10.1 소개
이전 모듈에서는 보안을 설정하는 방법을 배웠습니다. 이렇게 하면 특정 역할을 가진 사용자가 앱의 특정 부분에 액세스할 수 있습니다. 또한 교육생을 위한 역할 기반 홈페이지도 만들었습니다. 이 모듈에서는 이 지식을 확장하여 교육생이 모바일에서 사용할 수 있는 기능을 활용할 수 있도록 역할 기반 홈페이지를 맞춤화합니다. 교육생의 지리적 위치를 사용하여 교육 이벤트 장소로 가는 경로를 빠르게 확인하거나 상점, 호텔 또는 기타 관심 장소를 탐색하는 것을 생각해 보세요.
이 모듈에서는 교사가 이동 중에도 휴대폰에서 바로 앱에 액세스할 수 있는 페이지를 추가하여 지미 앱에 모바일 기능을 추가하는 방법을 학습함으로써 멘딕스에 대한 지식을 더할 수 있습니다!
더 구체적으로 배우게 됩니다:
모바일 앱이란 무엇인가요?
모바일 앱을 만드는 것이 가장 좋은 시기
모바일 앱을 개발할 때 고려해야 할 사항
사용자가 좋은 경험을 할 수 있도록 하는 방법
모바일 전용 페이지를 만드는 방법
나노플로우란 무엇이며 어떻게 사용하는가?
모바일 전용 앱의 탐색 및 보안을 설정하는 방법
앱을 게시하고 모바일 기기에서 앱을 보는 방법
다음 모듈로 이동하여 Mendix에서 이를 수행하는 방법에 대해 자세히 알아보세요!
10.2 모바일 앱
모바일 디바이스는 사람들이 어디서나 서로 소통할 수 있는 기능을 제공합니다. 모바일 앱은 사용자에게 편리함, 휴대성, 간편함을 제공합니다. 애플리케이션을 항상 이동 중에 사용하든 가끔씩만 사용하든 모바일 앱은 새롭고 흥미로운 방식으로 사용자에게 제품과 서비스를 전달합니다.
Mendix를 사용한 모바일 애플리케이션 개발은 웹 앱 개발과 약간 다르지만 기본 목표와 원칙은 여전히 적용됩니다. 다음은 Mendix로 모바일 앱을 개발할 때 고려해야 할 몇 가지 측면입니다:
탐색
모든 앱은 홈 페이지에서 시작됩니다. 모바일 프로필은 개별적으로 추가 및 제거할 수 있습니다. 프로필을 추가하는 경우 해당 홈 페이지도 제공해야 합니다. 기본 홈 페이지 외에도 모듈 9에 설명된 대로 사용자 역할에 따라 다른 홈 페이지를 지정할 수 있습니다.
반응형 디자인을 기반으로 만든 모바일 페이지에는 별도의 모바일 프로필이 필요하지 않습니다. 이전 과제에서 생성한 반응형 탐색 프로필을 사용하여 새 탐색 항목으로 확장하거나 역할 기반 홈 페이지를 지정하여 확장할 수 있습니다.
레이아웃
이론적으로는 모바일 디바이스에 데스크톱 앱 전체를 표시할 수 있지만, 레이아웃이 단순하고 정보가 적은 최적화된 페이지를 원할 수도 있습니다. 레이아웃은 기기에 적합한 페이지를 만드는 데 도움이 됩니다.
예를 들어 작은 화면에서는 메뉴를 접을 수 있는 사이드바에 숨기는 레이아웃이 필요할 수 있습니다.
모바일 위젯
일부 위젯은 다른 위젯보다 모바일 사용에 더 적합합니다. 데이터 그리드는 여러 열과 여러 검색 필드에 의존하기 때문에 그다지 적합하지 않습니다. 목록 보기는 개체 목록을 표시하는 데 더 간단하고 간결하며 반응이 빠른 위젯입니다.
반응형, 네이티브 또는 PWA?
가장 먼저 결정해야 할 것은 모바일 디바이스 전용 앱 개발이 필요한지 여부입니다. 데스크톱이나 태블릿보다 모바일 사용을 선호하는 사용자의 특정 특성이 있나요? 앱의 어떤 측면이 모바일에서 훨씬 더 가치가 있을까요? 이러한 상황 중 하나라도 해당된다면 모바일 기능이 필요합니다! 이 모듈에서는 교육생을 위한 모바일 페이지를 만들 것입니다. 이것이 무엇을 의미하는지 벌써 궁금하신가요? 그럼 자세히 살펴봅시다!
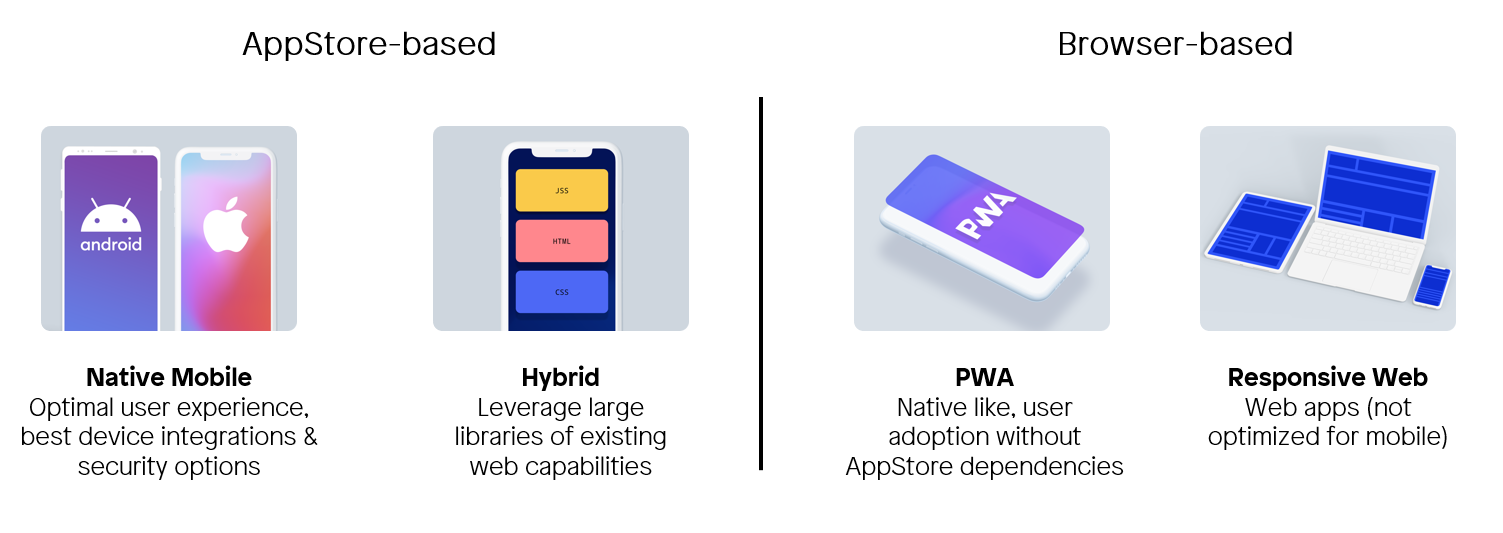
모바일 앱을 구현할 때 가장 먼저 해야 할 질문은 앱을 모바일 앱 스토어에 게시할 것인지, 아니면 브라우저 기반이어야 하는지입니다. 앱이 앱 스토어 기반인지 브라우저 기반인지 알면 어떤 기반 기술을 백본으로 사용할지 훨씬 쉽게 결정할 수 있습니다.

