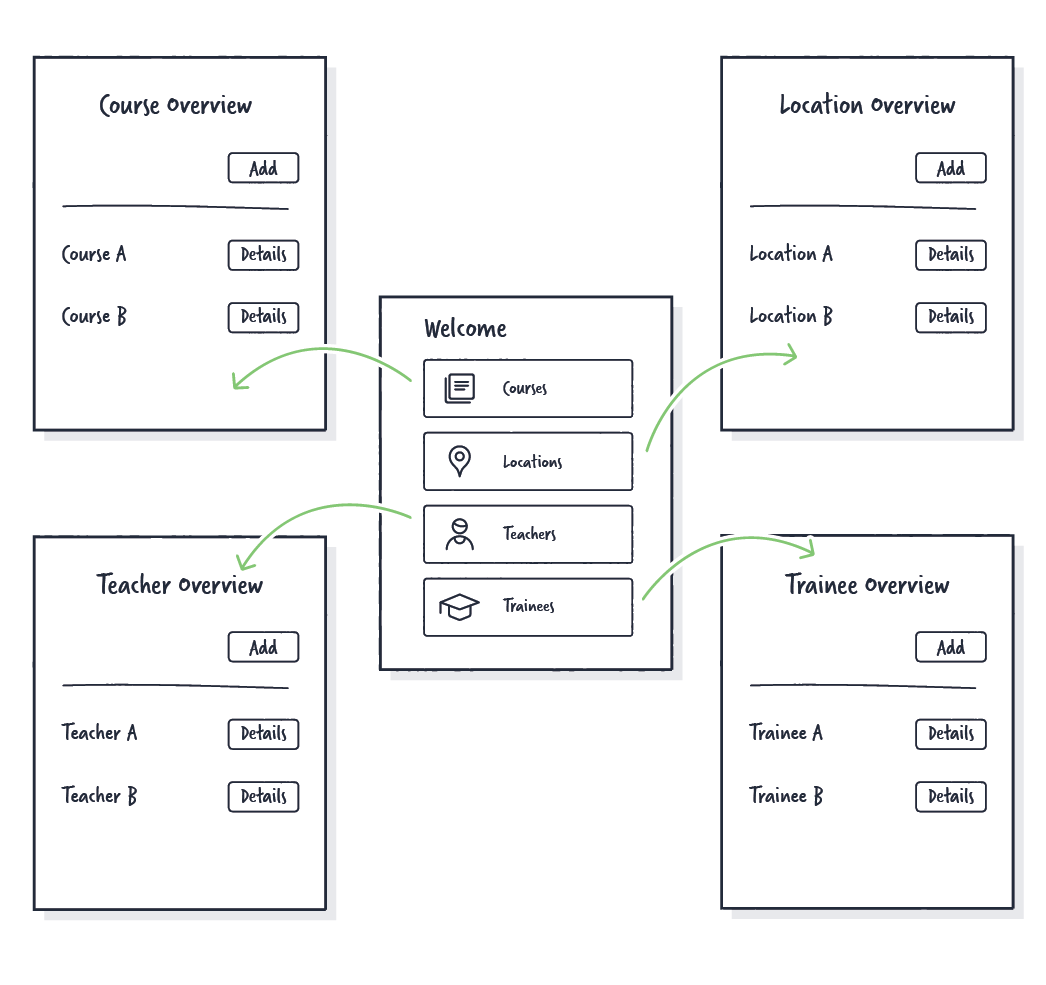
Jimmy는 이러한 각 항목에 대해 정보를 관리할 수 있는 페이지(예: 새 코스 생성 또는 교육생의 이메일 주소 변경)를 갖고 싶어 합니다. 그는 이러한 페이지가 홈페이지에서 바로 액세스할 수 있기를 원합니다. 그럼 이제 시작하겠습니다! 와이어프레임을 살펴보면 어떤 디자인이 필요한지 알 수 있습니다.

보시다시피 홈페이지에는 4개의 버튼이 필요합니다. 하지만 현재 앱에는 열이 4개가 아닌 1개만 있습니다. 이 문제를 해결해 봅시다!
3.3.1 앱에 열 추가하기
홈페이지에 필요한 다양한 요소의 방향을 정하기 위해 열을 사용하는 것부터 시작하겠습니다.
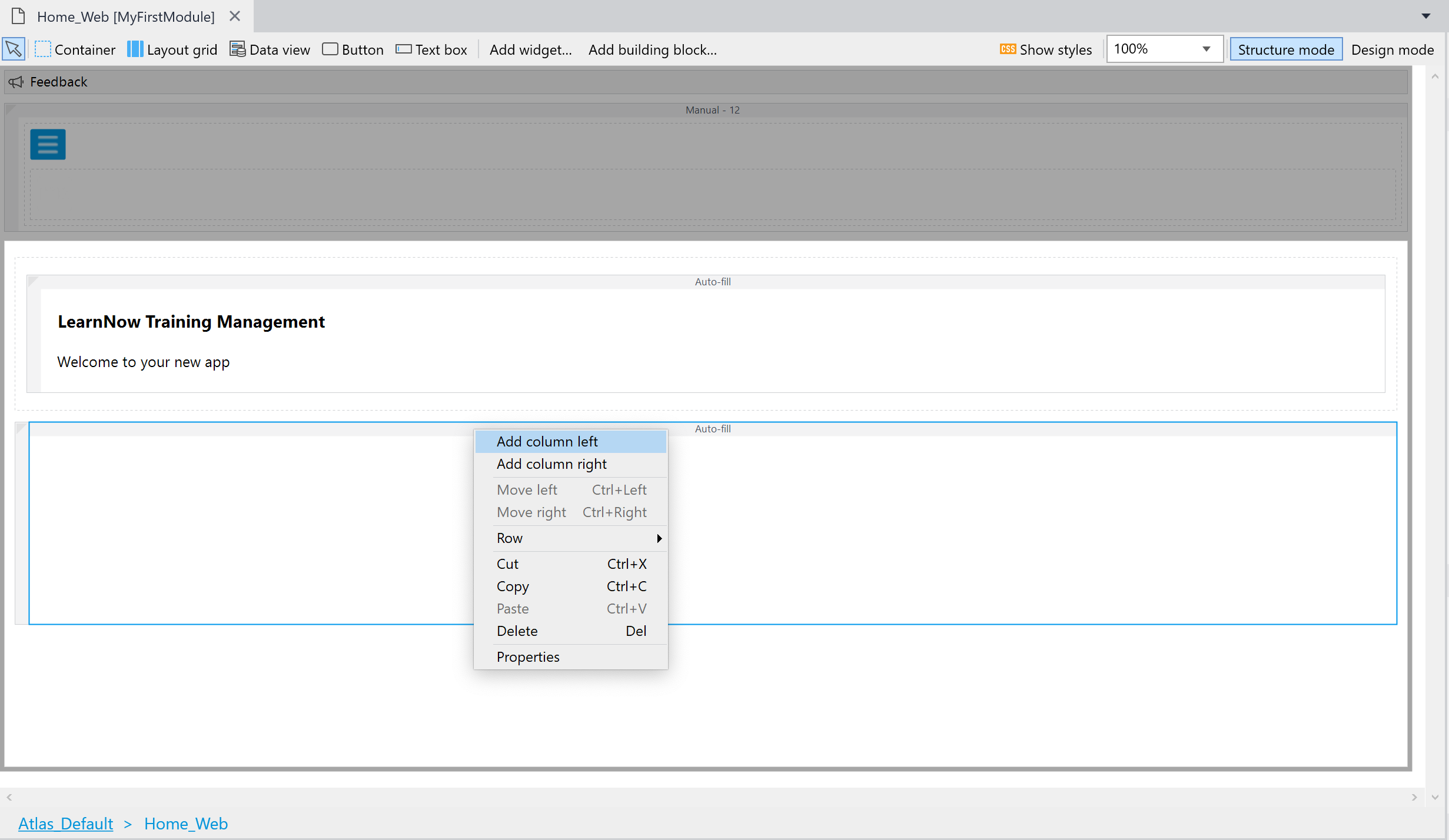
홈페이지 버튼의 레이아웃 그리드를 만듭니다. 두 번째 열을 마우스 오른쪽 버튼으로 클릭하고 네 개의 열을 추가합니다.

