반응형
1. 프로젝트 생성
Blank Web App 을 선택하고 아래와 같이 신규프로젝트를 생성합니다.

2. 엔티티를 생성합니다.

3. 모듈 이름을 바꿉니다. MyFirstModule -> Soccer Squad
4. Team Entity 의 After Create 를 추가합니다.
마이크로 플로우를 추가합니다. ACR_Team_CreateStadium
Team을 생성하면 스타디움을 자동으로 생성하는 마이크로플로우 입니다.


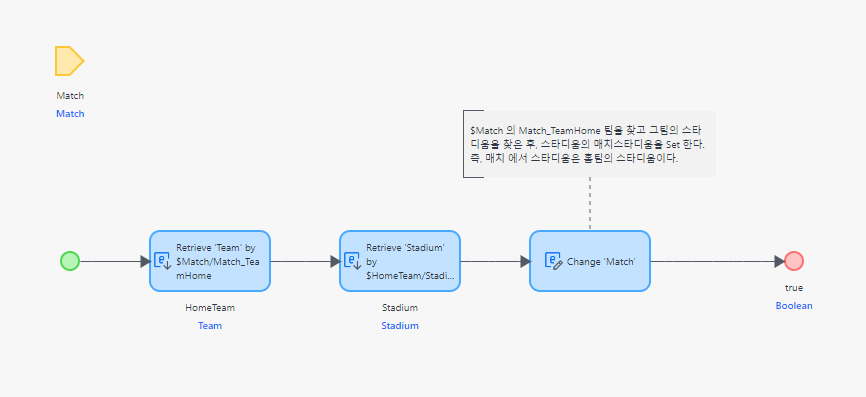
5. Match 엔티티의 Before Commit 이벤트를 설정하고,
BFR_Match_SetMatchStadium 마이크로 플로우를 생성해 줍니다.
매치를 생성하면, 홈팀의 스타디움을 자동으로 매치의 스타디움으로 셋팅하는 마이크로 플로우 입니다.


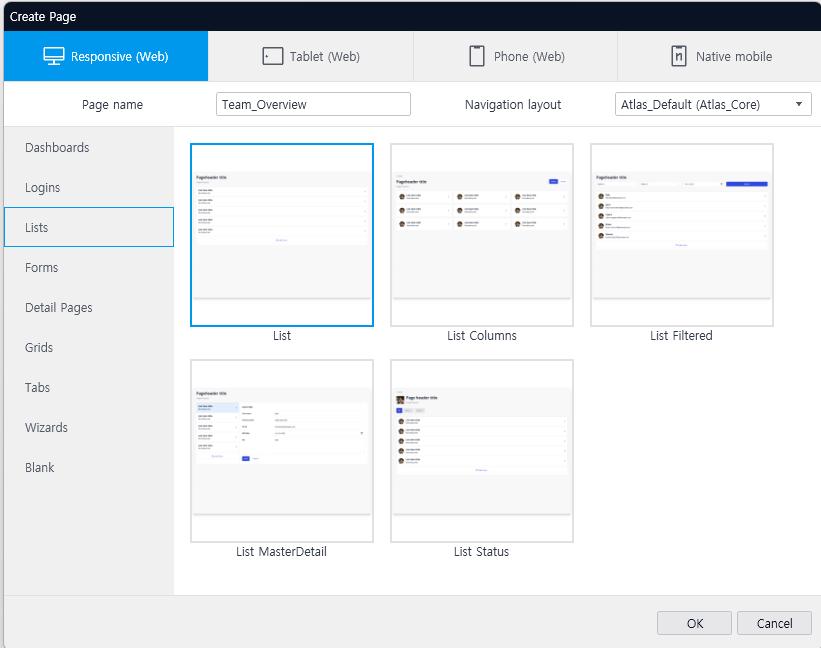
6. 팀페이지를 생성합니다.

팀 엔티티를 연결하고 아래와 같이 꾸밉니다.