앱 스토어 기반 접근 방식에는 네이티브 모바일 또는 하이브리드 웹 앱이 필요합니다. 네이티브 모바일은 앱이 설치된 모바일 디바이스 하드웨어에서 기본적으로 실행되는 앱을 생성합니다. 네이티브 모바일 앱을 만들면 더 많은 모바일 기능에 액세스할 수 있지만 개발에는 더 많은 고급 지식이 필요합니다. 하이브리드 앱은 웹 기술에서 실행되므로 네이티브 앱보다 기능은 떨어지지만 빌드하기는 쉽습니다. 멘딕스 스튜디오 프로 버전 9부터 하이브리드 지원은 더 이상 사용되지 않으며 프로그레시브 웹 앱(PWA)으로 대체되었습니다. 이 강좌에서는 이 부분을 중점적으로 다룰 것입니다.
PWA는 네이티브 셸이 포함된 웹 앱 기술입니다. 따라서 하이브리드에 비해 몇 가지 장점이 있습니다. PWA 앱은 모바일 디바이스의 홈 화면에 '설치'되고 오프라인에서 실행할 수 있으며 브라우저 창에서 실행되지 않는다는 점에서 네이티브 앱처럼 작동하지만, 그 이면에는 웹 앱만큼 유연하고 유지 관리가 쉽습니다. 앱 스토어 기반 앱과 달리 PWA는 앱 스토어에서 다운로드할 필요 없이 인터넷 연결을 통해 즉시 액세스할 수 있습니다. 본질적으로 PWA는 두 기술의 바람직한 측면을 결합한 것입니다!
네이티브 및 PWA 외에도 반응형 웹 앱은 브라우저 기반 앱의 또 다른 유형입니다. 반응형 앱은 기기 크기에 맞게 확장되기 때문에 모든 기기에서 보기 좋고 작동하지만 모바일에 최적화되어 있지 않으며 인터넷 연결이 필요합니다. 지미 앱의 경우 PWA를 사용하므로 이에 대해 조금 더 자세히 설명하겠습니다.
왜 PWA인가?
프로그레시브 웹 앱은 설치 가능, 안정성, 성능이라는 세 가지 주요 속성을 특징으로 합니다.
설치 가능
PWA를 열면 홈 화면에 추가할지 묻는 메시지가 표시됩니다. 수락하면 홈 화면에 아이콘과 함께 설치됩니다. 이 방법으로 앱을 시작하면 앱이 기본 설치된 브라우저에서 실행되지만 브라우저 표시줄과 앱 자체는 숨겨져 네이티브와 같은 독립형 환경을 제공합니다.
신뢰성
PWA는 오프라인 또는 부분적으로 오프라인에서 작동할 수 있습니다. 인터넷에 연결되어 있지 않더라도 앱을 설치한 후에는 오프라인으로 실행할 수 있습니다.
가능
PWA는 내비게이션, 전화 걸기, 사진 촬영과 같은 디바이스 기능을 활용할 수 있습니다. 일부 브라우저에서는 블루투스 또는 NFC와 같은 기능도 사용할 수 있습니다. 브라우저에서 지원하는 기능에 따라 점진적으로 고급 기능을 사용할 수 있습니다.
다음 강의를 통해 LearnNow 앱에서 모바일을 사용하는 방법을 알아보십시오.
10.3 지미, 모바일로 이동하다
사용 사례를 살펴보겠습니다. Jimmy는 자신의 교육에 대한 개요를 제공하는 앱을 원했습니다. 이 앱은 본인뿐만 아니라 교사와 교육생도 사용할 것입니다. 이들은 각각 별도의 역할과 앱의 특정 부분에 대한 액세스 권한을 갖습니다.
지미는 잠시 시간을 내어 교육생들이 앱을 어떻게 사용할지 생각해 봅니다. 처음 앱을 열었을 때 교육생들은 가까운 시일 내에 진행될 교육 이벤트를 볼 수 있을 것으로 예상합니다. 교육 시작일과 종료일에 대한 기본 정보 외에도 교육 장소도 알고 싶어합니다. 근처에 방을 예약할 수 있는 호텔이 있나요? 이동 중에 무언가를 사야 할 때를 대비해 상점이 있나요? 코스 위치가 집 주소에서 얼마나 가까운가요? 참가자들은 어떻게 이동하나요? 마지막으로, 관심 있는 강좌를 선택한 후 튜터나 매니저와 링크를 공유하여 더 많은 사람들이 이 강좌를 수강할 수 있도록 하세요!
지미는 교육생이 모바일 장치에서 볼 수 있는 교육 이벤트 페이지의 경량 버전을 만들기로 결정합니다.
그는 바로 다음과 같은 사용자 스토리를 개발자 포털에 추가합니다: 교육생으로서 가장 가까운 교육 이벤트를 선택할 수 있도록 지리적 위치를 포함하여 예정된 교육 이벤트를 보고 싶습니다.
이 사용자 스토리를 작업할 때 고려해야 할 몇 가지 측면은 다음과 같습니다:
탐색: 새 PWA 탐색 프로필을 만들어야 합니다. 이 프로필을 위해 새 홈페이지도 설정해야 합니다. 이 페이지에는 교육 이벤트 목록이 표시되며, 그 위치를 지도에서 시각화할 수 있습니다.
레이아웃: 지미는 앱을 모바일용으로 최적화하려고 합니다. 이 페이지에는 작은 화면에 맞는 정보가 포함된 간단한 레이아웃이 있습니다.
기본 기능: 지미는 앱이 각 디바이스의 지도 앱을 사용하여 이벤트의 위치를 표시하고 내비게이션 지침을 제공하며, 인기 있는 커뮤니케이션 채널을 사용하여 이 코스에 대한 정보를 공유할 수 있기를 원합니다.
다음 과제를 계속 진행하여 Mendix에서 이를 수행하는 방법을 알아보세요!
10.3.1 휴대폰 웹 오프라인 탐색 프로필 만들기
오프라인 프로그레시브 웹 앱은 아직 IOS에서 지원되지 않는다는 점에 유의하세요.
Jimmy는 교육생이 자신의 지리적 위치를 포함하여 교육 이벤트에 대한 정보를 볼 수 있는 모바일 특정 역할 기반 페이지를 만들기로 결정했습니다. 사용자 스토리 "교육생으로서 가장 가까운 교육 이벤트를 필터링할 수 있도록 지리적 위치를 포함하여 예정된 교육 이벤트를 보고 싶습니다."를 실행으로 설정하고 시작하세요!
첫 번째 단계는 휴대폰 웹 오프라인 내비게이션 프로필을 만드는 것입니다. 이 프로필을 통해 PWA 페이지를 만들 수 있습니다.
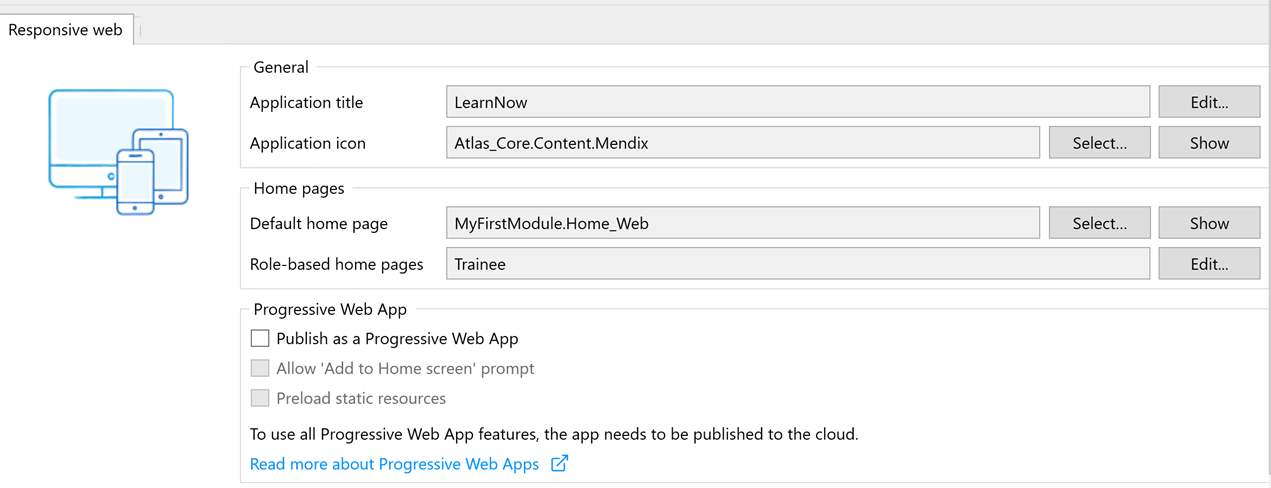
앱 탐색기에서 내비게이션을 엽니다. 애플리케이션 제목을 LearnNow와 같이 설명이 포함된 이름으로 변경합니다.

탐색 프로필 추가 버튼을 클릭하고 휴대폰 웹 프로필 유형을 선택합니다. 확인을 클릭합니다.
새 휴대폰 웹 프로필에서 프로그레시브 웹 앱 아래의 세 개의 확인란을 선택합니다. 이렇게 하면 모바일 디바이스의 홈 화면에 앱을 추가할 수 있습니다. '홈 화면에 추가' 프롬프트 허용이 선택되어 있는지 확인합니다.
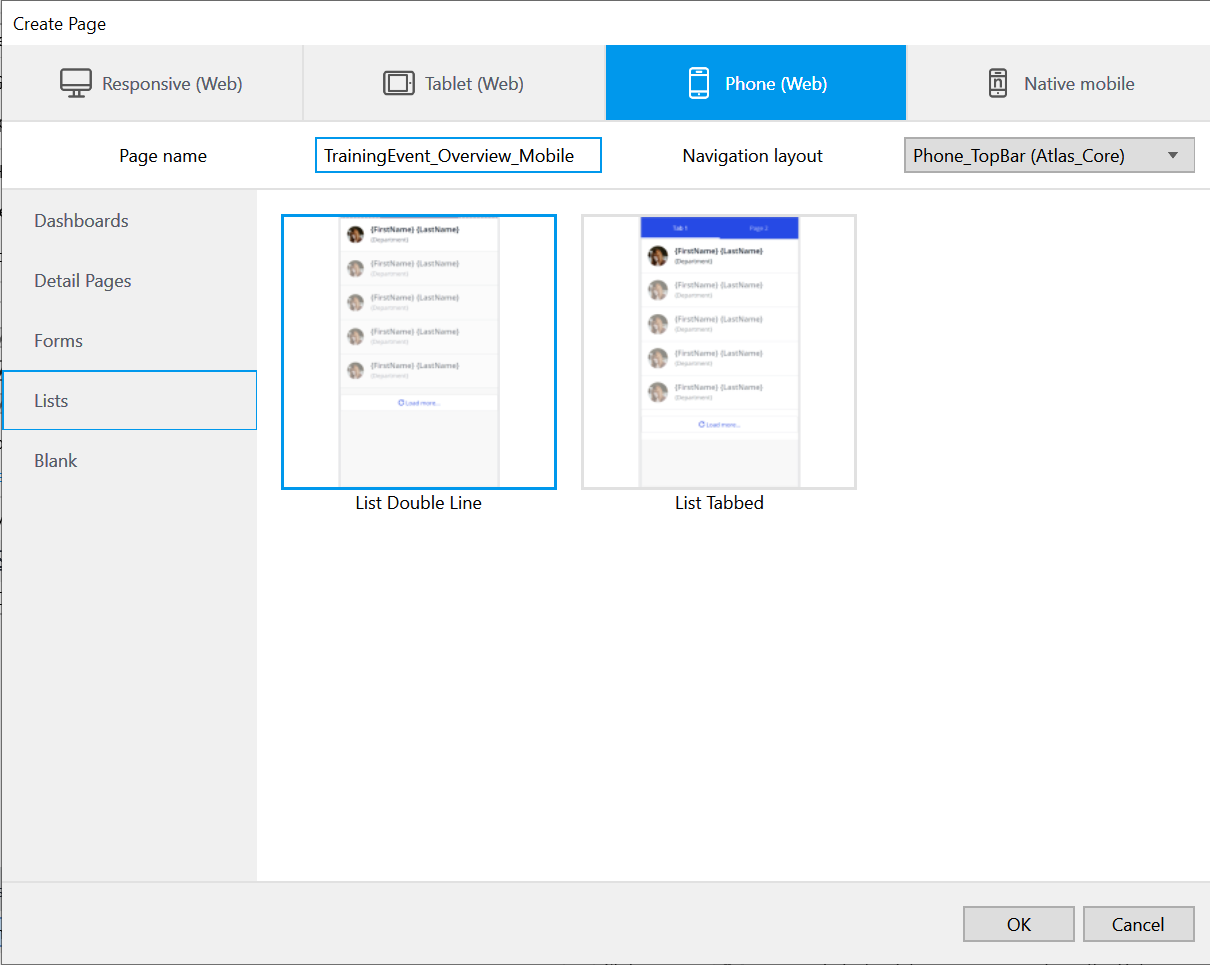
이 프로필을 구성하려면 기본 홈 페이지를 설정해야 합니다. 선택을 누르고 MyFirstModule 내에 TrainingEvent_Overview_Mobile이라는 새 페이지를 생성합니다.
레이아웃 옵션을 Phone (Web)로 설정합니다.
Lists 레이아웃에서 List Double Line 레이아웃을 선택합니다.
탐색 레이아웃을 Phone_Topbar로 설정합니다.

확인을 클릭하여 페이지를 생성합니다.
10.3.2 모바일 전용 페이지 구성
이 페이지에는 예약된 LearnNow 교육 이벤트가 표시됩니다. 이 페이지에서 교육생은 각 교육 이벤트의 지리적 세부 정보를 볼 수 있습니다. 나중에 소셜 미디어를 사용하여 코스에 대한 정보를 공유하는 기능도 추가할 예정입니다. 깔끔하지 않나요?
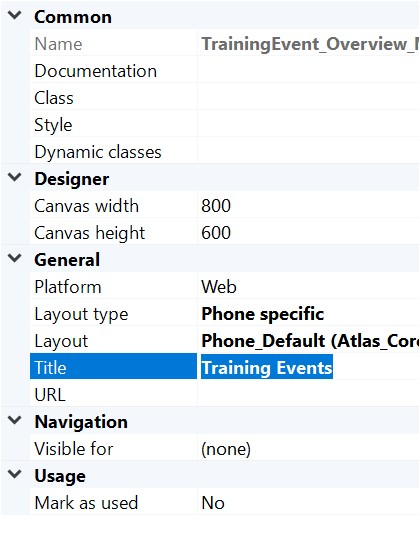
모바일 페이지의 경우 앱 상단에 페이지 제목이 표시되므로 항상 페이지 제목을 설정하는 것이 매우 중요합니다. 속성 창을 사용하여 페이지 제목을 교육 이벤트로 설정합니다.