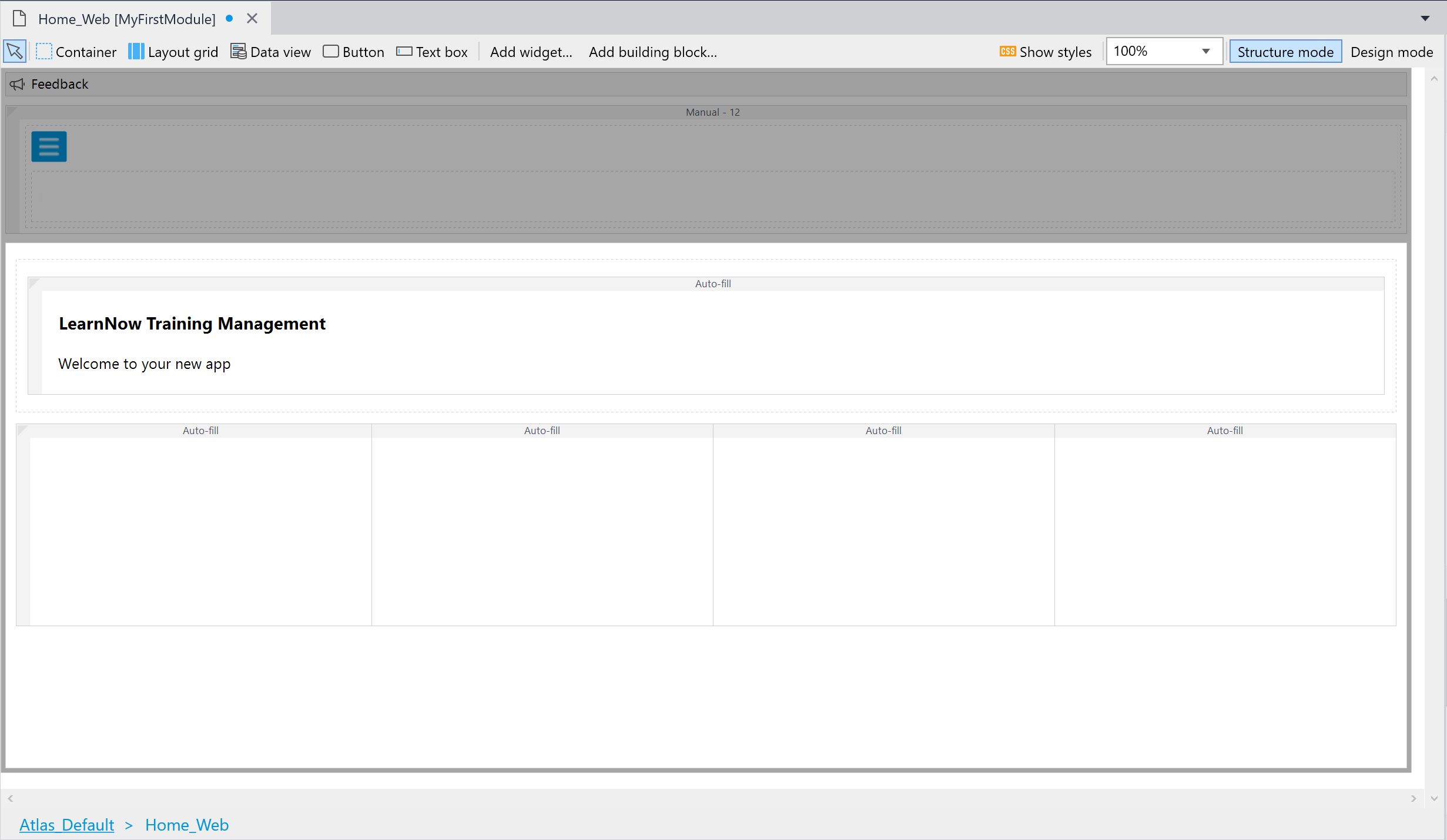
이것이 구조의 모습입니다:

이제 기둥의 크기를 조정하겠습니다. 기둥은 데스크톱 레이아웃과 마찬가지로 가로 행에 있지만 와이어프레임에서와 같이 정사각형 격자 모양이 되기를 원합니다!
열을 두 번 클릭하면 레이아웃 그리드 열 편집 창이 나타납니다. 태블릿 너비로 수동을 선택하고 태블릿 크기로 숫자 6을 입력합니다. 나머지 열에서도 이 단계를 반복합니다.

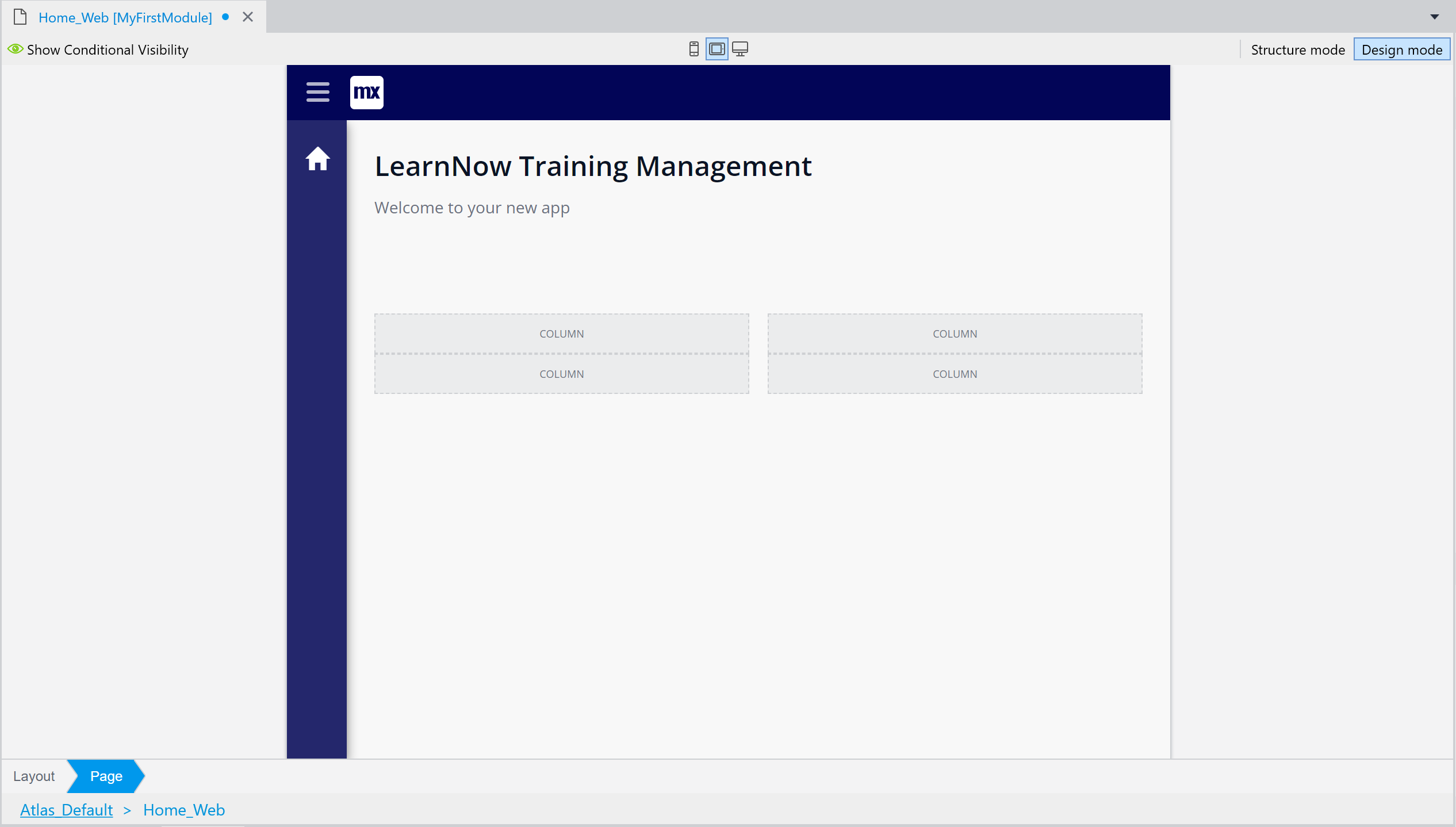
이제 디자인 모드로 전환하고 편집기 상단 중앙에 있는 태블릿 레이아웃을 클릭합니다. 디자인이 다음과 같이 표시되어야 합니다:

이제 모바일 레이아웃의 크기를 변경해야 합니다. 이렇게 하려면 3단계를 반복해야 합니다.

