5.1 소개
https://academy.mendix.com/link/modules/185/lectures/1456/5.1-Introduction
모듈 4를 완료하지 못했다면 이 페이지 상단에 있는 프로젝트 패키지(mpk 파일)를 다운로드하여 이 학습을 계속 진행하세요.
이전 모듈에서는 직원이 요청을 생성할 수 있는 마법사를 구축했습니다. 이 모듈에서는 경비 앱의 다음 기능인 승인 프로세스를 구축합니다.
재무 담당 직원은 모든 미결 요청에 대한 개요를 파악하고 세부 정보를 볼 수 있어야 합니다. 또한 한 번에 하나 이상의 요청을 승인할 수 있어야 합니다.
재무 담당자는 이미 홈페이지에서 모든 요청을 볼 수 있습니다. 하지만 이 페이지에서는 검색 필드를 추가할 수 없으므로 새로운 요청을 필터링할 수 없습니다. 이는 목록 보기를 데이터로 채우는 데이터 소스 마이크로플로우 때문입니다.
재무 담당자가 모든 신규 승인 요청과 거부된 요청을 개별적으로 볼 수 있는 탭이 있는 페이지를 만들어 보겠습니다.
5.1.2 탭 개요 페이지
개요 페이지에서 작업해 보겠습니다:
요청 폴더에 새 페이지를 추가합니다.
Name: Request_Overview_Approver
Navigation layou: Atlas_Custom
템플릿: Tabs Fullwidth (탭 섹션에 있음)
헤더가 이미 탐색 레이아웃에 있으므로 헤더 컨테이너 및 포함 행을 제거합니다. 또한 첫 번째 탭에서 데이터 보기를 제거합니다.
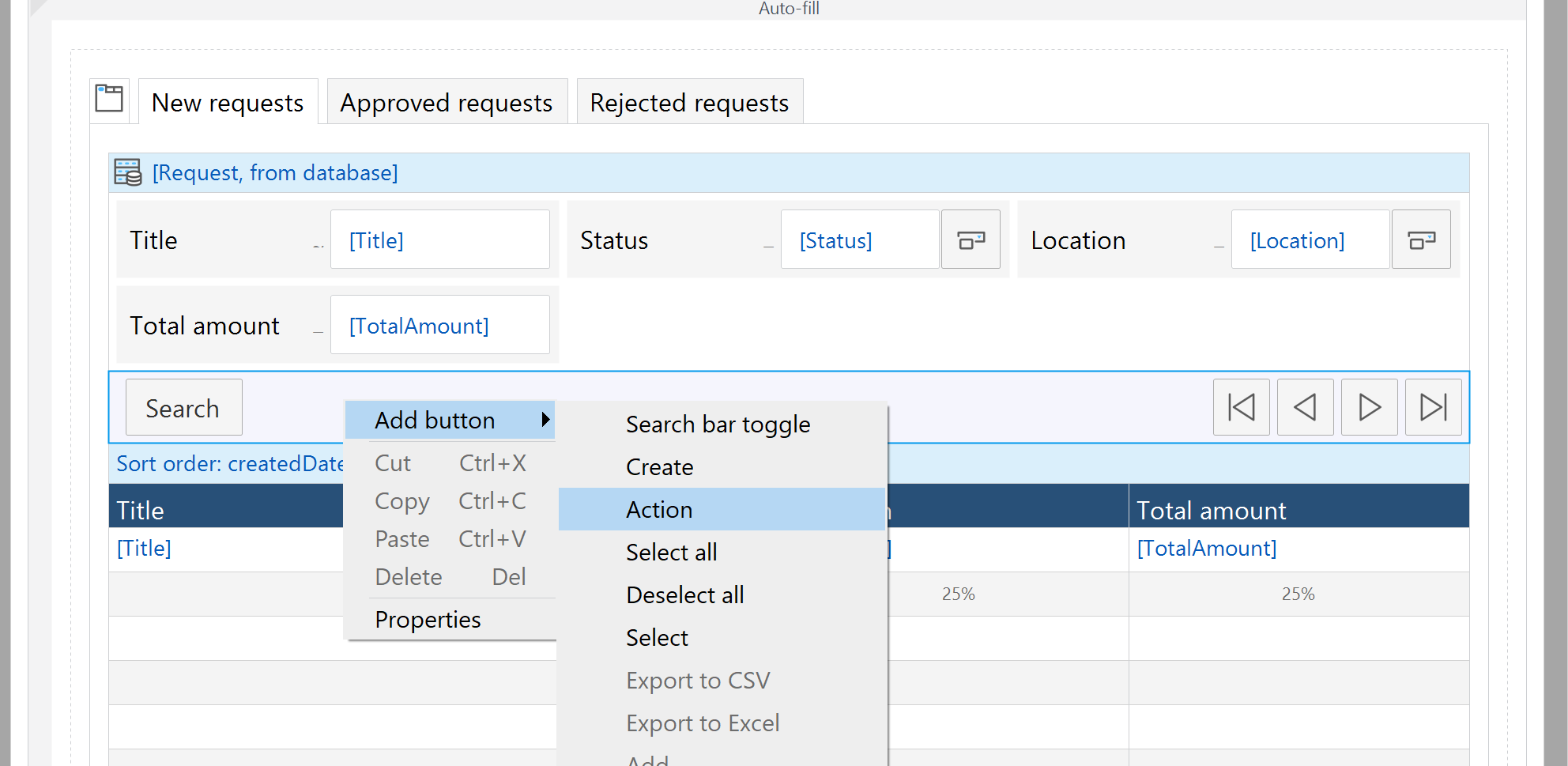
세 탭의 이름을 다음과 같이 바꿉니다: 새 요청, 승인된 요청, 거부된 요청으로 이름을 바꿉니다.