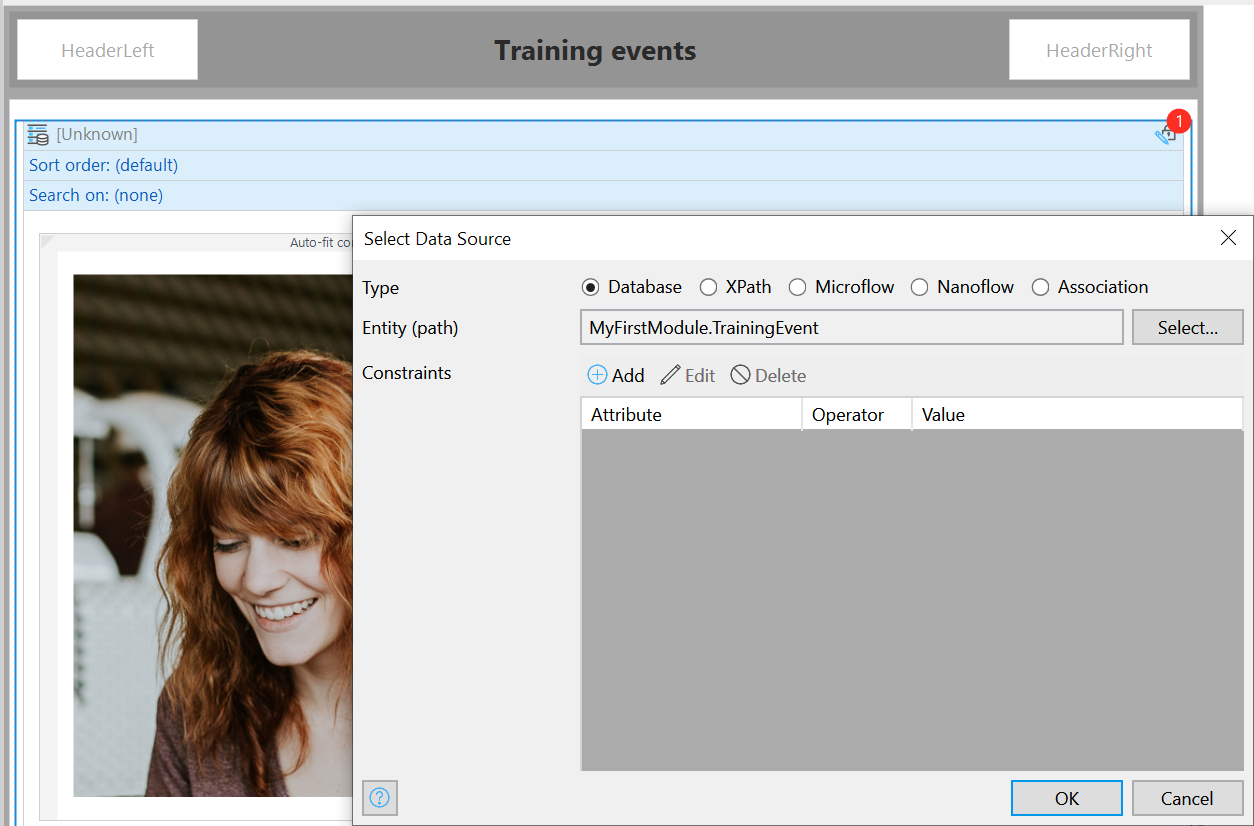
페이지에 동적 정보를 표시할 수 있도록 목록 보기를 올바른 엔티티에 연결해 보겠습니다! 목록 보기를 선택합니다. 현재 어떤 데이터를 표시할지 모르기 때문에 '알 수 없음'이라고 표시됩니다. 목록 보기를 마우스 오른쪽 버튼으로 클릭하고 데이터 소스 선택을 클릭합니다. 교육 이벤트 목록을 보려면 TrainingEvent 엔티티를 선택해야 합니다.

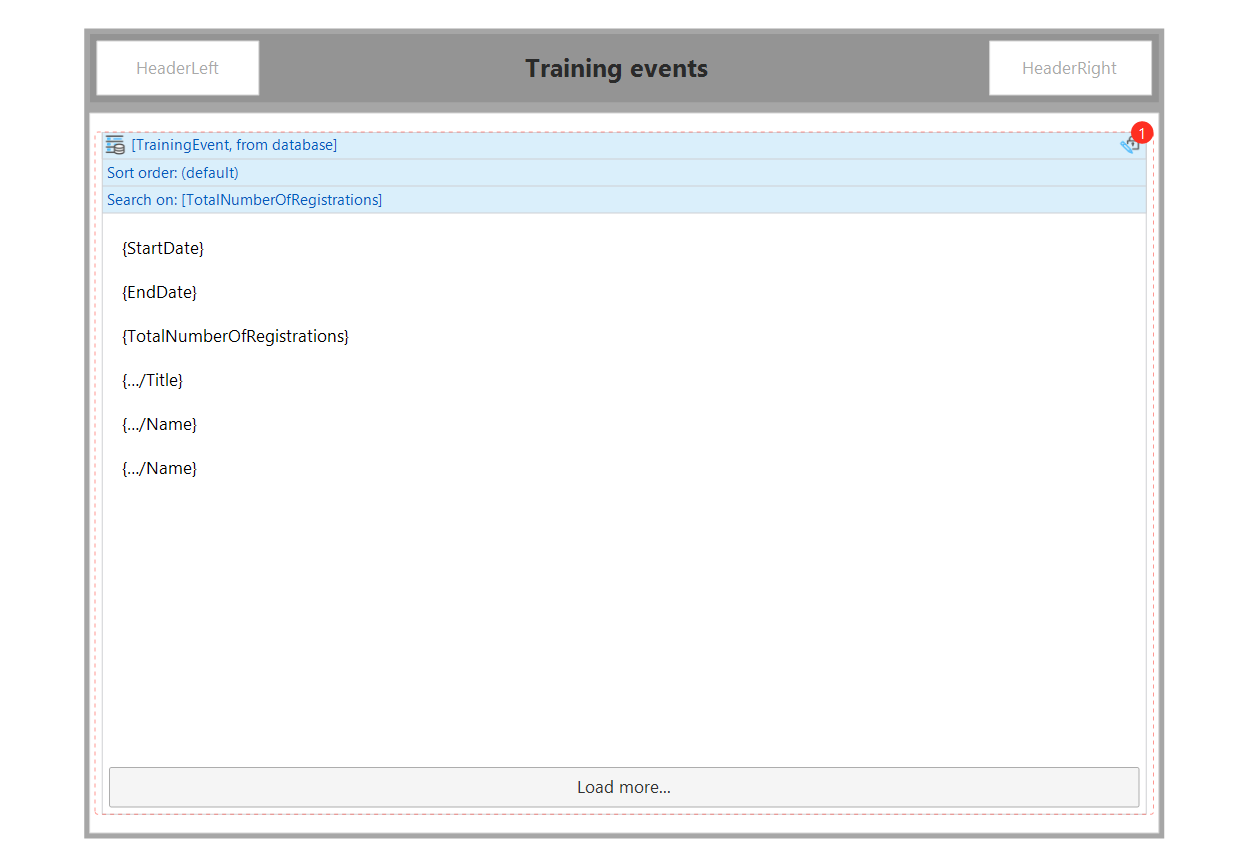
목록 보기의 내용을 자동으로 채우시겠습니까? 라는 팝업이 표시됩니다. 예를 선택하면 목록 두 줄 레이아웃이 교육 이벤트 엔티티의 속성 및 연결을 시각화하는 텍스트 위젯으로 대체됩니다. 페이지가 다음과 같이 표시됩니다:

이제 유용한 정보를 이해하기 쉬운 방식으로 표시하도록 이 페이지의 서식을 지정해 보겠습니다. 총 등록 수에 대한 텍스트 위젯은 연수생에게 표시하고 싶지 않은 정보이므로 삭제합니다.
아래 이미지와 같이 텍스트 위젯의 순서를 다시 지정합니다.
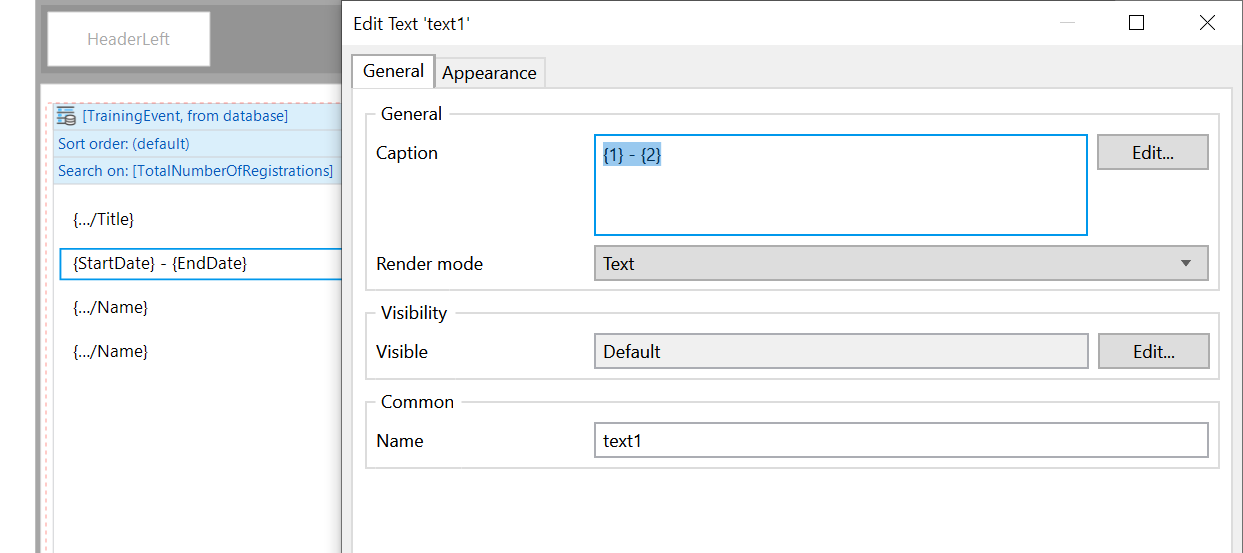
시작 날짜와 종료 날짜를 하나의 텍스트 위젯으로 결합하고 그 사이에 대시를 넣습니다.

코스 제목의 렌더링 모드를 제목 3으로 변경하여 더 크게 만듭니다.
교사 이름 위젯에 정적 텍스트 "주최자:"를 추가합니다.
위치 매개변수를 변경하여 이름 대신 주소를 표시합니다.
아래쪽 세 텍스트 위젯의 렌더링 모드를 단락으로 변경합니다. 이렇게 하면 각각이 새 줄에 표시됩니다.