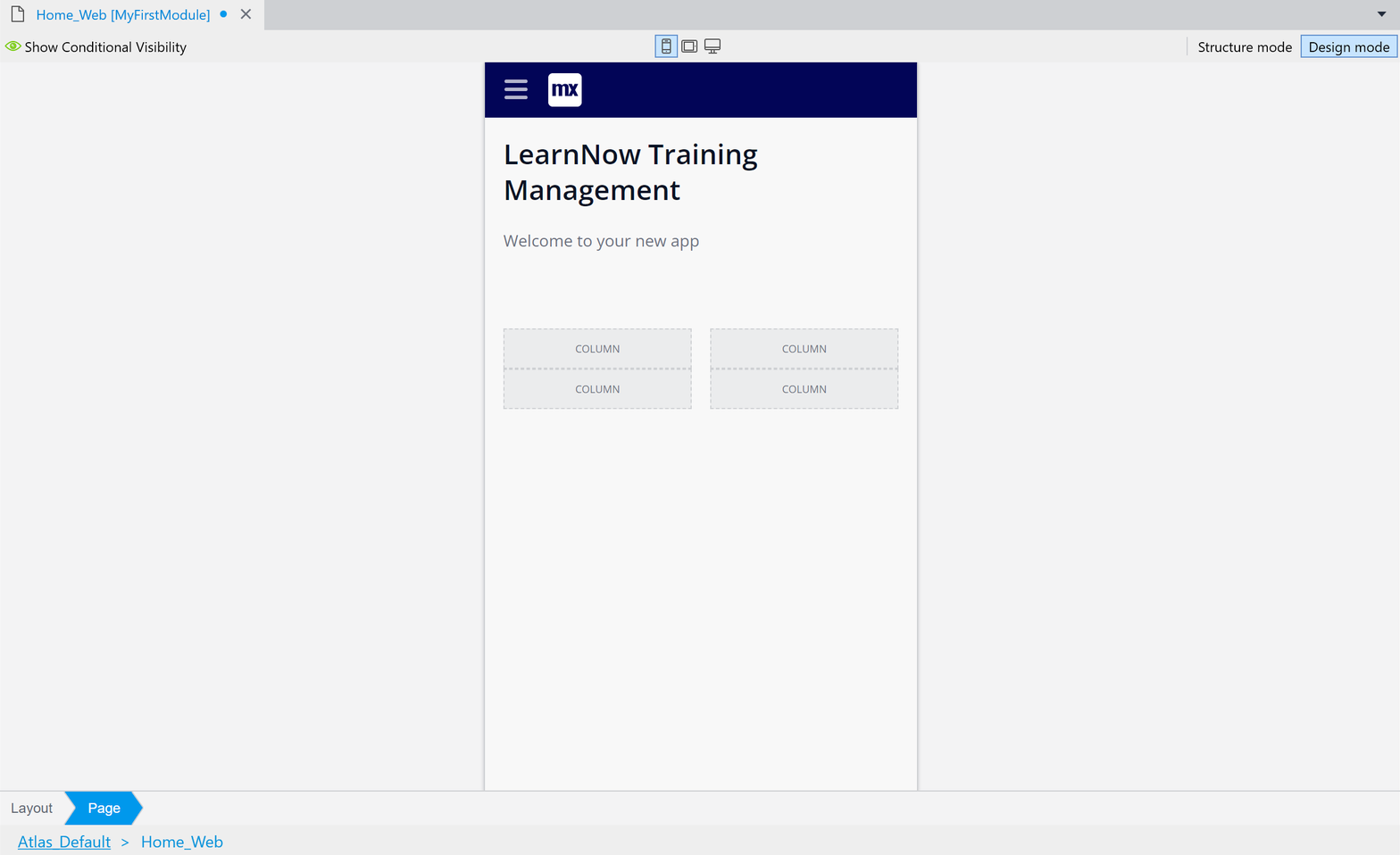
편집기 상단 중앙에 있는 버튼을 사용하여 모바일 레이아웃으로 전환합니다. 디자인은 다음과 같아야 합니다:

3.4 버튼
홈페이지의 레이아웃을 구성했다면 이제 레이아웃을 채우고 유용하게 사용할 차례입니다. 홈 페이지에서 다른 페이지로 이동할 수 있도록 버튼을 만들면 됩니다. 이러한 페이지가 아직 없는 것은 중요하지 않으므로 버튼을 만든 후에 추가할 것입니다.
도구 상자의 버튼 섹션을 탐색하다 보면 선택할 수 있는 다양한 유형이 있음을 알 수 있습니다. 하지만 버튼은 생각보다 서로 비슷합니다. 사실 모든 버튼은 기술적으로 완전히 동일한 유형의 위젯입니다. 버튼에는 클릭 시라는 속성이 있으며, 각 버튼 유형은 클릭 시만 다른 작업을 수행하도록 설정되어 있을 뿐입니다. 모든 유형의 버튼을 다른 유형의 버튼으로 바꿀 수 있으며, 버튼의 동작을 즉시 알 수 없는 경우 클릭 시 동작이 아무것도 하지 않음으로 설정된 기본 버튼으로 시작할 수 있습니다. 이렇게 하면 오류가 발생하지 않으며 나중에 어떤 작업을 수행하도록 구성할 수 있습니다. 이 접근 방식으로 시작하겠습니다.
3.4.1 홈 페이지에 버튼 추가
버튼을 도구 상자에서 페이지로 드래그한 다음 속성을 구성하여 버튼을 추가할 수 있습니다.
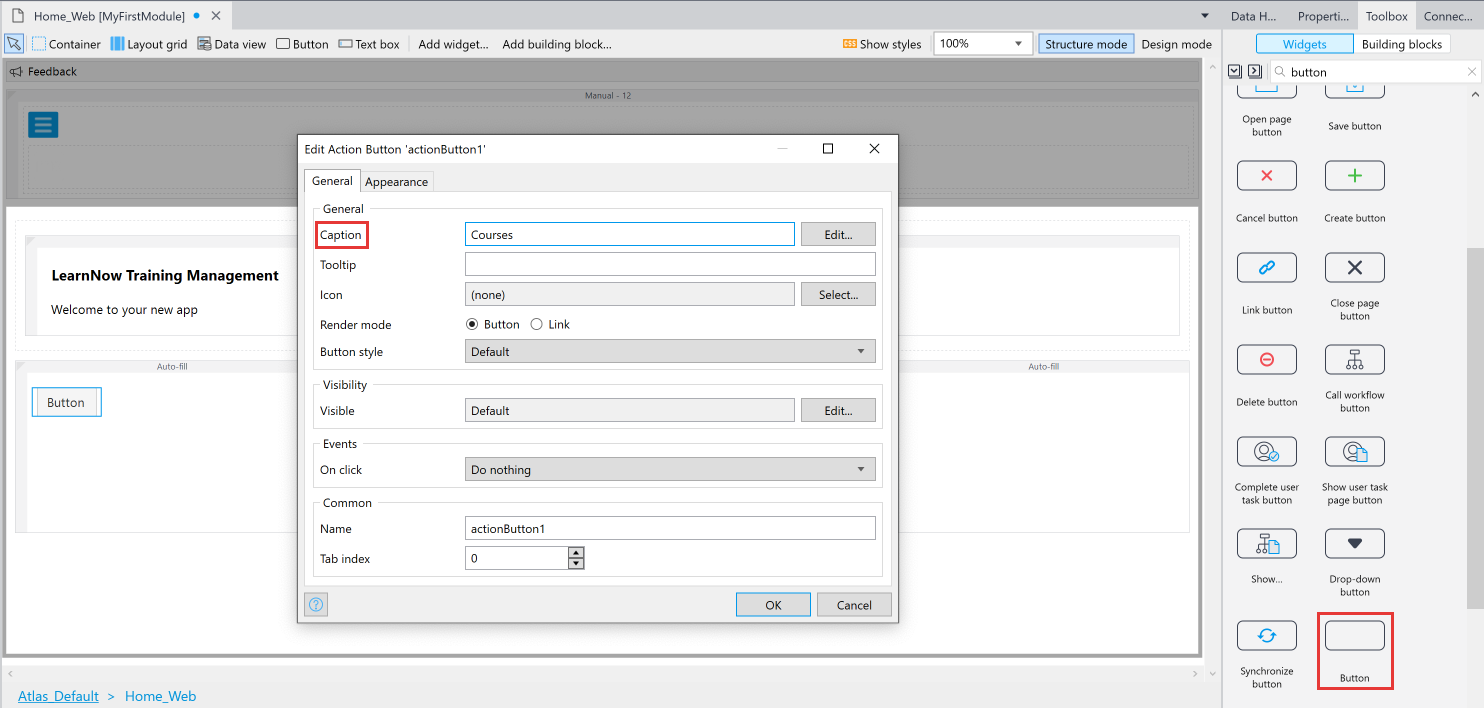
도구 상자 창을 열고 버튼을 검색합니다. 첫 번째 열에 끌어다 놓습니다.
캡션을 코스로 변경합니다. 확인을 클릭합니다.

계속해서 다른 세 개의 버튼을 생성합니다:
위치
교사
연수생
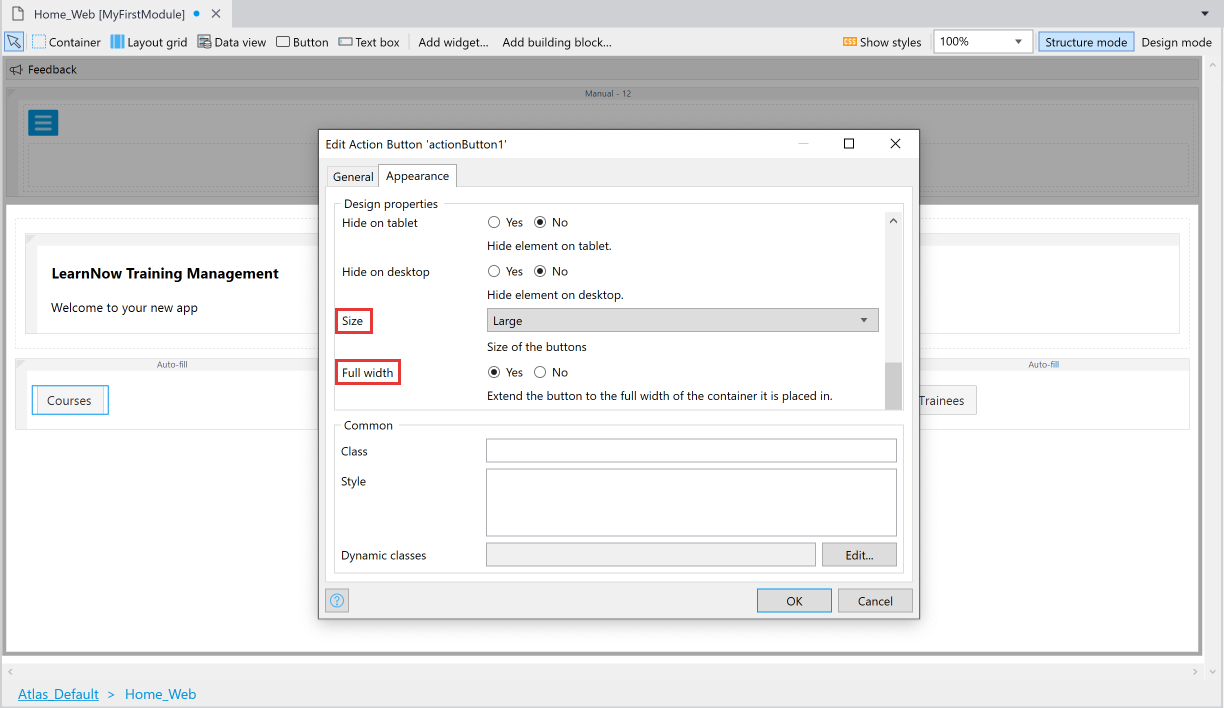
이제 버튼이 홈 페이지에 있으므로 좀 더 인상적으로 보이도록 만드세요. 위젯의 모양 탭에서 이 작업을 수행할 수 있습니다. 코스 버튼을 두 번 클릭합니다. 모양 탭을 선택하고:
크기를 크게로 설정합니다.
너비를 전체 너비로 설정합니다.