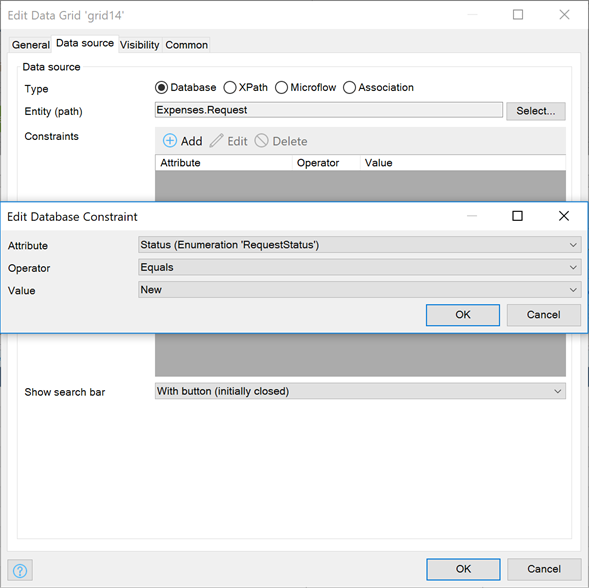
세 탭 각각에 해당 탭에 적합한 요청을 표시하는 데이터 그리드 위젯을 추가합니다. 다음 이미지는 첫 번째 탭에서 이를 수행하는 방법을 보여줍니다(제약 조건에서 추가 버튼을 클릭한 후). 또한 데이터 그리드의 내용을 자동으로 채웁니다.

생성된 날짜(내림차순)를 기준으로 정렬을 적용하여 각 데이터 그리드 위젯의 페이지 상단에 최신 요청을 표시합니다.
이 정보는 여기서는 관련이 없으므로 각 데이터 그리드 위젯에서 상태 열을 삭제합니다.
각 데이터 그리드 위젯에서 새로 만들기, 편집 및 삭제 버튼을 제거합니다. 재무 담당자는 요청을 승인하거나 거부할 수만 있어야 합니다.
탐색 메뉴에 페이지 추가
탐색 설정을 열고 요청 개요 페이지에 대한 새 탐색 항목을 추가합니다.
승인자에게 해당 페이지에 대한 액세스 권한을 부여합니다.
5.2 팝업 작업
이제 승인자를 위한 개요 페이지를 만들었으므로 이제 승인자가 요청을 승인하거나 거부할 수 있도록 하는 데 집중해 보겠습니다.
승인자는 팝업 창에서 각 요청의 세부 정보를 볼 수 있어야 합니다. 이 창의 바닥글에는 요청을 승인 또는 거부하거나 취소를 클릭하여 승인 프로세스를 종료할 수 있는 버튼이 있습니다.
크기 조정 가능한 팝업
기본적으로 Mendix의 팝업 창은 크기를 조정할 수 있으며 팝업의 크기는 자동으로 결정됩니다. 팝업 창에 고정 크기를 지정할 수도 있습니다. 이 작업은 페이지의 속성에서 수행됩니다.
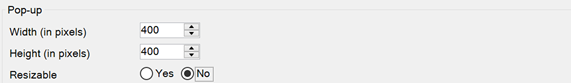
팝업 창에 고정 너비, 고정 높이를 지정하고 크기 조정 가능 속성을 아니요로 설정할 수 있습니다. 이렇게 하면 항상 지정한 크기와 정확히 일치하는 팝업 창을 만들 수 있습니다.

팝업 바닥글
기본적으로 멘딕스의 팝업 창은 페이지의 가장 바깥쪽 레이어에 레이아웃 격자를 사용하여 생성됩니다. 이렇게 하면 전체 페이지를 스크롤할 수 있으므로 바닥글의 버튼도 스크롤 가능한 영역에 표시됩니다. 즉, 상대적으로 긴 팝업 창에서는 버튼이 직접 표시되지 않습니다.
페이지가 크거나 크기가 고정된 팝업 창의 경우 중요한 기능이 포함되어 있으므로 바닥글의 버튼을 항상 표시하는 것이 유용할 수 있습니다.
외부 레이아웃 그리드를 제거하면 팝업 창의 바닥글이 "고정", 즉 항상 표시되는 상태가 됩니다.