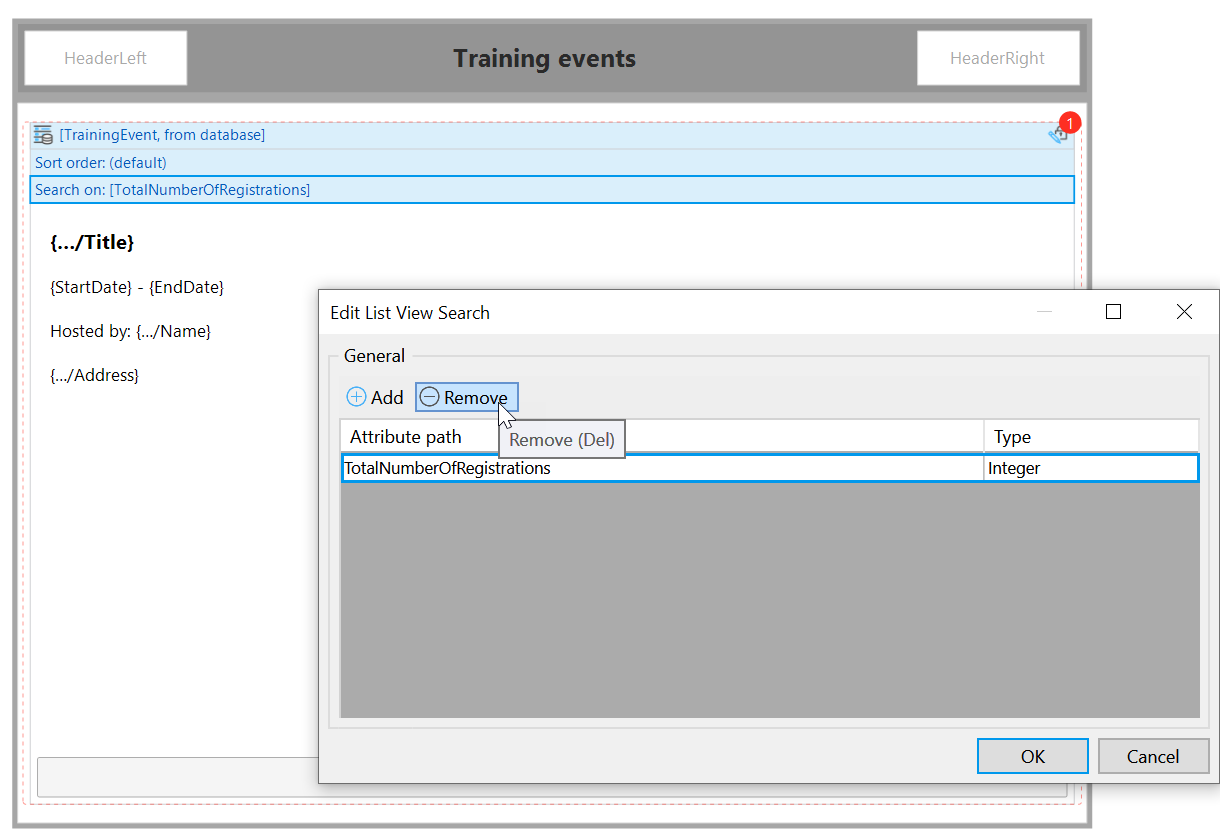
마지막으로 목록 보기 설정에서 검색 조건 제약 조건을 제거합니다. 이제 이 설정이 필요하지 않습니다.

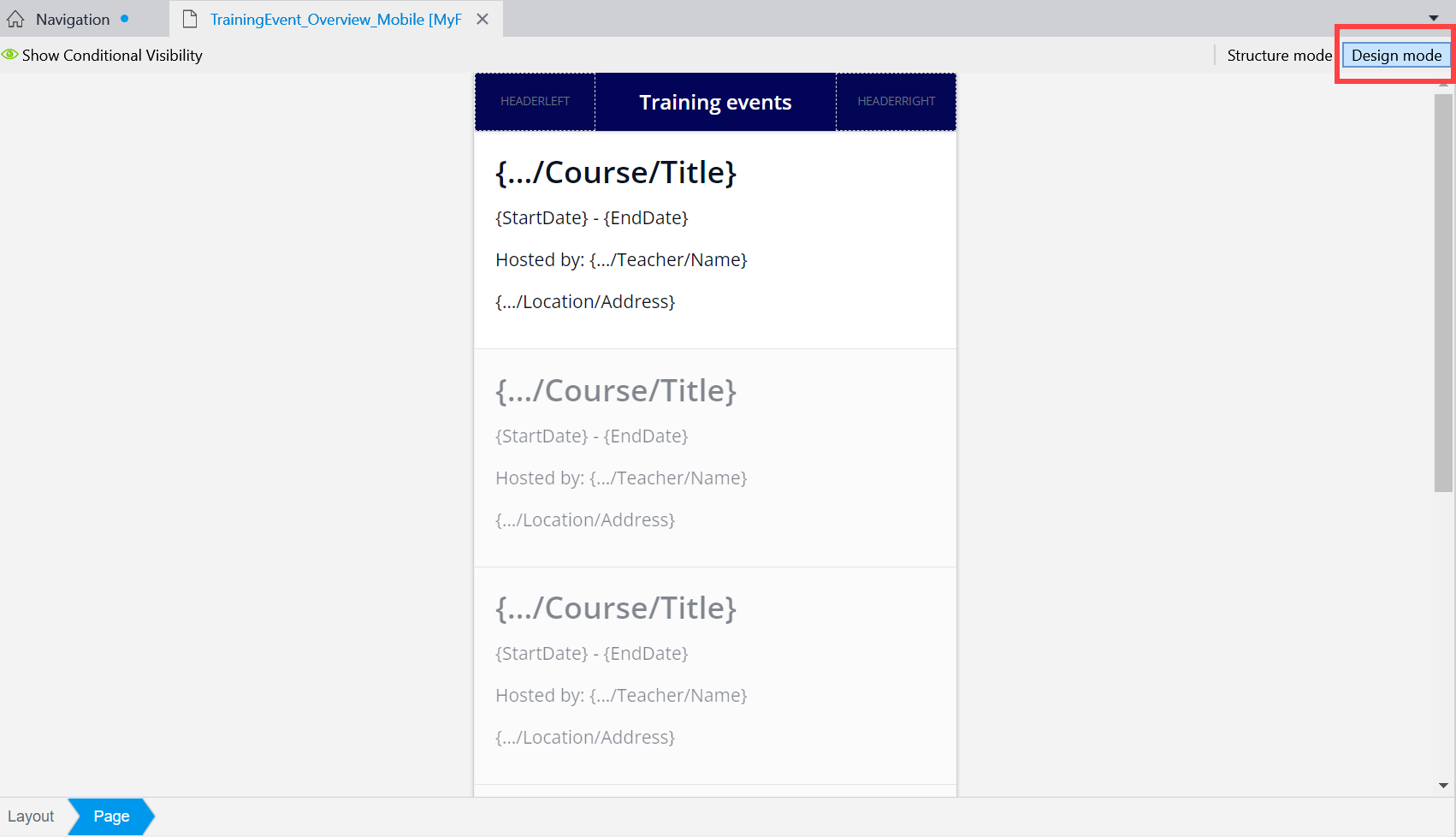
디자인 모드로 전환하여 새 모바일 페이지를 살펴보세요! 다음과 같이 보일 것입니다:

PWA에서 교육 이벤트를 시각화하는 페이지가 준비되었습니다. 다음으로 지리적 위치 기능을 추가합니다! 하지만 그 전에 나노플로우가 무엇인지 알아야 합니다. 모바일 기기의 지도 앱을 활용하려면 나노플로우가 필요합니다.
10.4 나노 플로우
모바일 페이지를 만들 때 마이크로플로우 외에도 나노플로우를 사용할 수 있습니다. 나노플로는 애플리케이션의 로직을 표현할 수 있다는 점에서 마이크로플로우와 유사합니다. 나노플로우에는 모바일에 대한 몇 가지 특별한 이점이 있습니다. 예를 들어, 브라우저/기기에서 직접 실행되며 오프라인 앱에서 사용할 수 있습니다. 또한 대부분의 동작이 디바이스에서 직접 실행되므로 서버에 액세스할 필요가 없는 로직에 속도상의 이점도 있습니다.
나노플로는 오프라인 앱에서 작동하는 애플리케이션 로직을 모델링할 수 있으므로 오프라인 우선 애플리케이션을 염두에 두고 설계되었습니다. 모든 데이터베이스 관련 작업이 로컬 오프라인 데이터베이스에서 실행되므로 오프라인 앱의 나노플로우가 빠릅니다.
나노플로우와 마이크로플로우가 생성되고 실행되는 방식에는 몇 가지 차이점이 있습니다. 마이크로플로우와 나노플로우 모두 BPMN을 기반으로 합니다. 마이크로플로우를 구성하는 데 사용되는 주요 요소는 나노플로우의 요소와 유사합니다. 마이크로플로우와 나노플로우에서 사용할 수 있는 활동 유형에는 차이가 있습니다. 마이크로 플로우에서 사용할 수 있는 일부 활동은 나노 플로우에서 사용할 수 없으며, 그 반대의 경우도 마찬가지입니다. 현재 나노 흐름에서는 단계별 디버깅을 사용할 수 없습니다. 대신 나노플로우 내부에서 로그 메시지 활동을 사용할 수 있으며, 이 로그 메시지 활동은 Studio Pro의 콘솔에 표시됩니다.
10.5 나노플로우 커먼즈 모듈
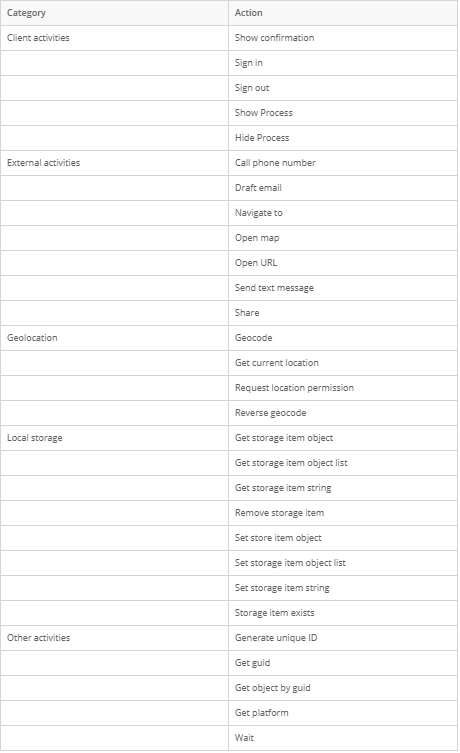
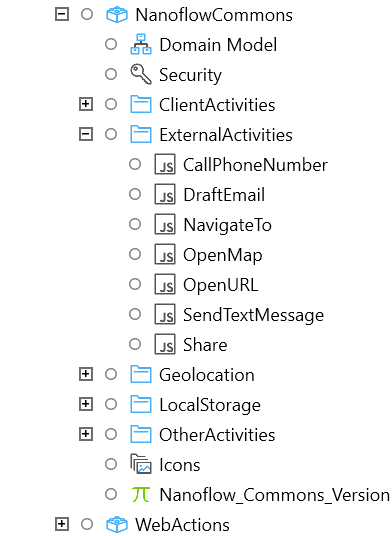
Studio Pro에서 나노플로우를 만들 때 앱에 기본적으로 포함된 마켓플레이스 모듈인 나노플로우 커먼즈 모듈에서 사용할 수 있는 활동을 사용하면 이점을 얻을 수 있습니다. 이 모듈에는 웹 및 네이티브 모바일에서 사용할 수 있는 다음과 같이 일반적으로 사용되는 나노플로우 액션이 포함되어 있습니다:

여기에 있는 몇 가지 활동이 유용하게 쓰일 것입니다! 지도 열기 활동을 사용하여 교육 이벤트의 위치를 지도 앱에 전달하고 공유 활동을 사용하여 코스에 관심이 있는 다른 사람들에게 코스에 대한 정보를 보낼 수 있습니다.