나머지 버튼에 대해 4단계를 반복하여 모양을 구성합니다.
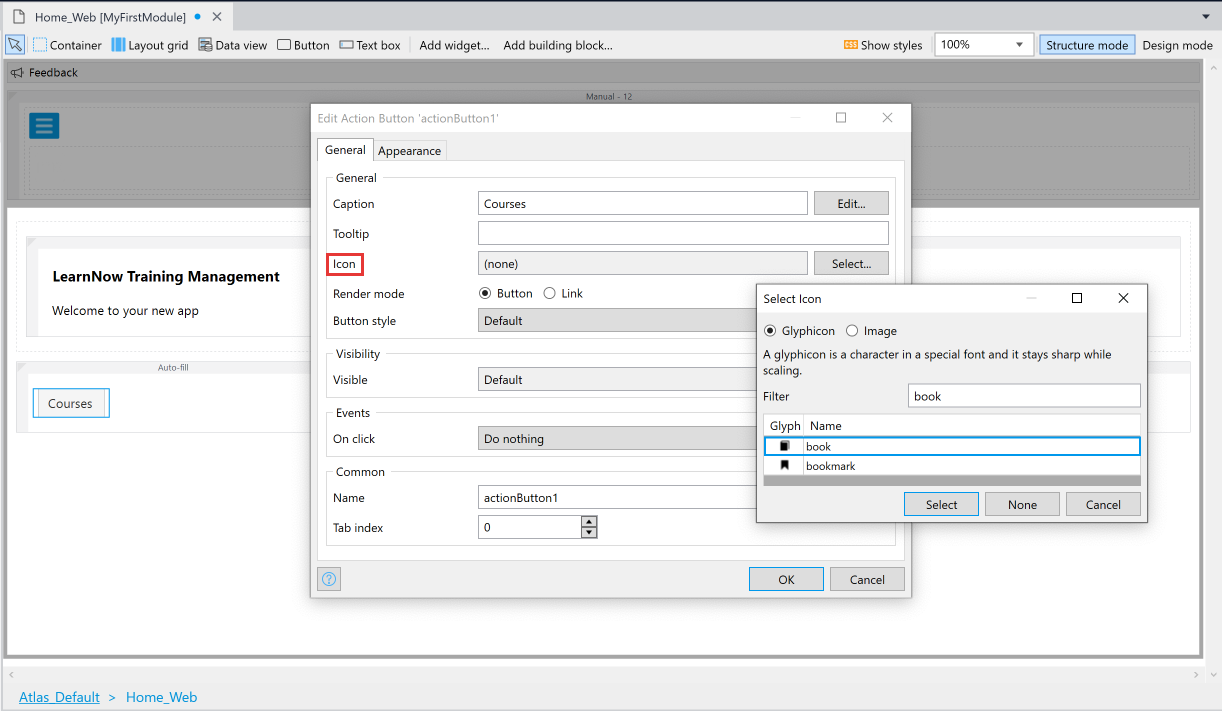
버튼을 매력적으로 보이게 하려면 아이콘을 사용할 수 있습니다: 예약, 위치, 사용자 및 교육 아이콘을 사용할 수 있습니다. 버튼의 색상을 변경할 수도 있습니다.
코스 버튼을 두 번 클릭합니다. 아이콘 필드에서 책을 선택합니다. 그런 다음 선택 및 확인을 클릭합니다.

코스 버튼이 이렇게 표시됩니다:

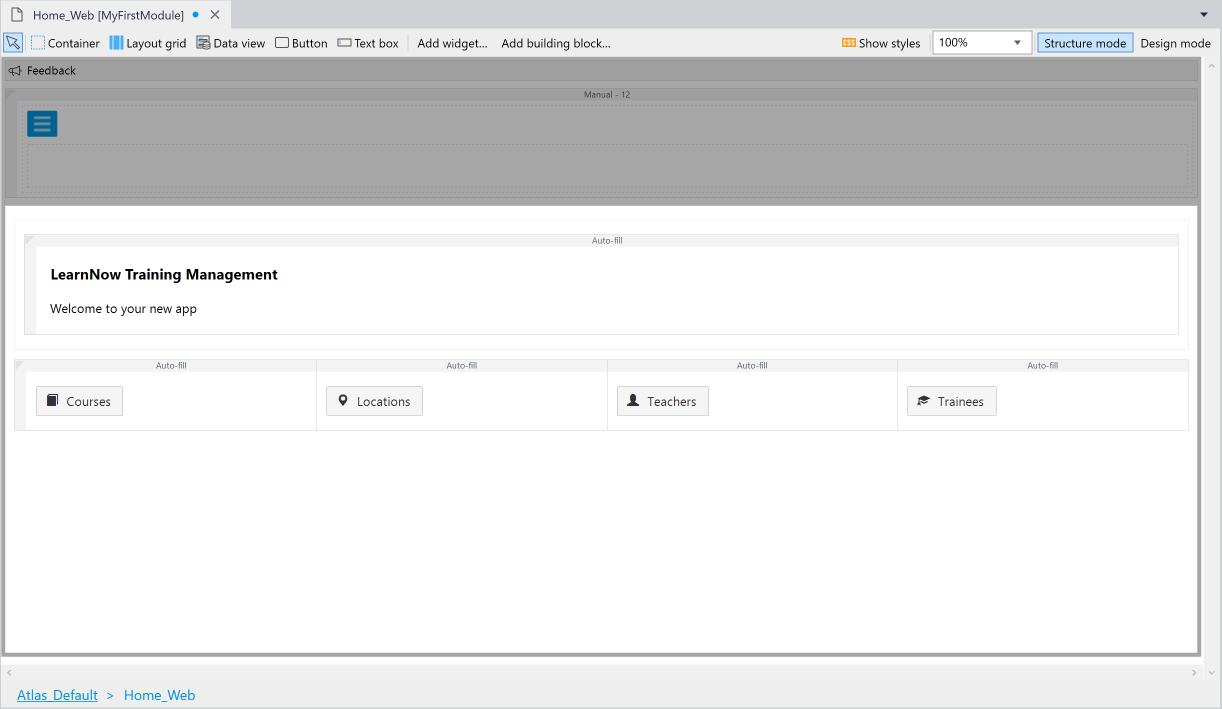
이제 다른 세 개의 버튼에 아이콘을 추가할 수 있습니다. 아이콘은 지도 마커, 사용자 및 교육이 될 수 있습니다. 아이콘의 필터에 이 이름을 입력하면 쉽게 찾을 수 있습니다.
버튼의 모양은 다음과 같습니다:

휴대폰 레이아웃에 표시되는 버튼의 모습은 다음과 같습니다:

계속해서 레이아웃을 변경하여 태블릿 및 데스크톱 레이아웃에서 어떻게 보이는지 확인합니다.
3.5 페이지
페이지에 적절한 레이아웃과 버튼이 있으면 다음 단계는 이러한 버튼이 실제로 어딘가로 연결되도록 하는 것입니다.
이 사용 사례에서 사용자 스토리의 다음 작업은 홈페이지의 버튼이 Jimmy가 교육 이벤트 계획을 시작하는 데 필요한 모든 정보를 보고 관리할 수 있는 페이지로 이동하도록 만드는 것입니다. 따라서 이 단계에서는 '루트 데이터'(코스, 위치, 교사 및 교육생)에 대한 페이지를 만들고 홈페이지의 버튼을 해당 페이지에 연결합니다.