5.2.1 팝업 창 만들기
좋습니다! 이제 팝업 창을 만들 준비가 되었습니다. 다음 단계를 살펴보세요:
승인자에게 새 요청을 표시하는 데이터 그리드에 작업 버튼을 추가합니다(요청_오버뷰_승인자 페이지의 첫 번째 탭).
- Caption: Details
- Button style: Primary
- Is default button: Yes

클릭 시 이벤트를 요청_세부정보_승인자라는 페이지 표시로 설정합니다.
- Navigation layout: PopupLayout
- Template: Form Vertical (in Forms section)
새로 만든 팝업 페이지를 엽니다. 이미 레이아웃 그리드와 요청 개체에 대한 데이터 보기가 미리 채워져 있습니다.
데이터 보기를 레이아웃 그리드 밖으로 드래그하고 레이아웃 그리드를 삭제합니다. 이렇게 하면 팝업의 바닥글이 고정됩니다.
팝업 페이지의 속성 화면을 엽니다.
제목을 세부 정보 요청으로 설정합니다.
크기 조정을 아니요로 설정합니다.
너비(픽셀)를 500으로 설정합니다.
높이(픽셀)를 800으로 설정합니다.
상태 위젯을 삭제합니다. 이 페이지의 요청 상태는 항상 새 상태로 표시됩니다.
데이터 보기 위젯의 속성 창에서 편집 가능 속성을 아니요로 설정합니다. 승인자는 요청을 변경할 수 없어야 합니다.
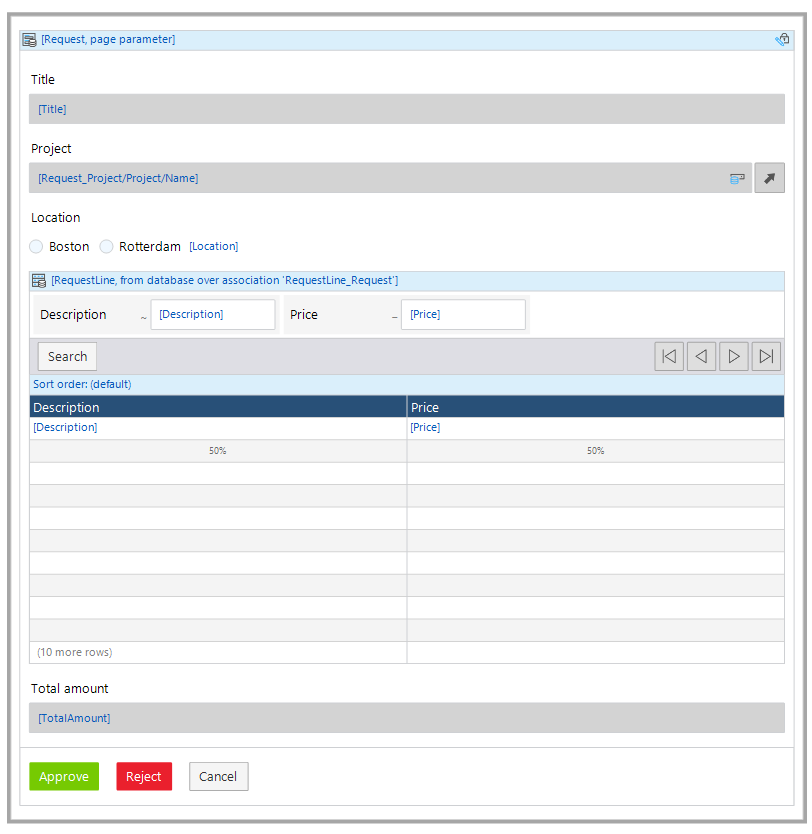
다음 이미지를 사용하여 팝업 페이지를 완전히 빌드합니다:

승인 버튼을 누르면 마이크로플로우(ACT_Request_StatusApproved)가 트리거됩니다:
요청의 상태를 승인됨으로 설정합니다.
요청을 커밋하고 클라이언트를 새로 고칩니다.
페이지를 닫습니다.
거부 버튼은 다음과 같은 마이크로플로우(ACT_Request_StatusRejected)를 트리거해야 합니다:
요청의 상태를 거부됨으로 설정합니다.
요청을 커밋하고 클라이언트를 새로 고칩니다.
페이지를 닫습니다.
승인자에게 팝업 페이지와 두 마이크로플로우에 대한 액세스 권한을 부여합니다.
홈 페이지를 엽니다.
방금 만든 팝업 페이지를 여는 버튼을 목록 보기에 추가합니다. 이 버튼은 페이지에 액세스할 수 있는 유일한 사람이므로 승인자 모듈 역할에게만 표시됩니다.
- Caption: Approve/Reject
- Render mode: Link
이제 요청을 승인할 수 있습니다!
5.2.2 기능 테스트
새로운 기능을 사용해 보세요!
앱을 배포하세요(로컬에서 실행하는 것을 잊지 마세요!).
로그인한 후 데모 승인자 사용자로 전환하고 요청 개요 페이지로 이동합니다.
몇 가지 요청을 수락하거나 거부하고 어떤 일이 일어나는지 확인하세요!