10.5.1 트레이닝 이벤트의 지리적 위치 추가하기
지도에서 트레이닝 이벤트의 위치를 표시하려면 트리거를 정의해야 합니다. 트레이닝 이벤트의 위치 이름 옆에 실행 가능한 아이콘을 추가하면 됩니다.
위치 주소 텍스트 위젯 아래에 버튼을 추가합니다. 렌더링 모드를 링크로 구성하고 캡션을 제거한 다음 아이콘 맵 마커를 추가합니다.
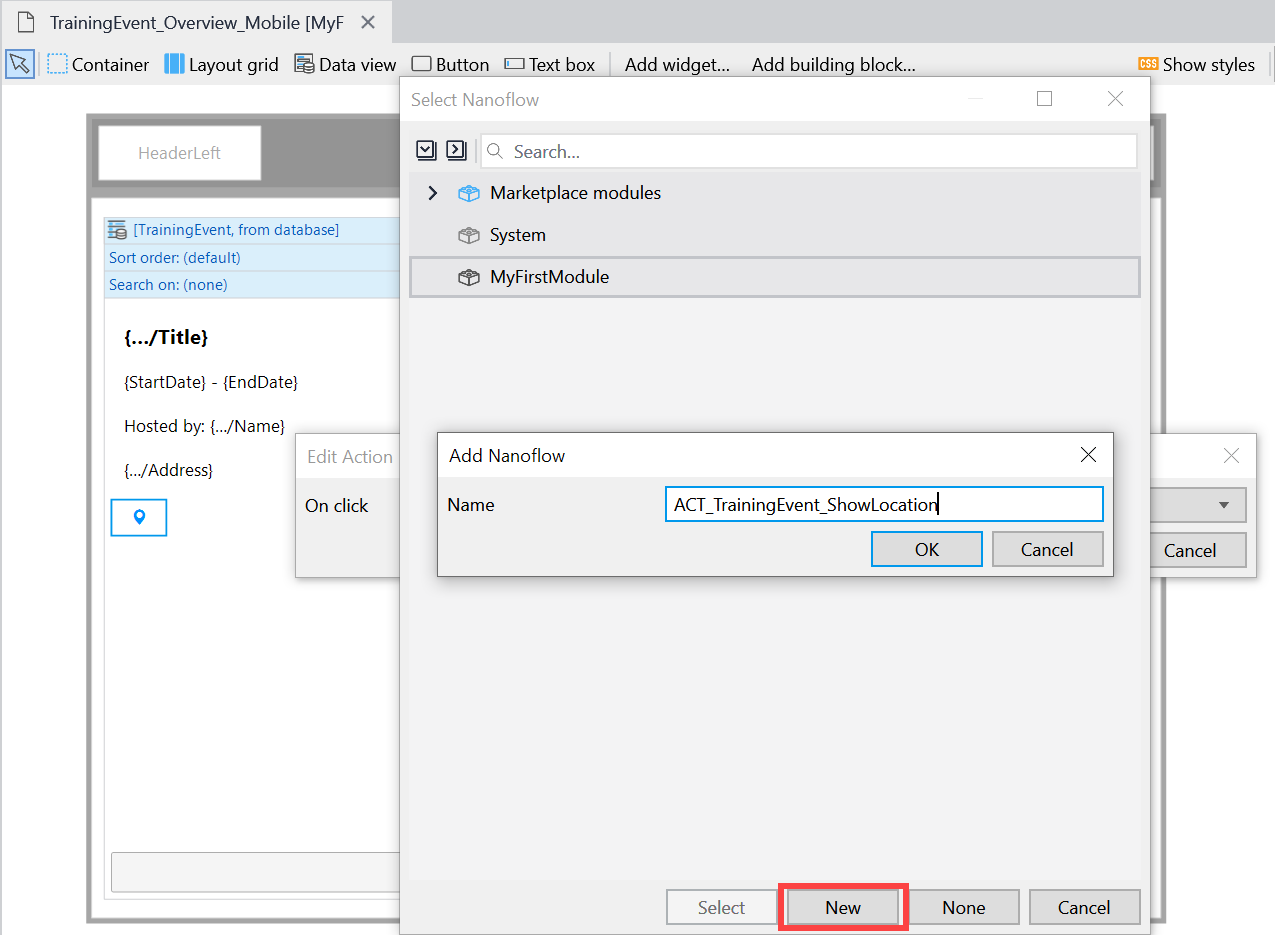
이제 클릭 이벤트를 나노플로우 호출로 구성해야 합니다. 선택을 누르고 새 나노플로우를 생성하며, 이름은 마이크로플로우의 경우와 동일한 규칙을 따릅니다: ACT_TrainingEvent_ShowLocation.

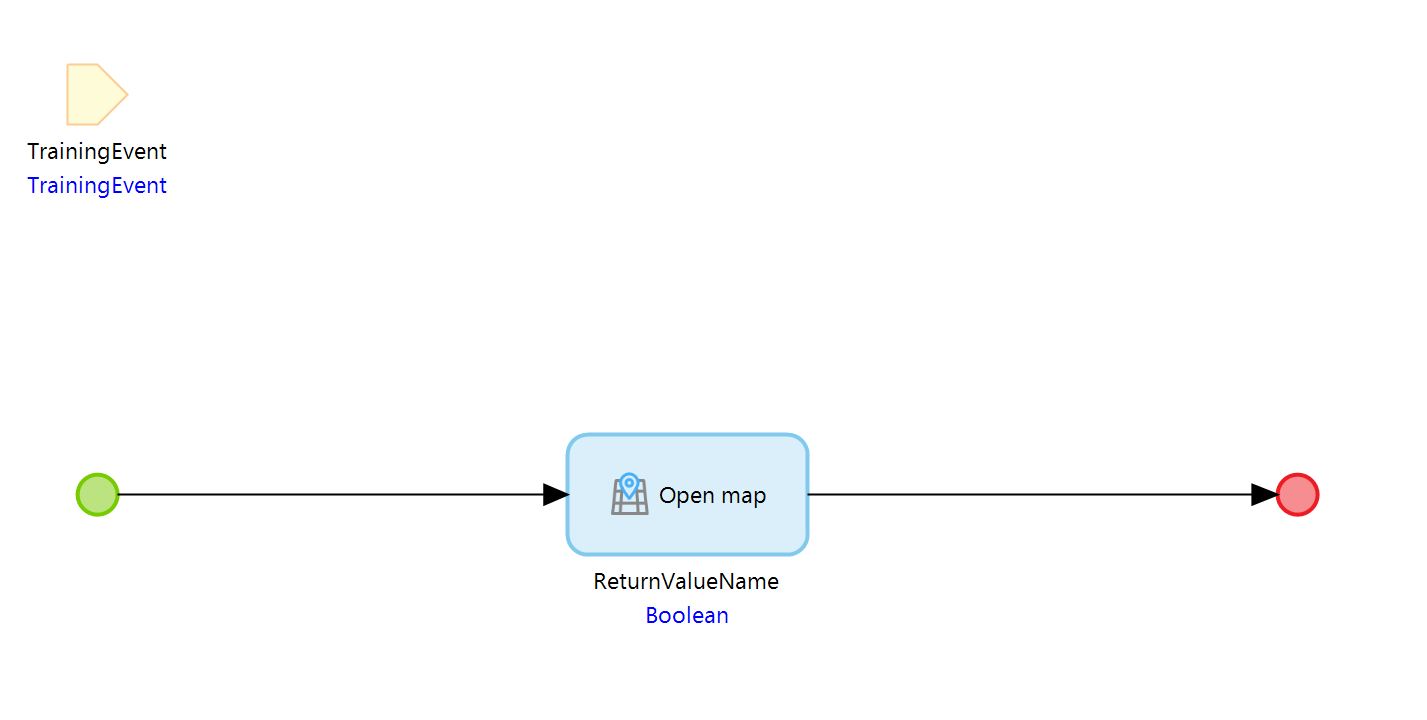
새 나노플로우를 엽니다. 여기에는 입력 매개변수로 TrainingEvent, 하나의 시작 이벤트, 하나의 종료 이벤트가 있습니다.
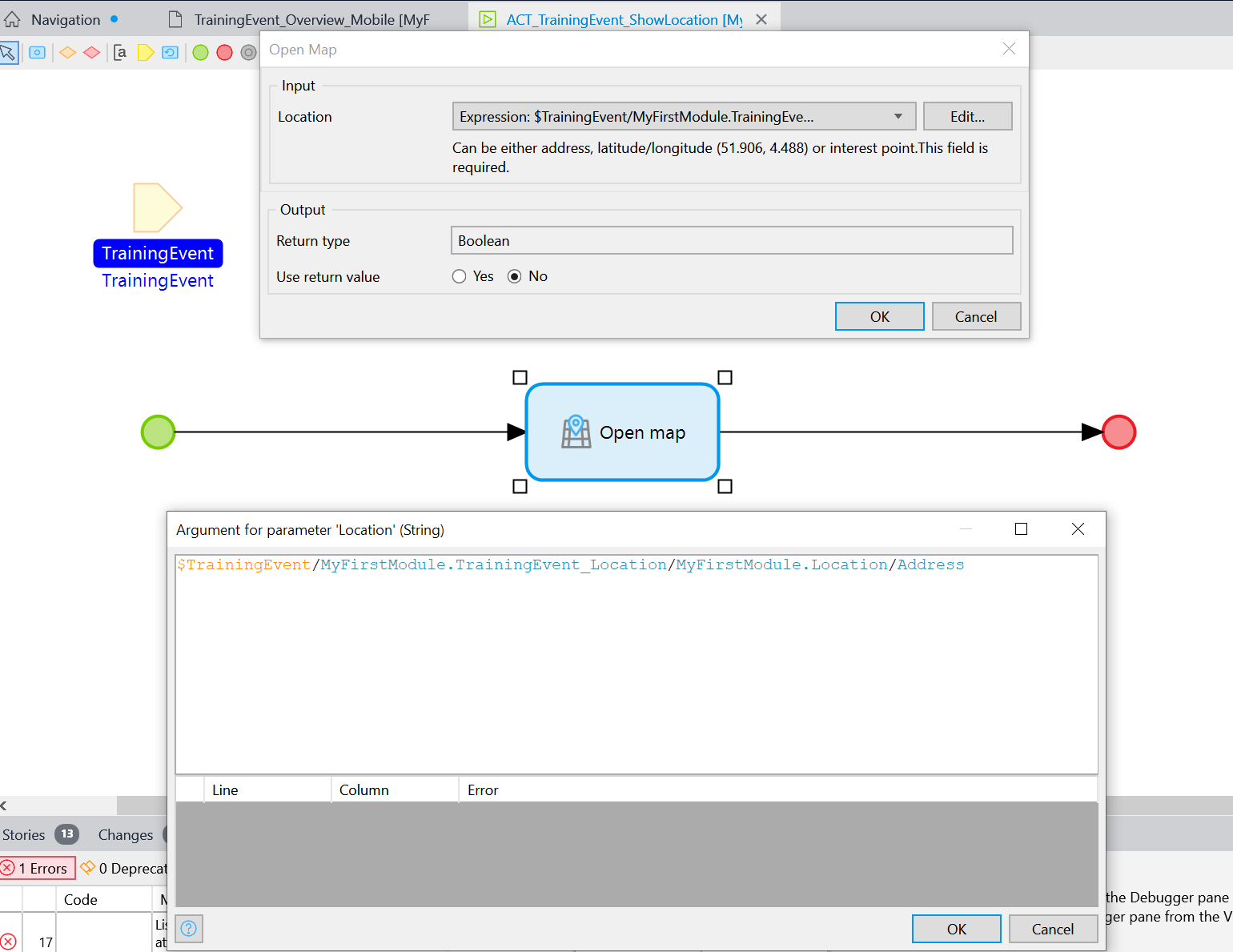
도구 상자에서 외부 활동 아래에서 지도 열기 작업을 찾아 나노플로우에 추가합니다. 이 작업을 구성해야 예상한 결과를 제공할 수 있습니다.