이제 홈페이지라는 하나의 페이지만 있는 것을 볼 수 있습니다. 버튼이 리디렉션할 페이지를 생성해야 합니다.
다음은 페이지를 만들 때 주의해야 할 몇 가지 사항입니다. 아직 따라하지 마시고 다음 연습에서 이론만 설명해 드리겠습니다.
페이지에 명확한 제목을 지정합니다. 제목은 페이지에 표시될 정보와 어떤 종류의 페이지인지 설명해야 합니다. 예를 들어, 모든 기존 코스 목록을 포함하는 페이지의 좋은 제목은 Course_Overview입니다.
참고: 페이지의 이름 지정은 다음 규칙을 따라야 합니다:
각 단어는 대문자로 시작해야 합니다.
여러 단어는 밑줄로 구분해야 합니다(페이지 이름에 공백을 사용하면 오류가 발생할 수 있음).
또한 전체 화면 페이지인지 팝업 페이지인지를 결정하는 레이아웃을 선택해야 합니다. 전체 화면 페이지의 경우 탐색 메뉴가 표시되는 위치(페이지 상단 또는 왼쪽 사이드바)도 결정합니다. Atlas_Default 레이아웃은 탐색 버튼이 있는 메뉴가 왼쪽 사이드바에 표시되도록 합니다. 페이지 상단으로 위치를 변경하려면 Atlas_TopBar 레이아웃을 사용해야 합니다. 레이아웃을 사용할 때는 특히 기본 탐색과 관련하여 일관성을 유지하는 것이 가장 좋습니다. 따라서 한 앱 내에서 첫 페이지에 선택한 레이아웃 옵션을 고수하세요. 이 경우에는 Atlas_Default 레이아웃이 됩니다.
마지막으로 페이지 템플릿을 선택해야 합니다. 멘딕스 플랫폼에는 대시보드부터 마법사까지 다양한 유형의 페이지 템플릿이 포함되어 있습니다. 이러한 템플릿은 UX 팀에서 만들었으며 아름답고 사용자 친화적인 페이지를 빠르게 만들 수 있는 쉬운 방법입니다. 이 페이지에서는 항목 목록을 표시하는 개요 페이지이므로 목록 섹션의 템플릿을 사용하겠습니다. 목록 템플릿은 와이어프레임과 매우 유사하므로 이 템플릿을 사용하겠습니다.
3.5.1 페이지 생성
이전 과제에서 버튼을 만들었습니다. 이러한 버튼은 사용자를 페이지로 안내해야 합니다. 이제 페이지를 만들 차례입니다!
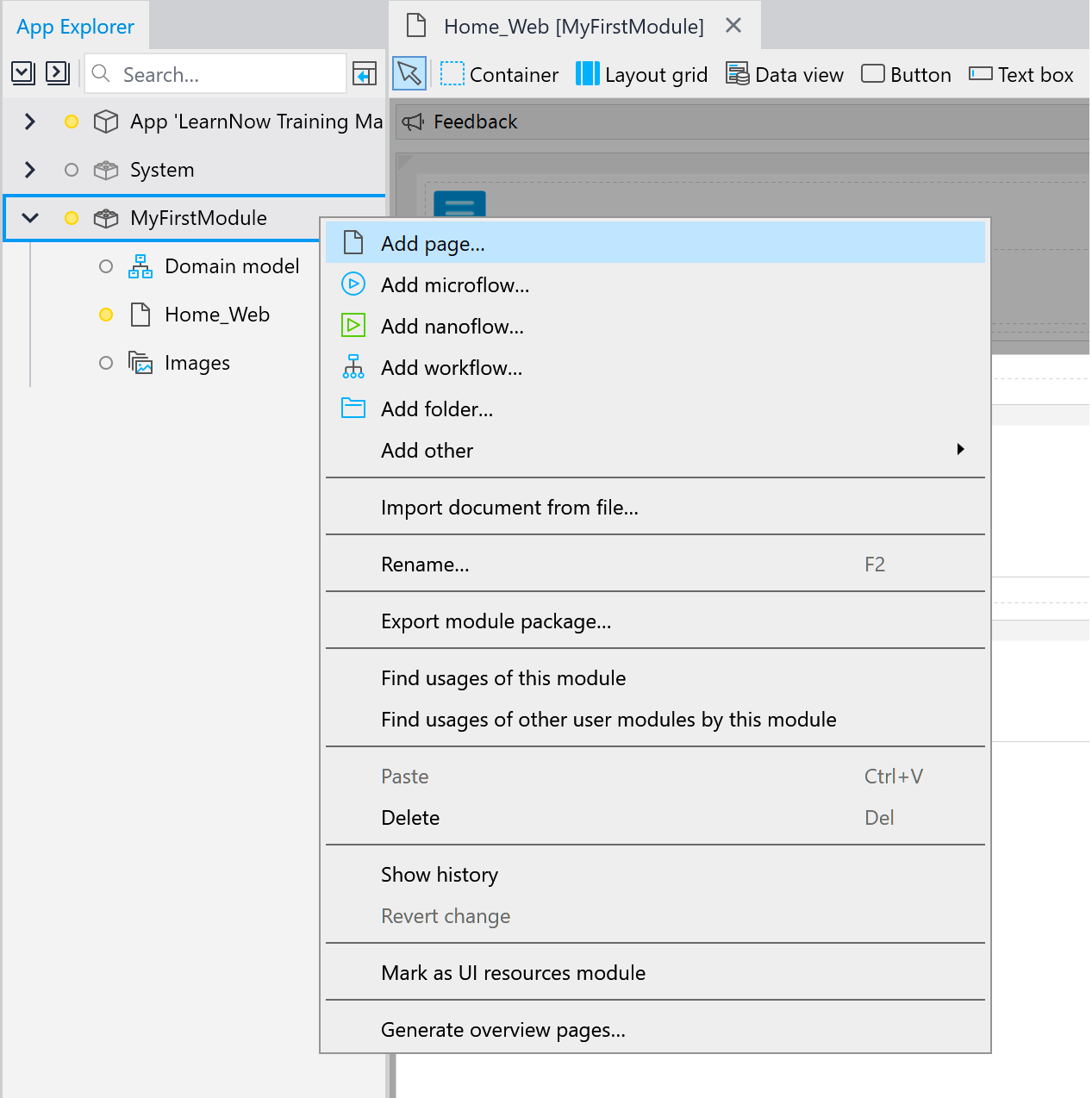
새 페이지를 만들려면 MyFirstModule을 마우스 오른쪽 버튼으로 클릭하고 페이지 추가...를 선택합니다.

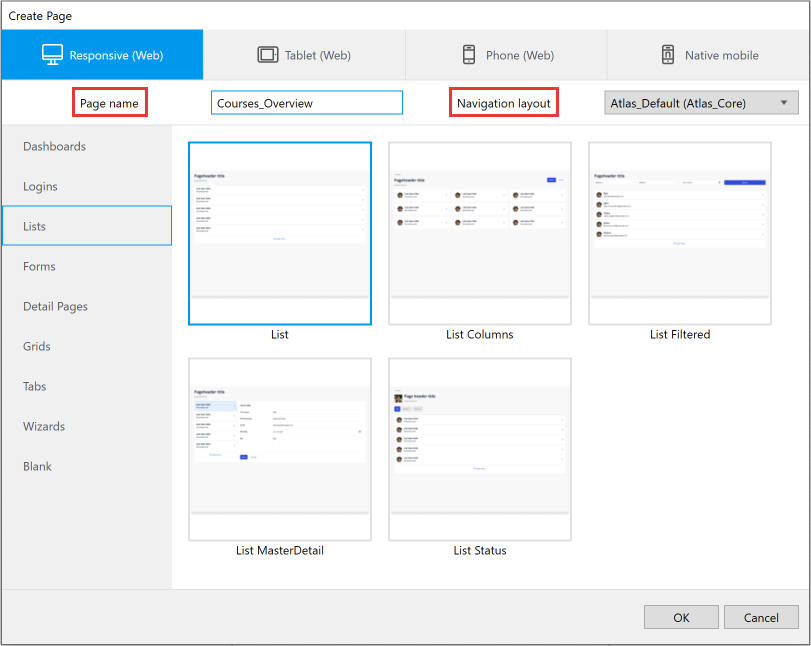
페이지 생성 화면에서 먼저 페이지의 이름을 Course_Overview로 지정합니다. 그런 다음 Atlas_Default 레이아웃을 선택한 다음 목록 템플릿을 선택합니다.