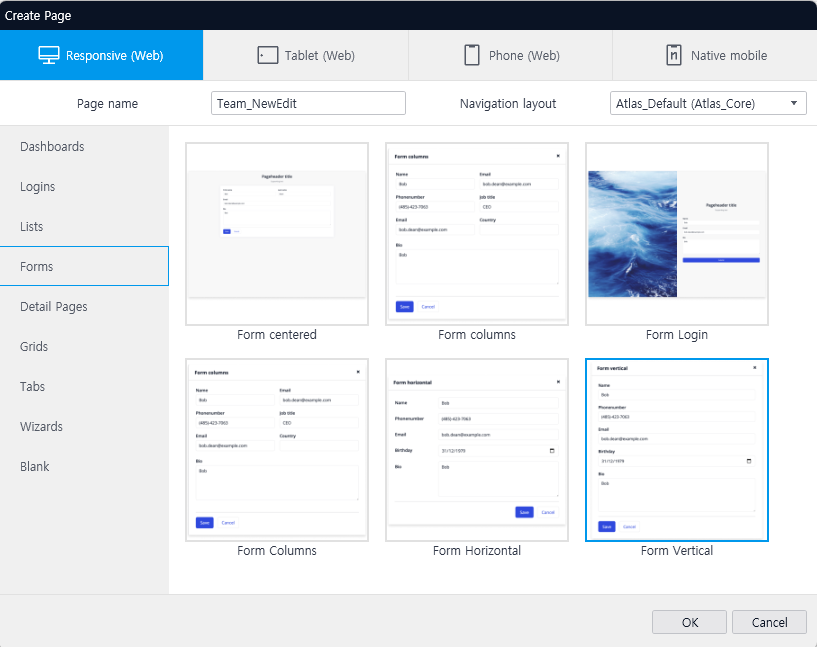
세부사항에 연결될 페이지를 생성합니다.

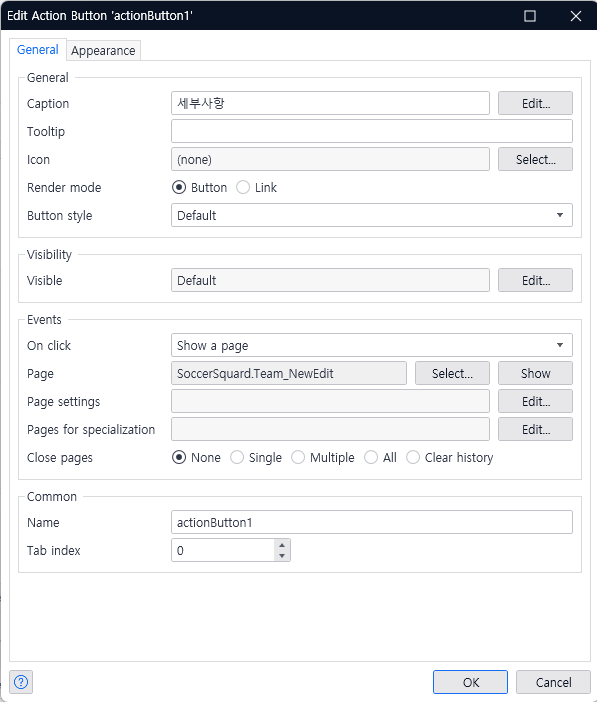
Team_Overview 페이지의 세부사항 버튼과 새로만든 페이지를 연결(Show a page) 하고,

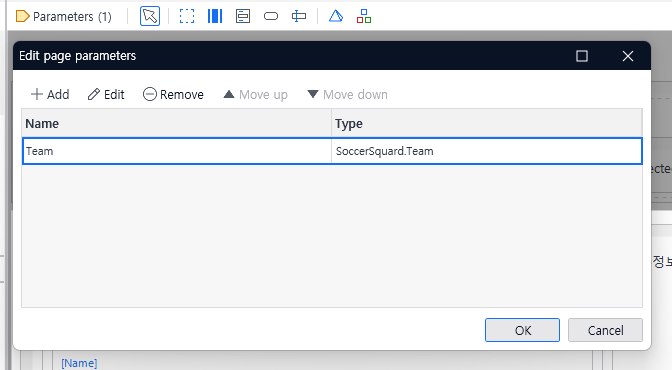
Team_NewEdit에는 팀 엔티티 파라미터를 추가합니다.
이렇게 하면 Team_Overview 의 리스트 에 있는 Team 엔티티 항목이 버튼을 눌러 Show Page 를 하면 자동으로 해당페이지로 넘어가게 됩니다!

7.
반응형