다른 마이크로플로우 표현식과 마찬가지로 Ctrl + Space를 사용하여 Location 인수를 $TrainingEvent/MyFirstModule.TrainingEvent_Location/MyFirstModule.Location/Address로 구성합니다.

반환 값 사용을 아니요로 설정하면 사용하지 않을 것입니다.
이 작업을 수행하면 지도가 열리고 지도 위에 교육 이벤트의 위치가 표시됩니다. 확인을 누릅니다. 첫 번째 나노플로우가 준비되었습니다!
이제 교육생이 예정된 교육 이벤트에 관심이 많아서 친구 및 동료와 공유하고 싶다고 상상해 보세요! 사용자가 소셜 미디어를 사용하여 이 정보를 공유할 수 있는 기능을 추가하여 앱을 확장해 봅시다.
10.5.2 모바일 소셜 채널을 통한 정보 공유
지미는 교육생들의 소셜 네트워크에 자신의 이벤트를 홍보하면 좋겠다는 생각을 했습니다. 그는 새로운 사용자 스토리를 만듭니다: 관리자로서 저는 교육생들이 교육 이벤트에 대한 정보를 공유하여 LearnNow 앱의 서비스를 홍보할 수 있기를 바랍니다.
이 사용자 스토리를 실행 중으로 설정합니다.
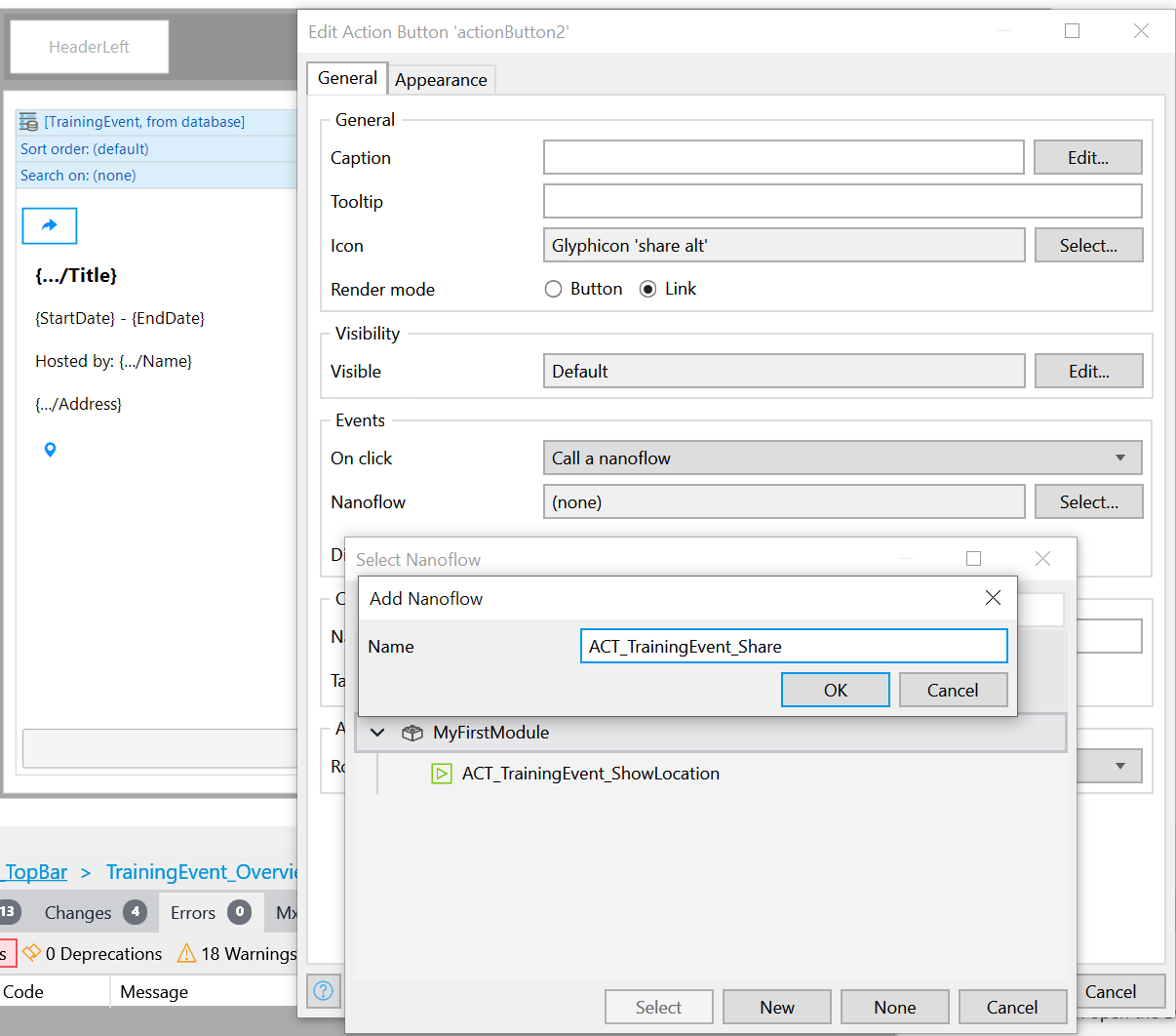
TrainingEvents_Overview_Mobile 페이지를 열고 코스 제목 위젯 위에 새 버튼을 추가합니다.
캡션을 삭제하고 공유 대체 아이콘을 추가한 다음 렌더링 모드를 링크로 변경합니다. 이 버튼을 실행 가능하게 만들려면 클릭 이벤트를 구성하여 새 나노플로우를 호출합니다: ACT_TrainingEvent_Share.

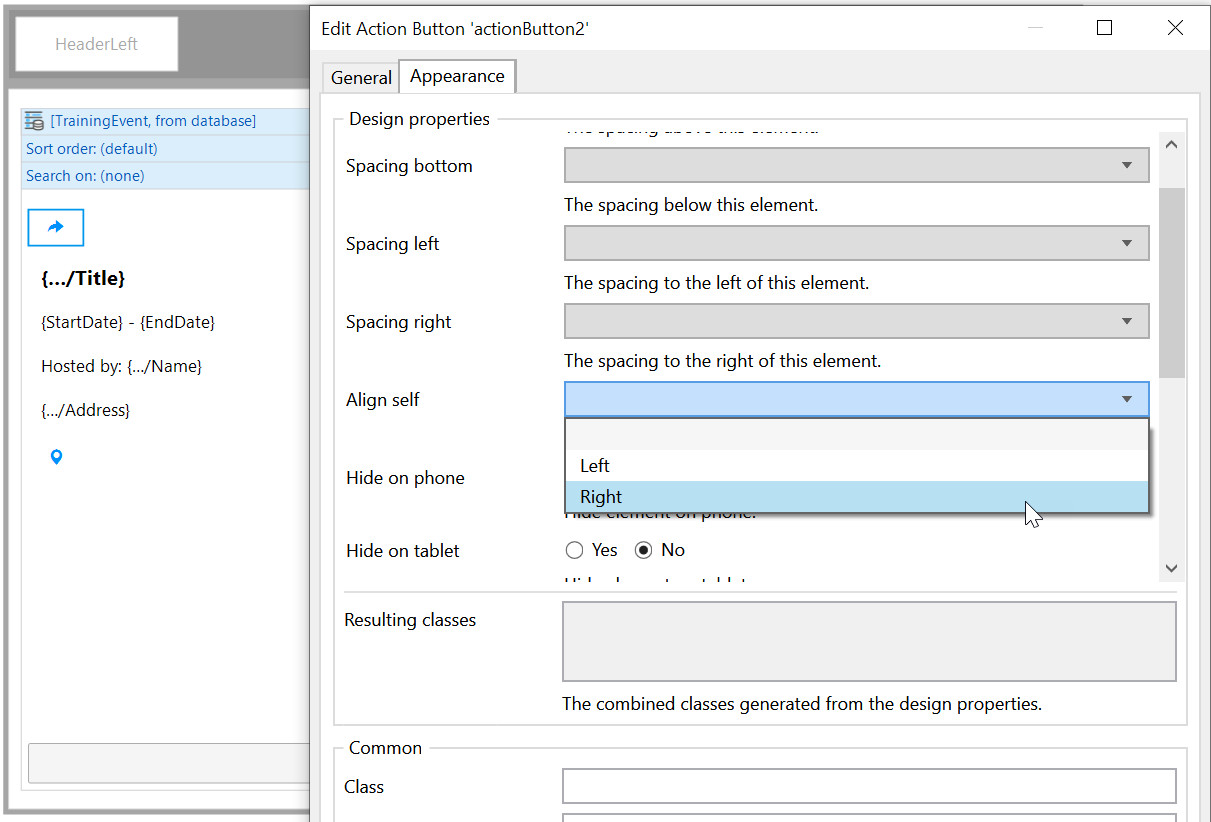
마지막으로 모양 탭을 클릭하고 스스로 맞춤을 오른쪽으로 설정합니다. 이렇게 하면 버튼이 페이지의 오른쪽으로 이동하여 더 쉽게 보고 클릭할 수 있습니다.