완료했으면 확인을 클릭합니다.
위의 단계를 반복하여 Jimmy에게 지금 당장 필요한 각 페이지를 만듭니다:
제목: Location_Overview
레이아웃: Atlas_Default
페이지 템플릿입니다: 목록 섹션의 목록
제목: 교사_개요
레이아웃: Atlas_Default
페이지 템플릿입니다: 목록 섹션의 목록
제목: 연수생_개요
레이아웃: Atlas_Default
페이지 템플릿입니다: 목록 섹션의 목록
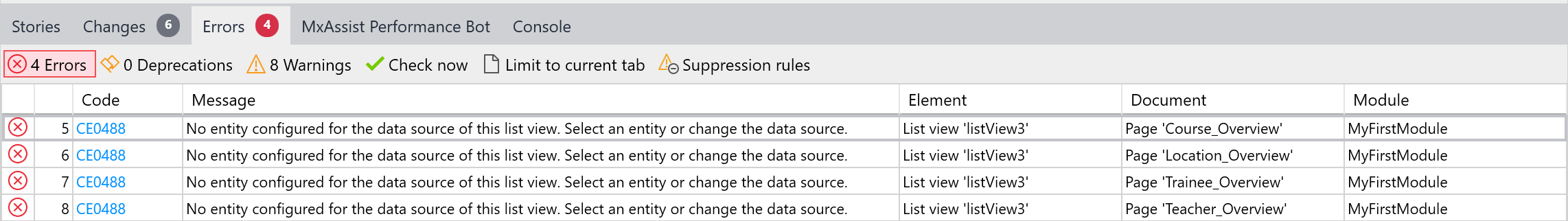
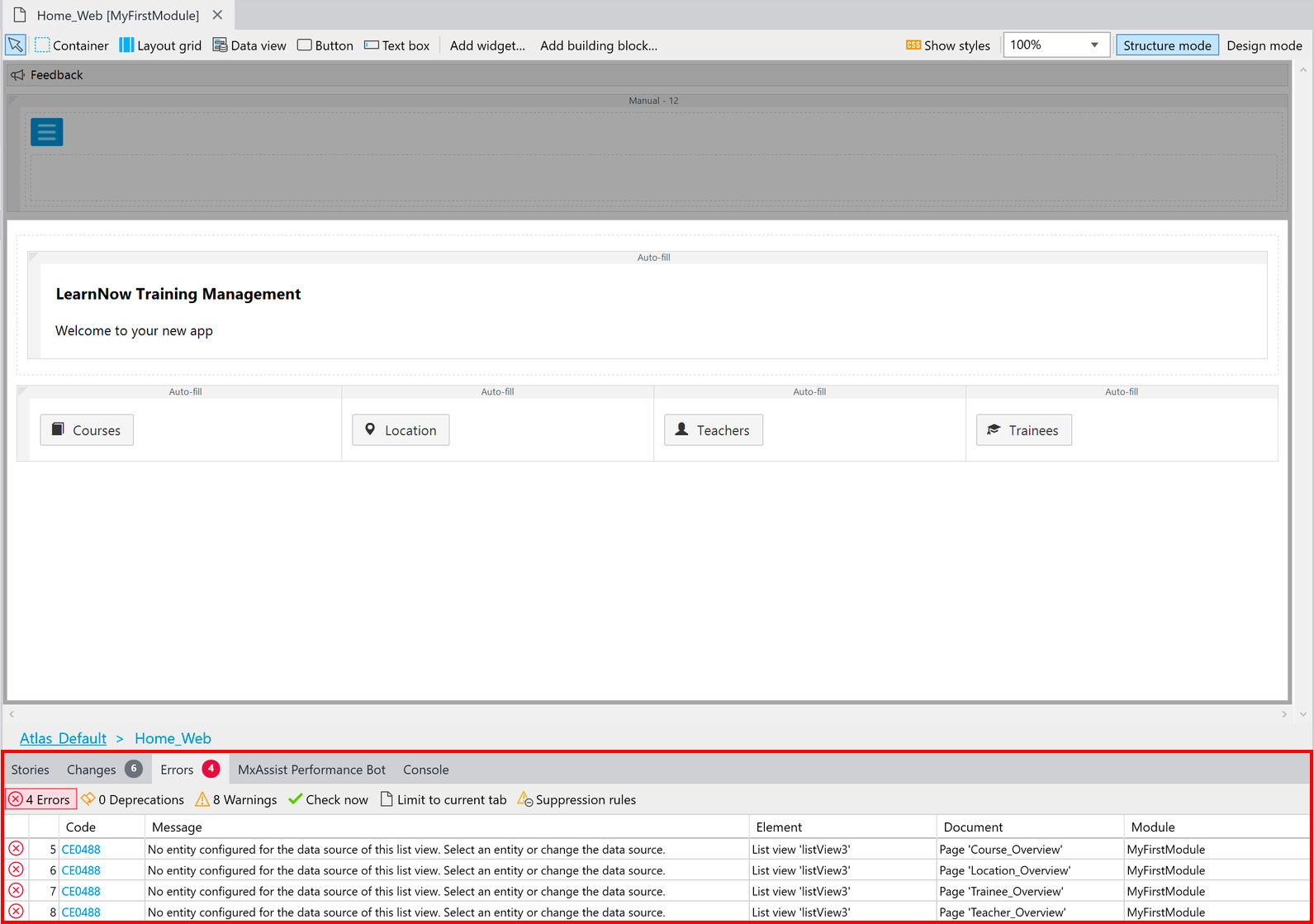
이러한 오류가 표시될 수 있지만 걱정하지 마세요! 개요 페이지를 구성할 때 이 문제를 해결할 수 있습니다.

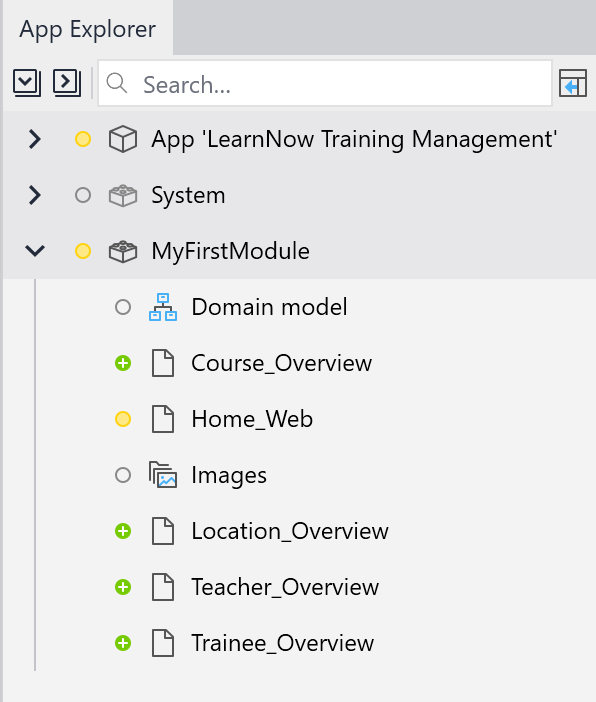
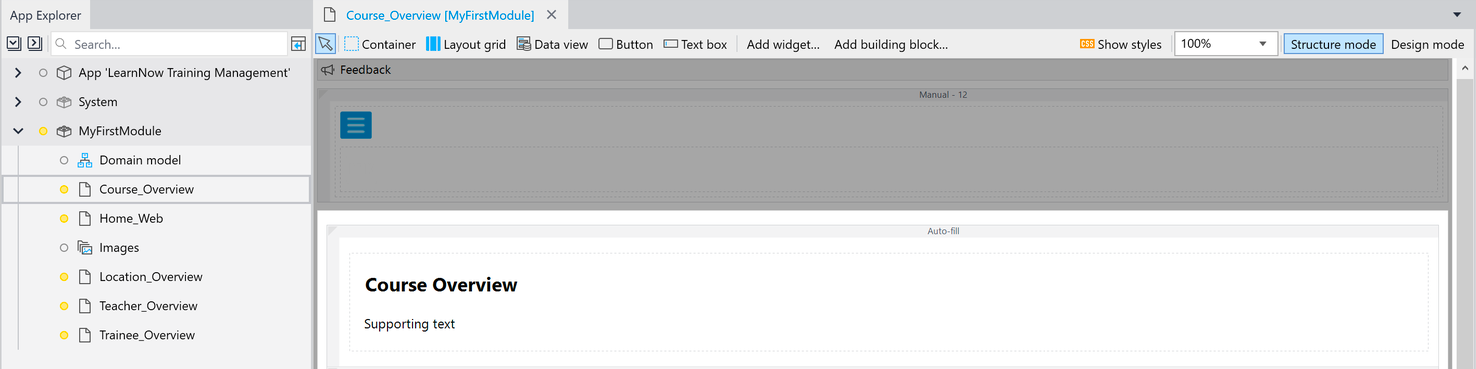
이렇게 하면 이 과제가 끝나면 다음 페이지를 사용할 수 있습니다:

각 페이지의 헤더 제목, 코스 개요, 위치 개요, 교사 개요 및 연수생 개요를 변경합니다.

팁
Mendix에서 제공하는 다양한 페이지 템플릿에 대해 자세히 알아보려면 Atlas UI(https://www.mendix.com/atlas/) 사이트를 참조하세요.
3.5.2 페이지를 버튼에 링크하기
이제 코스, 위치, 교사 및 연수생에 대한 4개의 개요 페이지를 만들었습니다. 이제 이 개별 페이지를 홈페이지에 연결할 차례입니다!
이렇게 하려면 홈페이지로 이동하여 추가한 > 버튼을 클릭합니다.
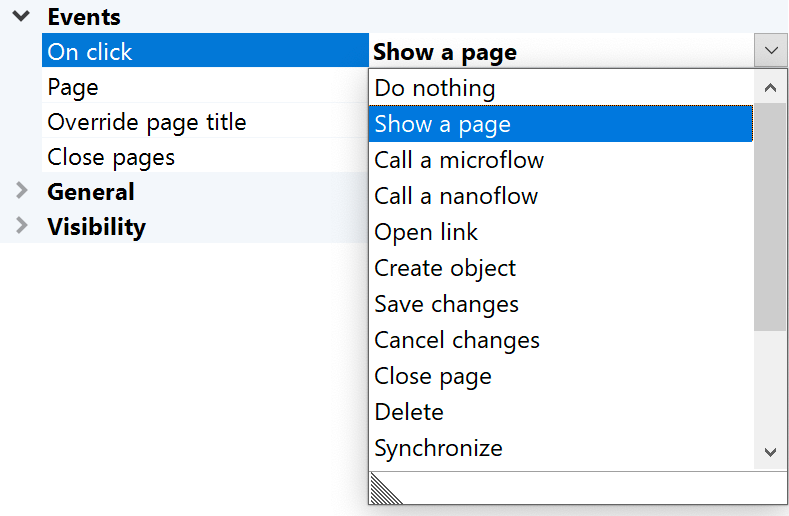
속성 창에서 클릭 시 이벤트에 대한 다양한 옵션을 볼 수 있습니다. 즉, 해당 버튼을 클릭하면 특정 작업이 트리거됩니다.

이 경우 버튼을 클릭하면 새 페이지가 열리도록 클릭 시 이벤트로 페이지 표시를 선택합니다.
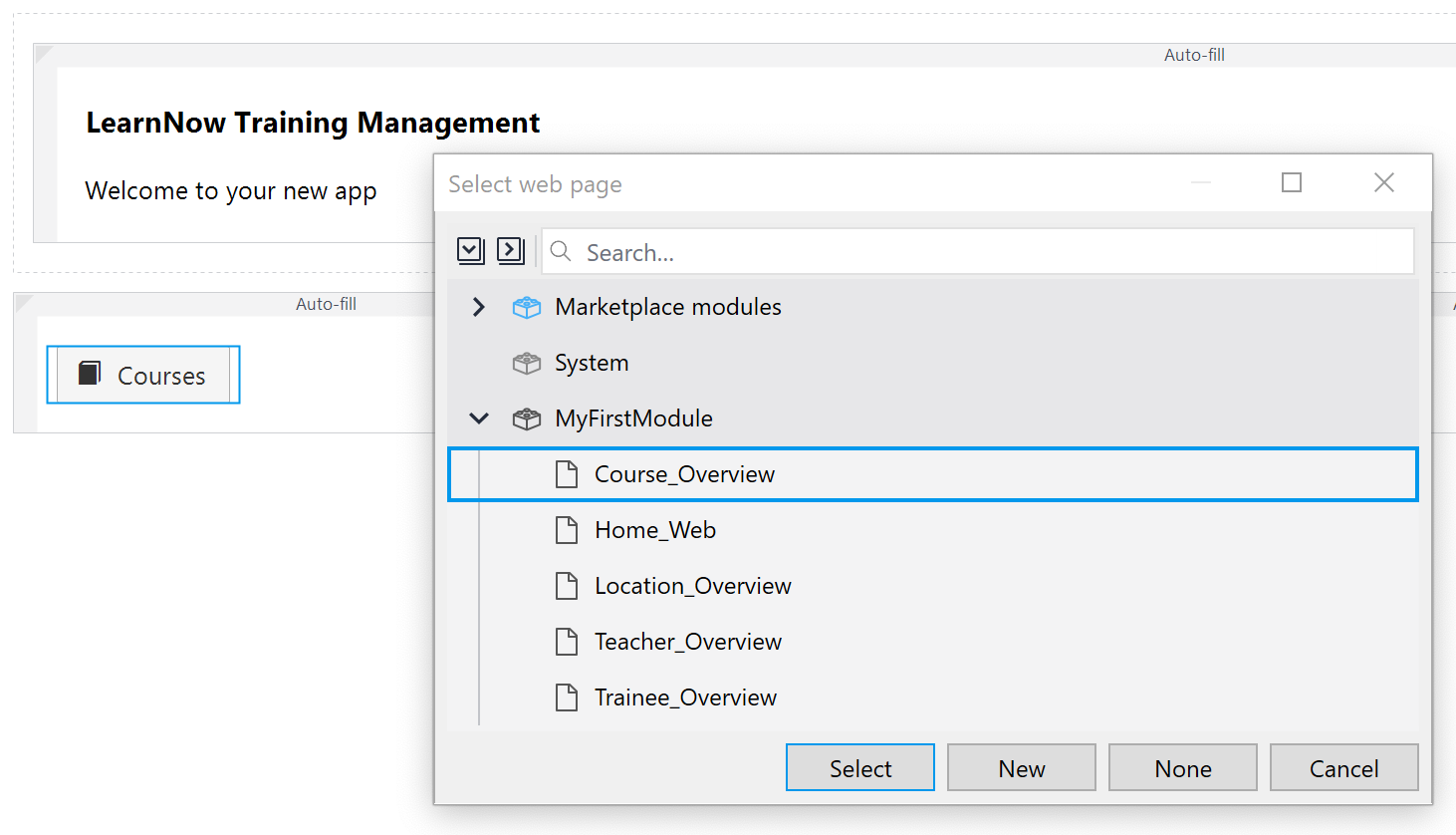
팝업 창에서 표시할 페이지를 선택합니다. 모든 버튼을 해당 페이지에 연결해야 합니다.
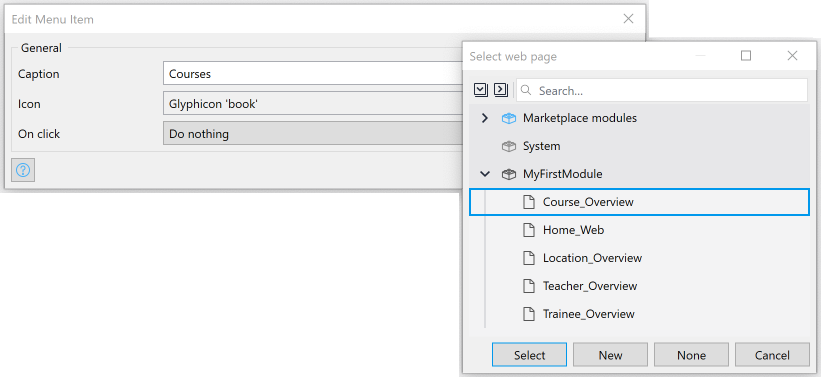
예를 들어 코스 버튼을 구성하는 경우 이 버튼을 코스_오버뷰 페이지와 연결해야 합니다. 그런 다음 선택을 클릭합니다.

수고하셨습니다! 이제 4개의 버튼이 해당 개요 페이지에 연결되었습니다.
팁
버튼에서 바로 새 페이지를 만들 수도 있습니다. 이렇게 하면 페이지를 더 빠르게 만들 수 있습니다. 두 가지 방법을 모두 사용해보고 어떤 방법이 더 편한지 알아보세요!
3.5.3 탐색 메뉴 만들기
이제 한 페이지에서 다른 페이지로 이동할 수 있는 탐색 메뉴를 만들 차례입니다.
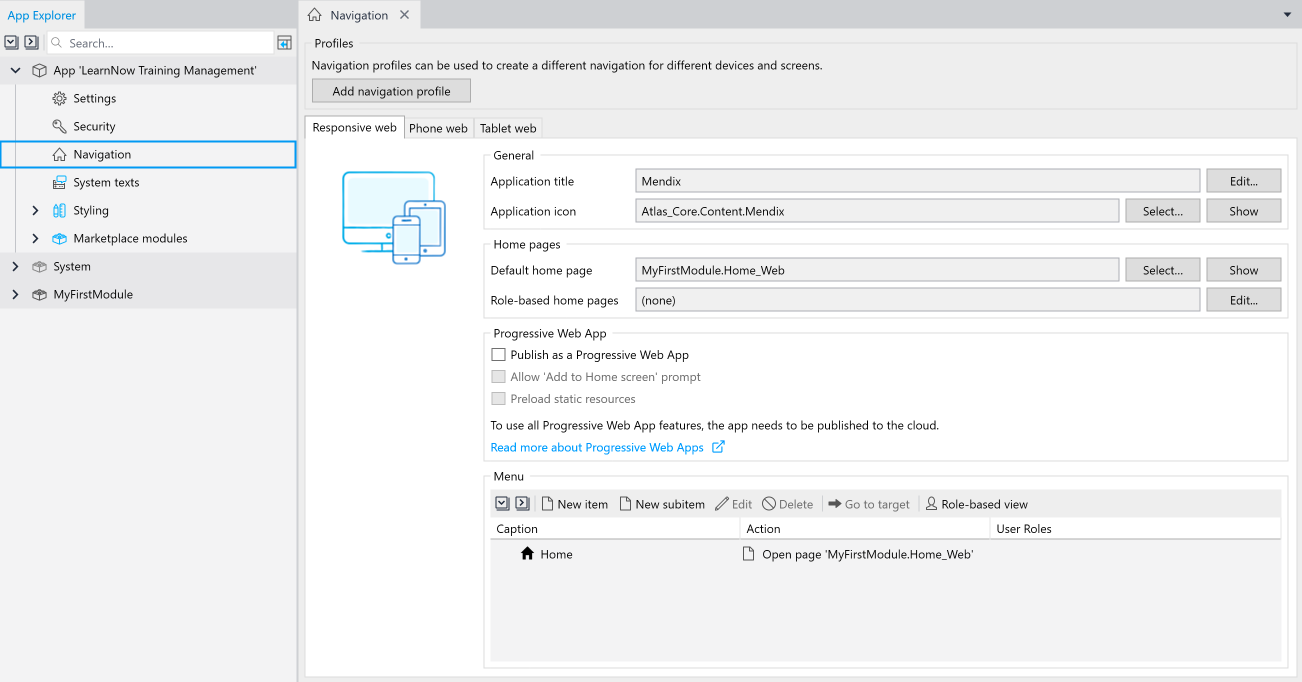
앱 탐색기에서 탐색을 클릭합니다. 탐색 메뉴를 포함하여 앱의 다양한 상위 탐색 옵션을 제어하는 탐색 문서가 표시됩니다.