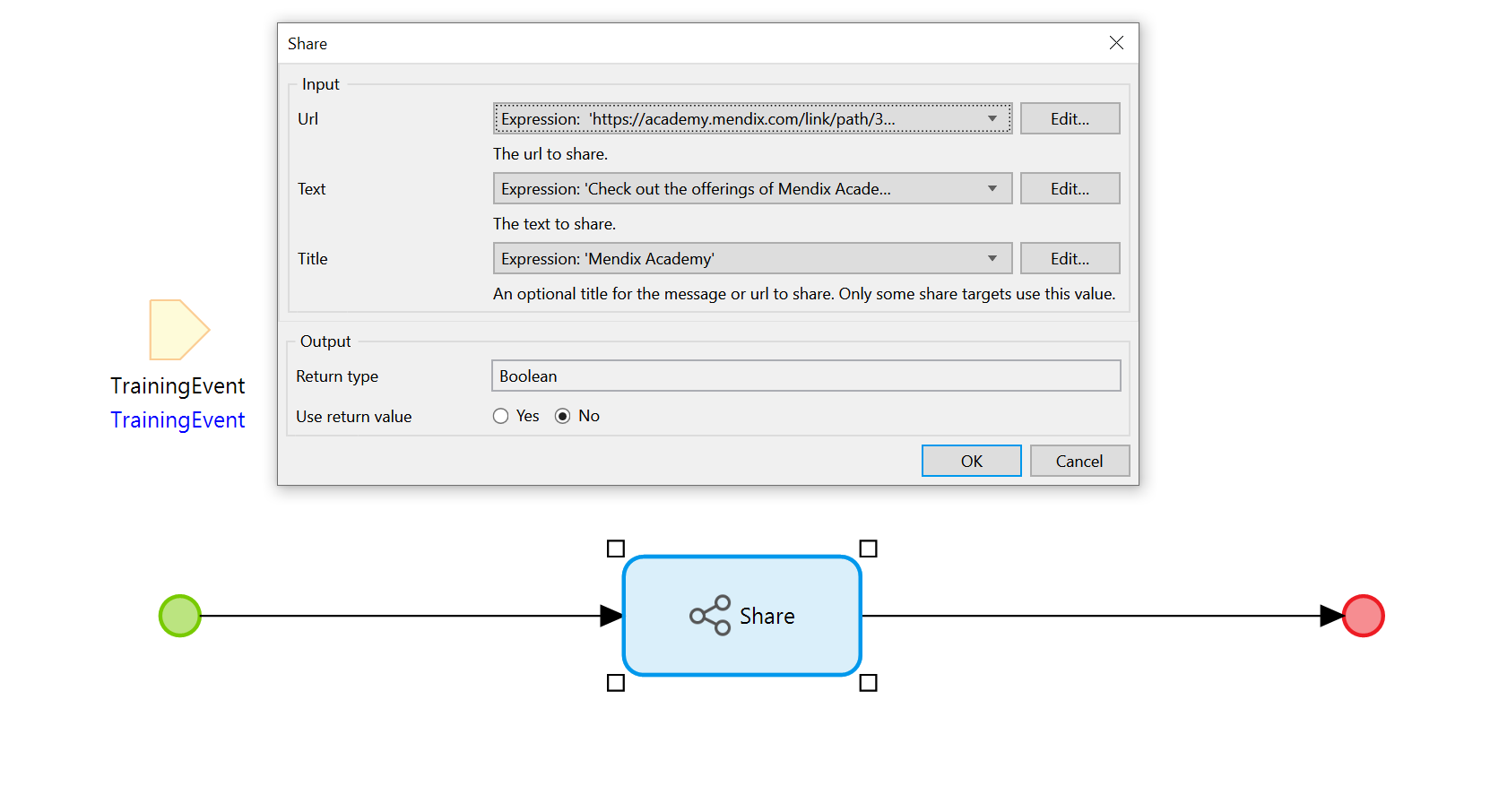
이제 공유 나노플로우를 구성할 차례입니다! 나노플로우를 열고 공유 활동을 추가한 후 다음과 같이 구성합니다:
Url을 'https://academy.mendix.com/link/path/31/Become-a-Rapid-Developer/{Id}'로 설정합니다.
작은따옴표를 잊지 마세요! 이렇게 하면 텍스트가 문자열 속성으로 바뀝니다.
텍스트를 '멘딕스 아카데미 제품 확인'으로 설정합니다.
제목을 '멘딕스 아카데미'로 설정합니다.
반환 값 사용을 No로 설정합니다.

확인을 클릭합니다!
지금까지 만든 기능을 테스트하려면 새로 만든 페이지 및 나노플로우에 대한 보안 설정 구성을 완료해야 합니다.
10.5.3 보안 업데이트
이전 과제에서 몇 가지 추가 페이지와 나노플로우를 만들었습니다. 이제 특정 사용자 역할에 대한 액세스 권한을 부여하여 사용자가 앱의 특정 기능을 볼 수 있도록 하거나 볼 수 없도록 할 차례입니다. 이전 모듈에서 이미 보안을 구성했으므로 이제 몇 가지 작은 변경만 수행하면 됩니다.
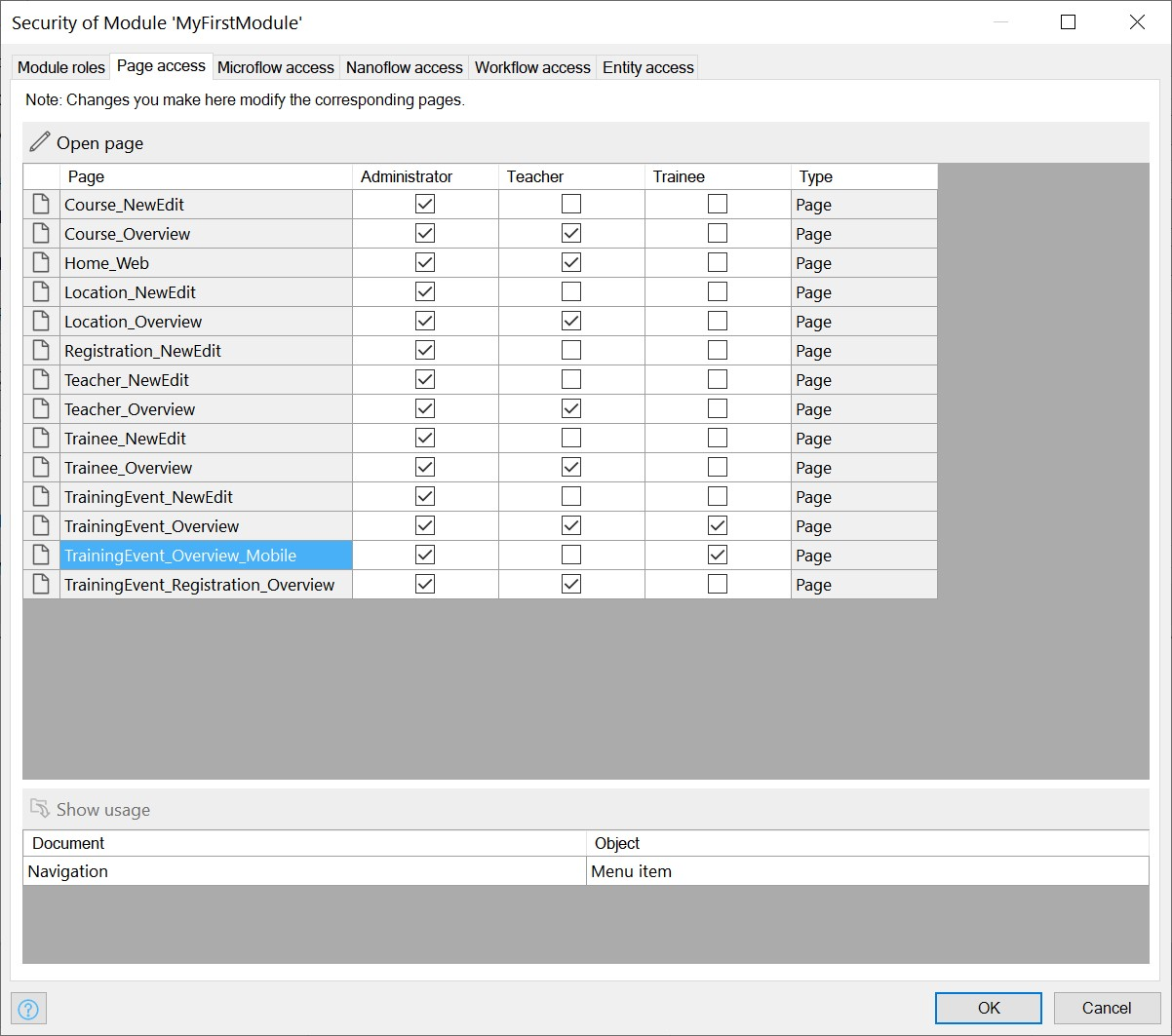
모듈 보안으로 이동합니다. 페이지 액세스 아래에서 관리자 및 교육생에게 새 모바일 페이지에 대한 액세스 권한을 부여합니다.

나노 플로우 액세스에서 교육생이 생성한 나노 플로우에 액세스할 수 있는지 확인합니다.

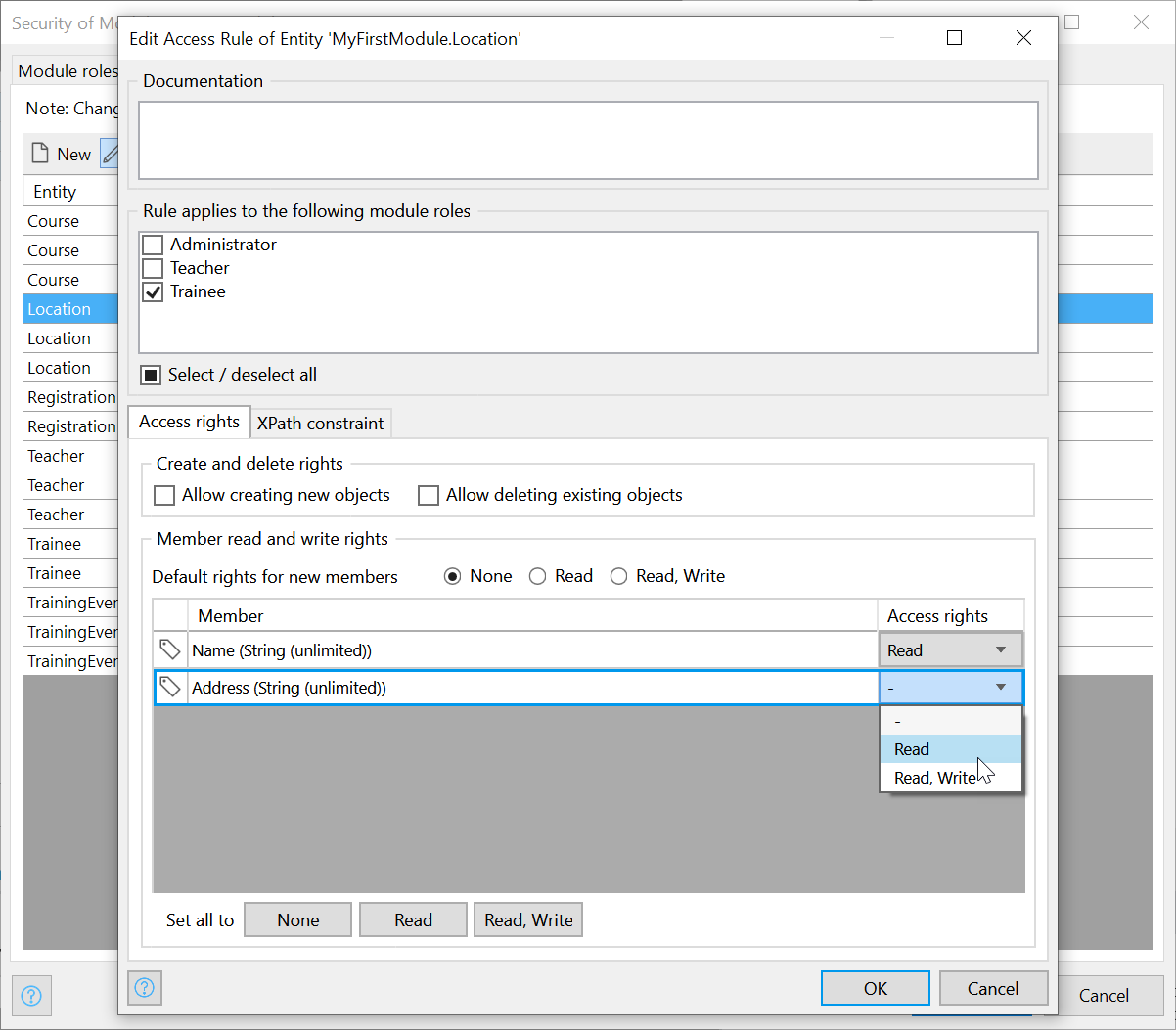
엔티티 액세스에서 교육생에게 위치 주소에 대한 액세스 권한을 부여합니다. 그렇지 않으면 나노플로우가 제대로 작동하지 않습니다.

모든 준비가 완료되었습니다! 다음 강의에서 앱을 게시하고 모바일 기기에서 앱을 확인하는 방법을 확인하세요.
10.5.4 게시
이전 과제에서는 프로젝트를 로컬에서 실행했습니다. 이제 클라우드에 게시합니다. 변경 사항을 적용하고 다시 게시하는 데 로컬에서 실행하는 것보다 훨씬 오래 걸리므로 이 작업을 수행하기 전에 모든 것이 원하는 방식인지 다시 한 번 확인하는 것이 좋습니다.
게시를 클릭하고 간식을 먹거나 산책을 하세요. 몇 분 정도 걸립니다. 앱이 자동으로 커밋되고 해당 커밋을 기반으로 무료 앱에 대해 Mendix 샌드박스 환경에서 시작됩니다.
완료되면 반응형 웹 모드에서 앱을 봅니다.
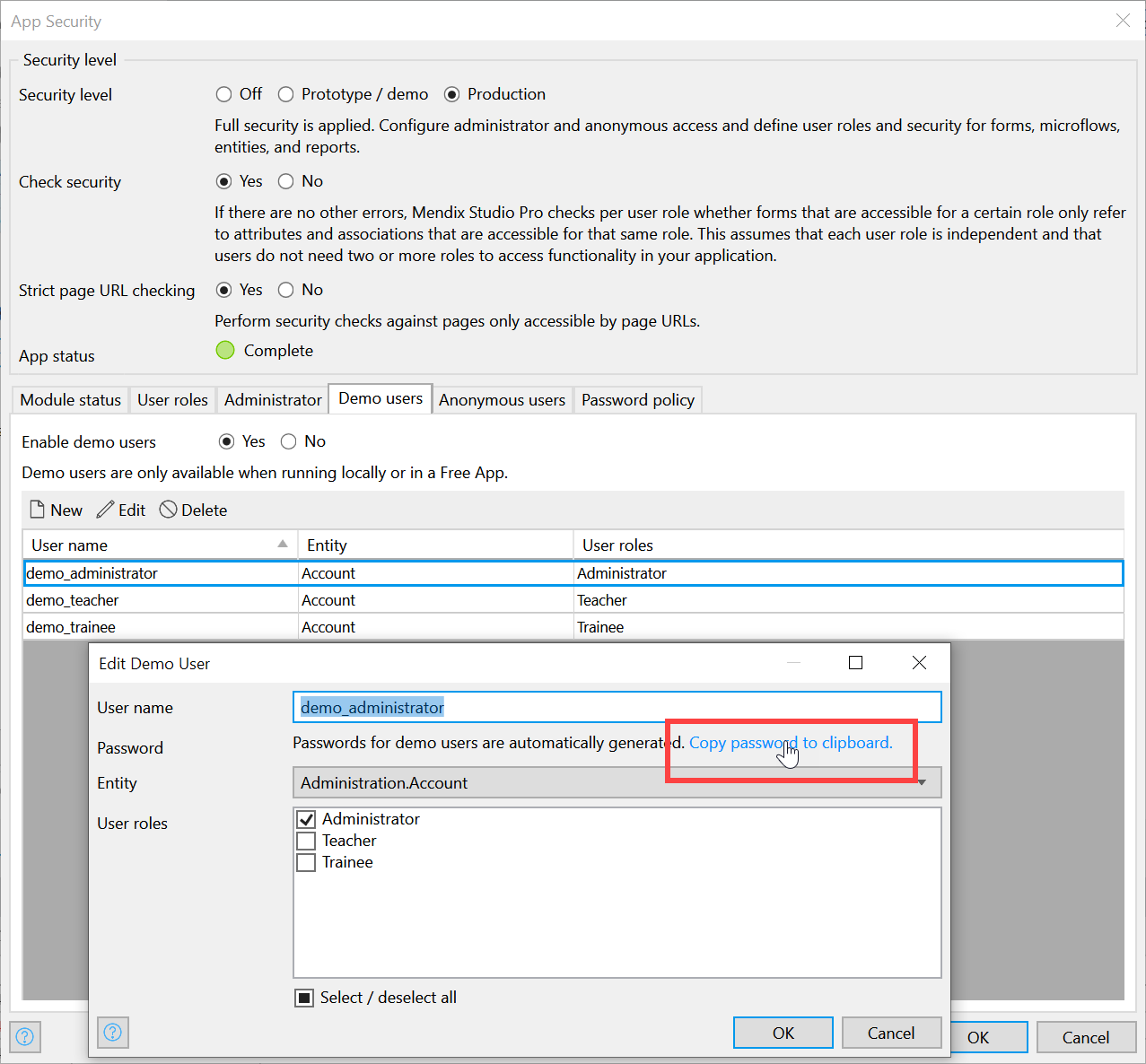
프로덕션 보안을 사용하도록 설정했으므로 앱을 사용하려면 먼저 로그인해야 합니다. Studio Pro로 다시 전환하고 앱 보안을 연 다음 데모 사용자 탭으로 이동합니다. 관리자의 데모 역할을 두 번 클릭하고 비밀번호를 클립보드에 복사 하이퍼링크를 누릅니다. 이제 브라우저로 전환하여 데모 관리자의 자격 증명과 방금 클립보드에 복사한 비밀번호를 사용하여 로그인할 수 있습니다.

클라우드에서 실행되는 앱의 완전히 새로운 인스턴스이므로 데이터가 없습니다. 앱에 테스트 데이터를 추가합니다. 이제 지미 역할을 맡았으므로 내비게이션 기능을 테스트하기 위해 실제 주소로 몇 가지 교육 이벤트를 만들어야 합니다. 잘못된 주소는 표시되지 않습니다!
이제 데모 교육생의 비밀번호를 복사하여 휴대폰에서 액세스할 수 있도록 본인에게 전송합니다.
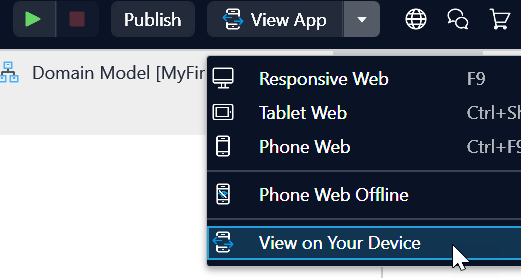
Studio Pro로 돌아가서 드롭다운에서 내 기기에서 보기를 선택합니다. 팝업 창이 나타납니다. 프로필 선택 아래에서 오프라인으로 전화 웹을 선택하고 Android 휴대폰으로 QR 코드를 스캔합니다.

앱이 기본 브라우저에서 로드되고 화면 하단에 '홈 화면에 LearnNow 추가'와 같은 표시줄이 나타납니다. 이를 클릭하여 휴대폰에 앱 바로 가기를 추가합니다. 이렇게 하면 인터넷에 연결되어 있지 않아도 앱을 실행할 수 있습니다.
아이콘이 홈 화면에 나타나면 아이콘을 열고 데모 트레이너 자격 증명을 사용하여 로그인합니다. 모바일 페이지에 트레이닝 이벤트 목록이 표시됩니다!
지도 아이콘과 공유 버튼을 누르면 어떻게 되는지 확인하세요.
사용자 스토리를 완료로 설정하고 새로운 기능을 축하해 주세요!
요약
이 모듈에서는 앱에 모바일 기능을 추가하고 사용자가 이동 중에도 앱을 쉽게 사용할 수 있도록 하는 방법을 배웠습니다. 모든 사용자 스토리를 완료하고 스프린트의 목표에 도달했습니다. 축하할 시간입니다!
더 구체적으로, 여러분은 배웠습니다:
모바일 앱이란 무엇인가요?
모바일 앱을 만드는 것이 가장 좋은 시기
모바일 앱을 개발할 때 고려해야 할 사항
사용자가 좋은 경험을 할 수 있도록 하는 방법
모바일 전용 페이지를 만드는 방법
나노플로우란 무엇이며 어떻게 사용하는가?
모바일 전용 앱의 탐색 및 보안을 설정하는 방법
앱을 게시하고 모바일 기기에서 앱을 보는 방법
이 학습 여정은 이제 막바지에 이르렀습니다. 다음 모듈과 마지막 모듈에서는 래피드 개발자 시험에 합격하고 자격증을 취득하기 위해 수행해야 하는 작업을 살펴봅니다!
리소스 탭에서 모듈 10의 솔루션이 포함된 mpk 파일을 찾을 수 있습니다.
https://academy.mendix.com/link/modules/107/lectures/886/10.6-Summary
Mendix
academy.mendix.com