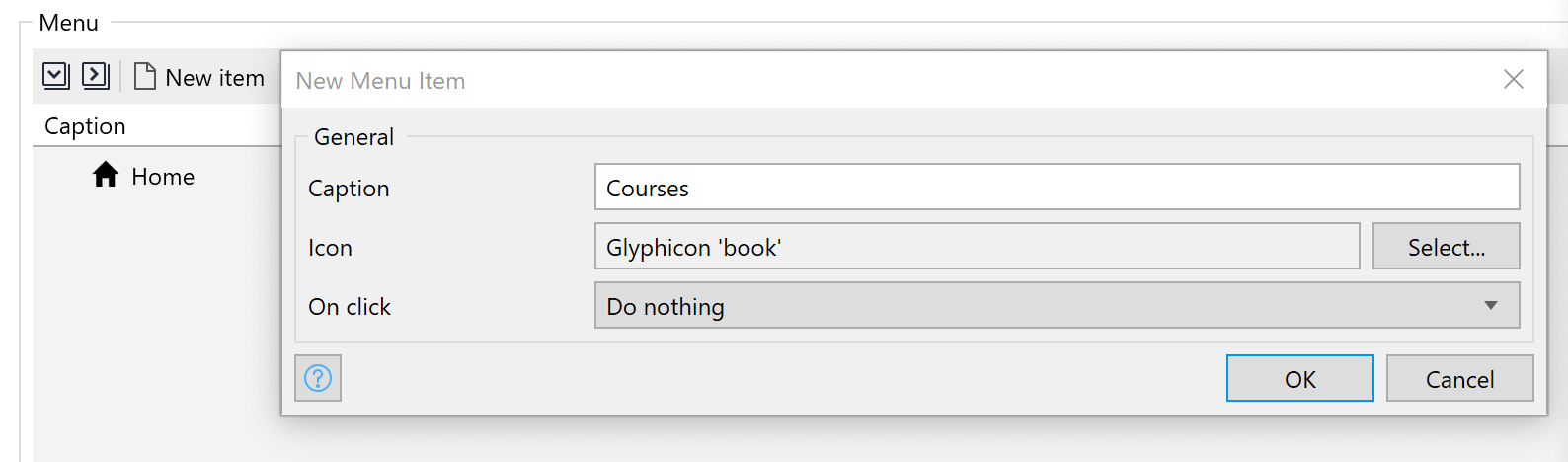
새 항목을 클릭합니다. 클릭하면 새 메뉴 항목 창이 나타납니다. 캡션 필드에 코스를 입력합니다. 아이콘 필드 옆의 선택을 클릭하고 해당 아이콘을 검색합니다.

클릭 시 필드에서 페이지 표시를 선택합니다. 코스_개요 페이지를 선택합니다. 선택을 클릭합니다. 다음 창에서 확인을 클릭합니다.

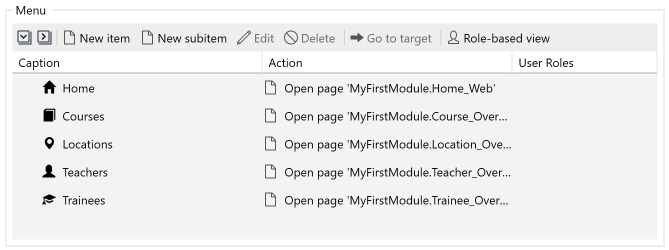
1,2,3단계를 반복하여 위치, 교사 및 연수생에 대한 메뉴 항목을 생성합니다.
이렇게 표시되어야 합니다:

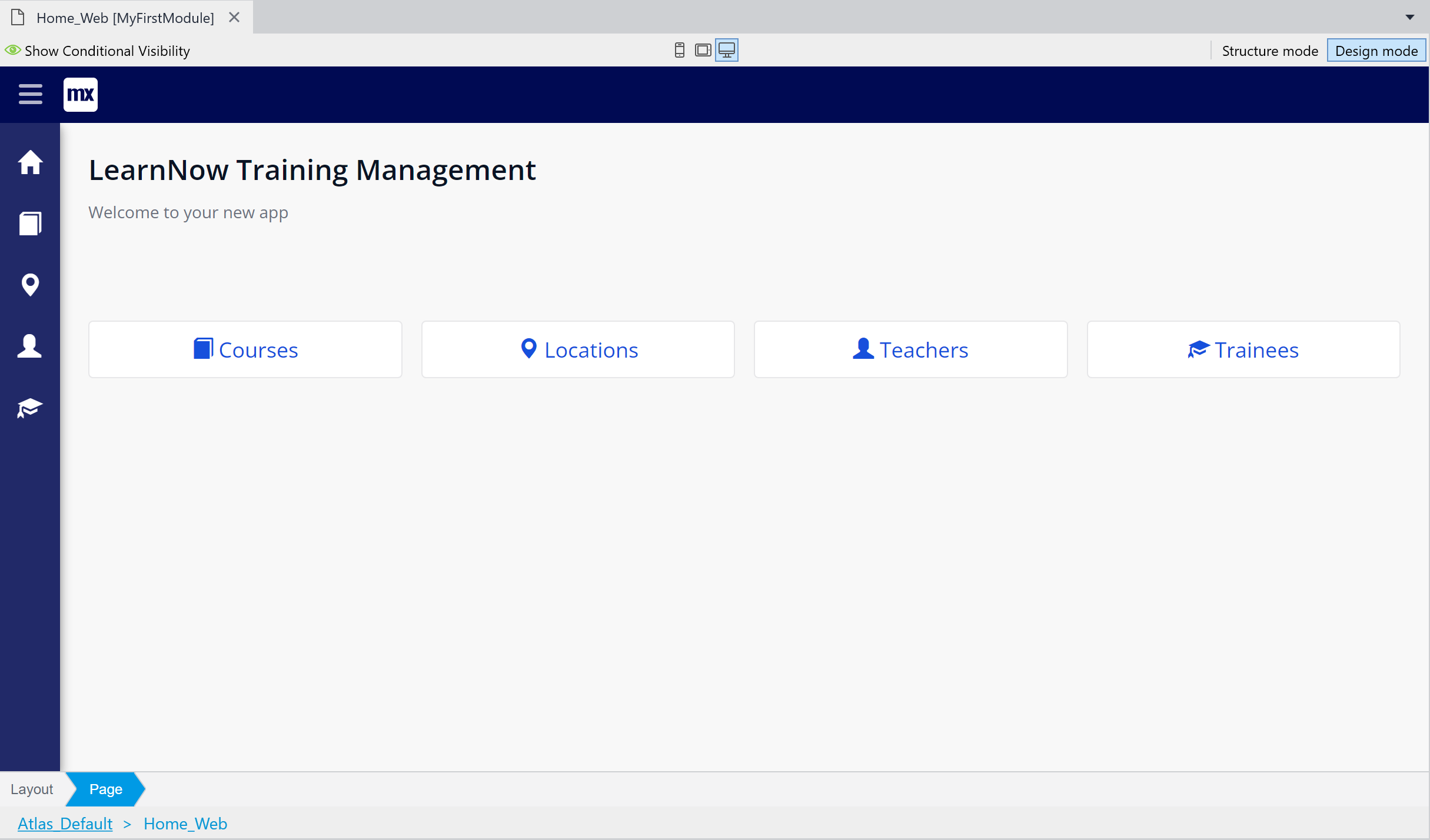
디자인 모드를 선택하면 데스크톱 보기에 이 페이지가 표시됩니다:

3.5.4 일관성 오류 분석
Studio Pro에서 개발할 때 때때로 편집 창에 숫자가 있는 빨간색 점이 나타나고 오류 창 아래에 해당 오류 메시지가 표시되는 것을 볼 수 있습니다. 이는 앱이 실행될 때 문제를 일으킬 수 있는 앱의 잘못 구성된 부분을 지적하는 것입니다. 이러한 오류는 항상 실시간으로 발생하며, 이러한 오류를 해결하고 수정하지 않으면 Studio Pro에서 앱을 실행할 수 없습니다. 즉, Mendix에서 개발하는 동안 앱은 항상 작동 상태에 가깝지만 사용자 지정 코드를 사용하면 오류가 누적되어 훨씬 더 오랜 기간 동안 지속될 수 있습니다.
오류를 해결하려면 먼저 오류 메시지를 읽어보세요. 앱에서 오류의 정확한 위치를 확인하려면 메시지를 두 번 클릭하면 앱의 해당 요소가 눈앞에 열립니다. 현재 상황에서는 네 개의 목록 보기의 데이터 소스에 대해 구성된 엔티티가 없음을 나타내는 네 개의 메시지가 표시됩니다.
다음 모듈에서는 엔티티가 무엇이며 목록 보기에 연결해야 하는 이유에 대해 알아보겠습니다.

3.6 요약
이 모듈에서는 요구 사항 캡처에서 앱 빌드로 이동했습니다. 자세한 내용은 다음과 같습니다:
Mendix Studio Pro 살펴보기
홈페이지 및 열 만들기
버튼 추가하기
추가 페이지 생성 및 버튼과 연결하기
앱의 상태 및 일관성 오류 분석하기
축하합니다! 이제 사용자 친화적인 멋진 페이지를 만들었습니다!
다음 모듈을 계속 진행하여 방금 만든 페이지에 동적 데이터를 표시하는 방법을 알아보세요!
리소스 탭에서 모듈 3의 솔루션이 포함된 mpk를 찾을 수 있습니다.
https://academy.mendix.com/link/modules/80/lectures/682/3.6-Summary
Mendix
academy.mendix.com



